Sommaire
Au-dessus du pli – il s’agit de la partie d’une page Web visible par les utilisateurs sans avoir à faire défiler les pages.
Auparavant, tout mettre dans la zone visible d'un navigateur n'était peut-être pas aussi bénéfique aujourd'hui. Mais pourquoi L'utilisation de smartphones et de tablettes a modifié le comportement de l'utilisateur sur le Web. Vous faites défiler davantage ou avez appris à changer d’écran en balayant. Tout cela a aidé à repenser la conception de la conception Web. La question est-elle laissée ouverte du rôle que joue toujours la zone immédiatement visible d'un site Web?
La réponse: La place au-dessus du pli est toujours importante, Néanmoins, une nouvelle conception technique est annoncée. En tant que webmaster, vous ne devez pas "fourrer" cette zone avec toutes les informations, mais plutôt attirer l'attention des visiteurs, les encourager à faire défiler l'écran, et les encourager également à regarder le reste de la page. Dans cet article, nous vous donnons des conseils utiles pour concevoir efficacement votre zone au-dessus du pli.
Le terme "au-dessus du pli"
Le terme "au-dessus du pli" vient de l'industrie de l'imprimerie. Les journaux sont pliés en deux et offerts aux lecteurs. À première vue, vous ne voyez que le haut de la page de titre. La ligne de pliage est appelée "fold" ou en allemand pli. Les rédacteurs en chef des journaux utilisent la zone immédiatement visible au-dessus de cette ligne pour attirer l'attention avec des histoires récentes, des titres intéressants et des images grandioses, et pour amener les gens à acheter.
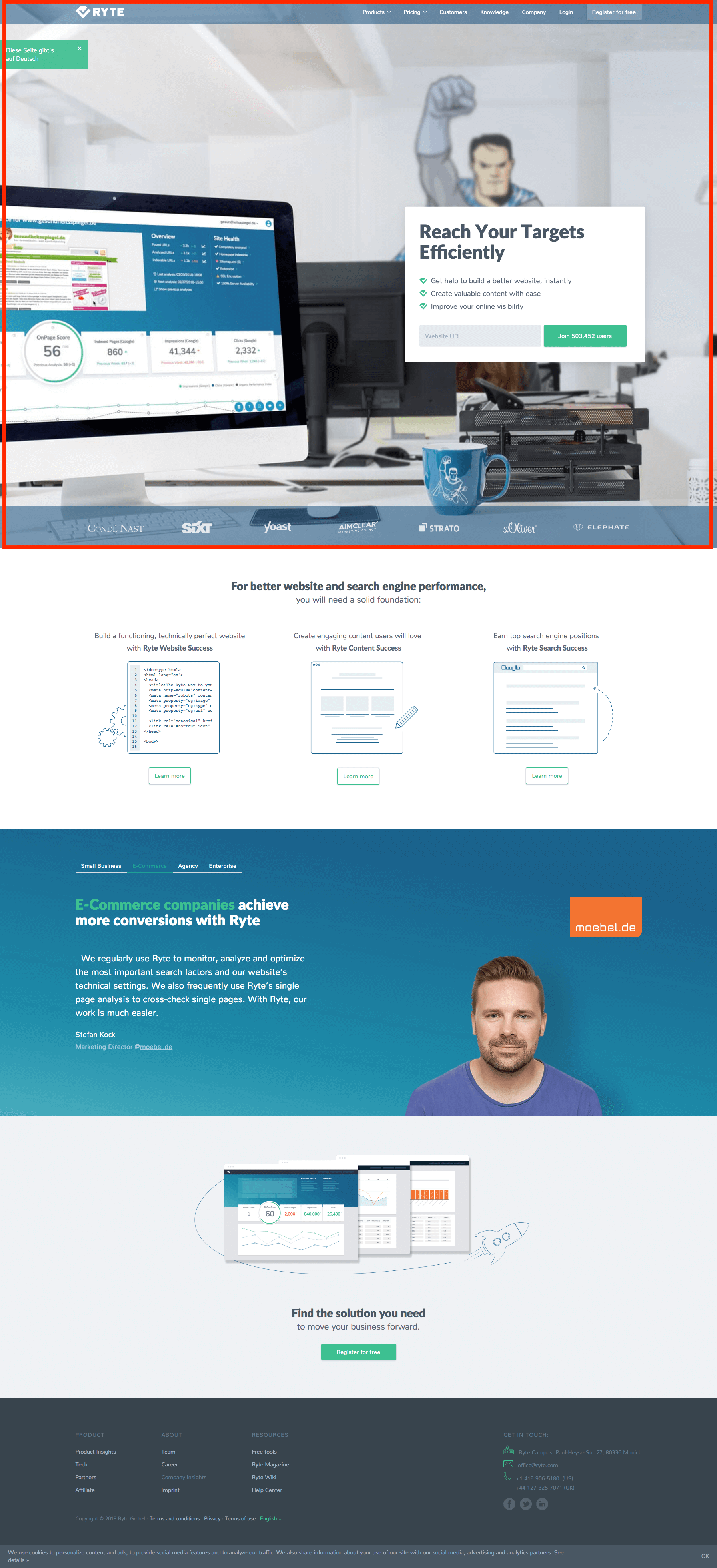
Sur les sites est la zone "au-dessus du pli" est la section que les utilisateurs voient immédiatement peut défiler sans avoir à faire défiler. En supposant une résolution d'écran de 1366×768 pixels (plus en détail sur les résolutions d'écran), les visiteurs de votre site Web verront généralement la zone marquée en rouge dans l'illustration suivante.

Figure 1: Sites Web et la zone visible
Quelle est la signification du champ?
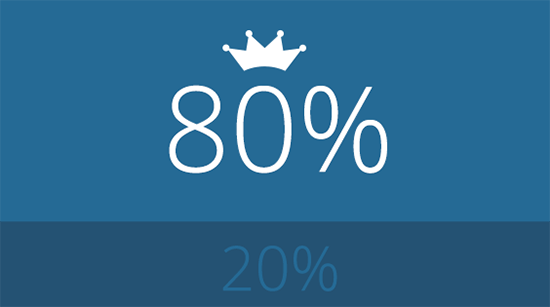
À la fin de 2013, Peep Laja a présenté au SearchLove de Londres les bases d'un design Web convaincant. Il a remarqué que le contenu au-dessus du pli attire toujours près de 80% de l'attention des utilisateurs. Cela n'a pas changé, bien que les utilisateurs se soient habitués au défilement sur le Web.

Figure 2: Distribution de l'attention sur les pages Web
Cela prouve que la plage supérieure de pages Web (zone visible) est toujours importante si vous souhaitez attirer l'attention des utilisateurs.
Néanmoins, quelque chose a changé: les utilisateurs n'ont plus autant de patience qu'auparavant. Cela est dû à la diversité du contenu, auquel les chercheurs ont maintenant accès. Par conséquent, il est d'autant plus difficile de susciter l'intérêt des utilisateurs.
Par conséquent, ne remplissez pas la zone "au-dessus du pli" (surtout pour Google et le référencement) avec une quantité écrasante d'informations. Cette zone devrait plutôt être la Soulignez les avantages du site et expliquez à l'utilisateur ce qu'il y a à découvrir sur le site.,
Comment concevez-vous autant d'appareils différents pour "au-dessus du pli"?
Grâce à l'utilisation de divers dispositifs, la zone visible au-dessus du pli a été modifiée. Avec chacun des appareils et grâce à un design réactif, le Ligne de pli à différentes positions le site web. La partie du site Web affichée par l'utilisateur dépend de divers facteurs. (par exemple, la résolution de l'écran, la largeur de la barre d'outils de l'utilisateur et si la page est agrandie).
Comment doit-on concevoir pour ces exigences maintenant? Il n'y a pas de solution modèle universelle pour cela. Assurez-vous toutefois que le contenu le plus important se situe le plus près possible du haut de la page et qu'il est adapté aux besoins de la plupart des utilisateurs.
Si vous voulez savoir résolution d'écran utilisée par la majorité de vos clients, procédez comme suit:
- Ouvrez Google Analytics
- Dans la catégorie "Visiteurs", sélectionnez "Audience" et cliquez sur "Navigateur et système d'exploitation".
- Sous "Résolution de l'écran", vous trouverez les données correspondantes.

Figure 3: La résolution de l'écran dans Google Analytics
Voir cette page dans différentes résolutions
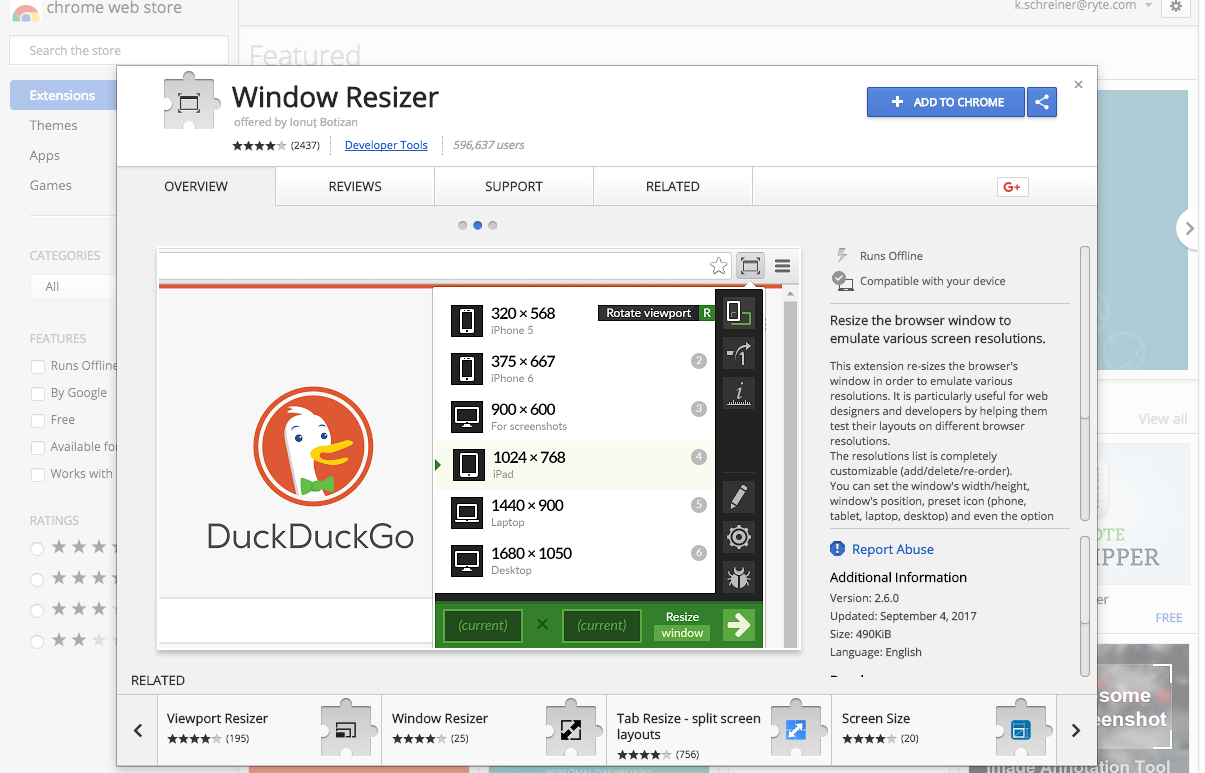
À découvrir quelles sections d'une page Web sont immédiatement visibles sur différents périphériques finauxPar exemple, vous pouvez utiliser un module complémentaire de navigateur. Voici ce que vous pouvez faire avec Window Resizer pour Google Chrome.
1. Installez l'add-on

Figure 4: Fenêtre Resizer
2. En utilisant l'icône dans le coin supérieur droit du navigateur, vous pouvez maintenant utiliser la fonction et changer votre navigateur pour différentes résolutions d'écran.
3. Là, vous pouvez sélectionner différents formats et vérifier ainsi à première vue ce que les utilisateurs voient sur différents appareils.
Conception pour la zone de page Web inférieure
Nous savons maintenant que l'espace au-dessus du pli est toujours extrêmement important pour attirer l'intérêt des visiteurs du site Web. Mais qu'en est-il du reste du beau contenu?
Une étude réalisée par clicktale prouve ce qui suit: Si une page Web comporte une barre de défilement, elle est également utilisée par 76% des visiteurs du site Web, du moins dans une certaine mesure. 22% font même défiler jusqu'au bas de la page. Donc, la place au-dessus du pli attire toujours le plus d'attention, mais les utilisateurs défilent également, comme en témoigne l'expert en convivialité, Jacob Nielsen. Tracez la ligne de pliage pour que l’utilisateur veuille continuer à regarder.
Trois façons de promouvoir le défilement
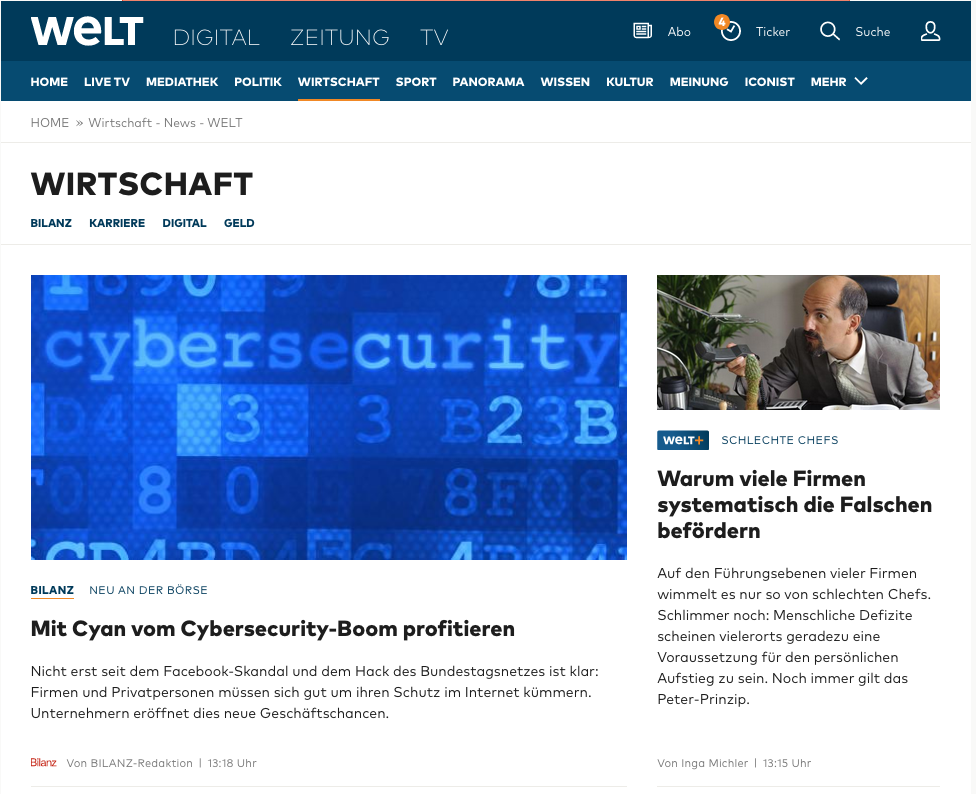
1. Colonnes décalées

Figure 5: Colonnes arrangées différemment dans le MONDE
Le contenu, qui est divisé en colonnes organisées différemment, montre immédiatement aux utilisateurs qu'il y a encore beaucoup à découvrir ici. Parce qu'un morceau de texte ou même une image est alors presque toujours interrompu par le pli, ce qui entraîne le fait que les utilisateurs continuent à faire défiler l'écran pour obtenir plus d'informations. Ce style est souvent utilisé sur les sites Web de journaux.
2ème chemin à travers la page
Vous pouvez également animer les visiteurs de votre site Web afin qu'ils défilent en intégrant un chemin pré-écrit sur votre site Web. Le pli divise ce chemin que les utilisateurs aimeraient suivre.
3. Donner des indices
Il existe un autre moyen de sensibiliser l'utilisateur au fait que même plus d'informations l'attend au bas de la page. Il suffit de leur dire et d'ajouter un signe correspondant (flèche, etc.) sur la page de destination!
conclusion
L'espace "au-dessus du pli" est toujours très important. Auparavant, les webmasters avaient essayé de gérer tous les éléments importants du site. Aujourd'hui, il s'agit davantage d'attirer l'attention des visiteurs dans cette région.
Faire défiler les différents types d’écrans sur lesquels nous naviguons sur le Web est devenu monnaie courante. Assurez-vous, à l'aide d'instructions visuelles, que les utilisateurs reconnaissent immédiatement qu'il y a plus à voir en bas.
Surveillez le comportement des utilisateurs et déterminez les résolutions d'écran qu'ils utilisent le plus. Vous pouvez ainsi vous assurer que le contenu le plus précieux est affiché au-dessus du pli.
La théorie est bonne – la pratique est meilleure! Maintenant, analysez le site avec SEO Expertise FREE
Allons-y!



