Sommaire
"Le mobile d'abord" est maintenant partout dans le monde en ligne. Nous allons vous montrer (ainsi que tous ceux qui ont raté le référencement mobile) que nous expliquons dans nos conseils pourquoi "convivial pour les mobiles" est important et comment créer un site Web vraiment mobile.
Pourquoi l'optimisation mobile est-elle importante?
En 2013, un peu moins de 16% des utilisateurs du réseau utilisaient leur smartphone. En 2018, plus de la moitié des utilisateurs d'Internet utilisaient déjà leurs téléphones mobiles sur le Web – en l'espace de cinq ans, le nombre de fois que les utilisateurs sont en ligne avec leur smartphone a plus que triplé. Bien entendu, les chiffres ne signifient pas que les utilisateurs utilisent uniquement le smartphone. Mais c’est le périphérique préféré pour l’utilisation d’Internet, en plus des ordinateurs de bureau, des ordinateurs portables, des consoles de jeux ou des téléviseurs intelligents.
Vous pouvez maintenant dire que la façon dont les gens naviguent sur Internet importe peu tant qu'ils se rendent sur votre site. En fait, l'utilisation d'Internet mobile est soumise à certaines conditions autres que la navigation sur PC. Ce n'est pas surprenant: les utilisateurs n'ont ni clavier ni souris et un écran beaucoup plus petit. Selon les régions, la connexion Internet avec le smartphone est beaucoup plus lente sur Internet mobile que sur le haut débit.
Tout cela signifie que les utilisateurs d’Internet mobile apprécient les temps de chargement courts et la facilité d’utilisation. L’optimisation mobile signifie donc principalement Optimisation UX et contenu combinée à une optimisation technique,
Les sites Web mobiles sont non seulement importants pour les utilisateurs satisfaits, mais également pour Google. Au moins depuis le 21 avril 2015, Google montre l'importance de l'optimisation mobile des sites Web. Parce que depuis lors, "mobile friendly" est un facteur de classement. À peine un an plus tard, Google optimise à nouveau sa "mise à jour mobile", également appelée "Mobilegeddon". Page Speed est enfin devenu un facteur de classement des sites Web mobiles en 2018. La même année, Google lance enfin son "Mobile First Indexing". La version mobile d'un site Web a été indexée depuis.
Vos utilisateurs et Google vous montreront pourquoi votre site Web doit être compatible avec les appareils mobiles. Et nous vous montrerons de quoi il s'agit.
Mon site Web est-il déjà compatible avec les appareils mobiles?
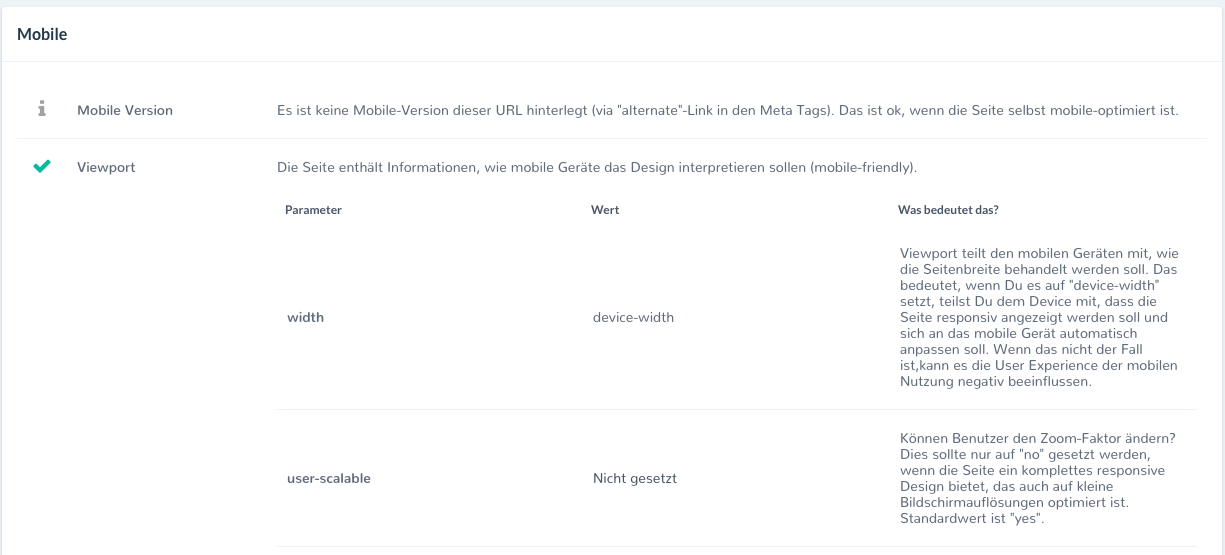
Il existe maintenant sur le marché de nombreux outils et outils logiciels gratuits et payants qui peuvent vous aider à analyser votre site Web mobile-friendly-Check. Par exemple, une analyse de site Web gratuite peut être effectuée chez SEO Expertise. Si vous utilisez cet outil moyennant des frais, vous pouvez également effectuer une analyse encore plus approfondie avec une analyse d'une seule page.

Figure 1: Section des analyses mobiles de l'analyse d'une page de SEO Expertise
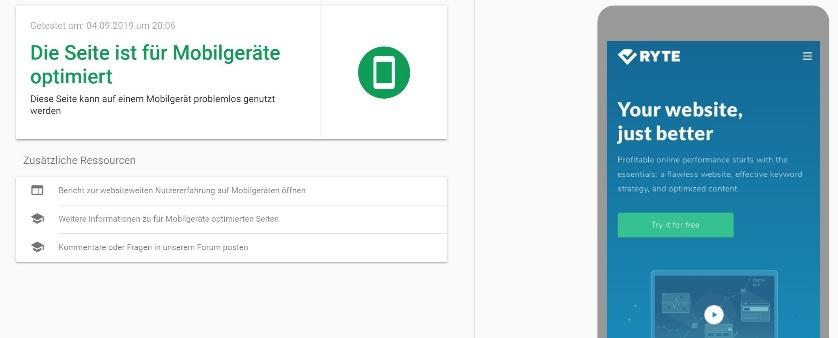
Si vous ne savez pas si votre site Web est compatible avec les appareils mobiles, vous effectuerez le contrôle convivial de Google.

Figure 2: Mobile Friendly Test avec Google
Principes de base pour votre site Web mobile
En pratique, trois variantes sont généralement utilisées pour une optimisation adaptée aux mobiles.
1. Responsive Web Design (RWD)
Cette variante est une technologie de pointe pour les sites Web mobiles. Le code HTML est le même pour le bureau et les smartphones. CSS adapte le contenu et la présentation de la page mobile à l'écran de l'appareil.
Les avantages: La maintenance de la page demande peu d’efforts car il n’ya qu’une version à gérer. De plus, il existe une seule URL adaptée à tous les types d'appareils mobiles, tels que les smartphones ou les tablettes, ce qui permet aux ressources de Googlebot d'être épargnées. Aucune redirection n'est requise pour obtenir une vue optimisée pour chaque périphérique. En conséquence, les temps de chargement sont nettement inférieurs. En outre, une telle transmission est généralement sujette aux erreurs et peut avoir un impact négatif sur la convivialité du site Web.
Les inconvénients: Vous ne pouvez pas personnaliser la page mobile ou la différencier spécifiquement de la version de bureau.

Figure 3: Exemple de conception de site Web réactif
2. Servir Dynamiquement
Dans cette variante, les sites Web mobiles sont livrés avec un code adapté à l'agent utilisateur (HTML et CSS). L'URL reste la même, que vous visitiez le site Web avec votre smartphone ou votre ordinateur.
Les avantages: Il n'y a qu'une seule URL pour tous les périphériques et vous pouvez définir très précisément les spécifications du périphérique de sortie correspondant en fonction de l'agent d'utilisateur.
Les inconvénients: En émettant des variantes de code, vous devez effectuer davantage de maintenance de la page et, surtout, faire attention à de nombreux détails lors de la modification.
3. Sous-domaine optimisé pour le mobile
Dans ce cas, la page mobile reçoit sa propre URL, qui correspond à l'URL d'une version de bureau. Le contenu peut être identique sur le site mobile et sur l'URL du bureau, mais ce n'est pas obligatoire. Généralement, deux codes HTML différents sont générés. Sur la variante de bureau et les pages mobiles, des rel-étiquettes alternatives sont insérées pour faire référence à l'autre version.
Les avantages: Vous pouvez parfaitement optimiser la page mobile pour le périphérique de sortie.
Les inconvénients: Les efforts de programmation et de maintenance sont nettement supérieurs aux options précédentes. Vous devez cultiver pratiquement deux pages.
Google lui-même recommande Responsive Web Design comme solution pour le référencement mobile. Les avantages par rapport aux deux autres options que nous avons réunies à nouveau:
- moins de soins
- une URL pour tous les appareils
- très flexible, car le site Web est fondamentalement adapté à de nombreux périphériques de sortie
- Danger de configuration incorrecte inférieure
- Les URL sont plus faciles à partager
- Googlebot économise des ressources
Donc, vous montrez à Google que votre site est adapté aux mobiles
Lors de l'exploration, Googlebot peut déterminer si votre site est compatible avec les appareils mobiles:
| Type d'inscription | Indicateur de Googlebot | exécution |
| Web design réactif | viewport meta tag | Sur les sites Web responsive responsive design, la balise viewport doit être insérée dans l'en-tête. Cela peut ressembler à ceci: Dans ce cas, les pixels du site Web sont affichés indépendamment du périphérique de sortie et le site Web s'adapte à l'écran de sortie. |
| Service dynamique | Vary header | À l'aide de l'en-tête Vary, vous empêchez la récupération de la version de bureau avec un navigateur de smartphone. Les éléments suivants doivent être insérés dans l'en-tête http: Type de contenu: text / html Vary: agent utilisateur |
| site web mobile indépendant | el = suppléant | Si vous choisissez l'URL du mobile, la balise rel = alternate doit être insérée dans le texte source de toutes les pages Web. Il est important d'ajouter rel = alter sur toutes les pages ayant une URL de mobile correspondante. exemple: La version de bureau fait référence à la version mobile: En spécifiant "média", vous pouvez également spécifier quand le navigateur doit générer l'URL du mobile. |
Alternatives au site Web mobile: PWA, AMP & Apps
En plus de la variante préférée de la conception Web réactive, bien sûr, d'autres options sont en cause.
Vous pouvez également utiliser les applications Web progressives (PWA) ou les pages mobiles accélérées (AMP) pour l'optimisation mobile. Ces sites sont entièrement compatibles avec les appareils mobiles et offrent plusieurs avantages.
AMP ainsi que PWA sont livrés avec un code source très fin. Bien que le format AMP soit rapide, les fonctionnalités PWA telles que les applications natives. Par exemple, ils peuvent être enregistrés sous forme d'icône sur l'écran tactile, à la manière d'une application. Un guide étape par étape sur l’AMP peut être trouvé ici.
Cependant, les deux variantes présentent l’inconvénient de ne pas pouvoir être personnalisées à la perfection et comparables aux sites Web réactifs.
Les applications ont tendance à être plus flexibles, car elles ciblent les différents systèmes d'exploitation de chaque périphérique. Elles peuvent donc utiliser de nombreuses fonctionnalités de ce périphérique. Cependant, il convient de noter que le développement d'une application nécessite à la fois plus de ressources internes et des coûts supplémentaires.
Nous inclurons des guides supplémentaires sur ces formes d'optimisation mobile et d'indexation d'applications. À ce stade, ces variantes ne sont mentionnées que brièvement pour des raisons de complétude.
Optimisation de la vitesse de la page pour les sites Web conviviaux pour mobiles
Pour améliorer ensuite la vitesse de la page mobile, il existe plusieurs indices:
- Supprimer le rendu bloquant JavaScript ou CSS.
- Utilisez la mise en cache du navigateur. Ainsi, des éléments constants tels que p. Ex. CSS mis en cache pour la mise en page dans le cache du navigateur. Il n'est pas nécessaire de recharger chaque fois que vous accédez à la page ou que vous cliquez à nouveau sur la page.
- Compressez vos images. Comment compresser "rel =" noopener "target =" _ blank ">, nous vous montrons ici.
- Supprimez le code HTML inutile. Cela peut être, par exemple, des commentaires qui ne sont plus nécessaires.
Conseils sur le contenu et la présentation de votre page compatible avec les appareils mobiles
La plus grande différence entre appeler un site Web avec un smartphone ou un ordinateur de bureau réside dans les différentes tailles d'écran et le fonctionnement associé de la page.
Par conséquent, vous devriez faire attention à l'optimisation mobile:
premier Offrir à l'utilisateur le Contenu qui en a vraiment besoin être. Alors demandez-vous s’il existe un contenu sur le site Web dont vous pouvez vous passer ou que vous pouvez présenter plus facilement. Utilisez des phrases courtes. Important: Bureau = Smartphone – les sites Web doivent avoir le même contenu.
deuxième lieu Éléments tactiles pas trop rapprochés: Vos utilisateurs exploiteront le site Web mobile via l'écran tactile avec leurs doigts. Si l'espace entre les contrôles individuels est trop petit, la page est difficile à utiliser car un doigt, par exemple, frappe deux éléments à la fois.
Astuce: Nous recommandons une distance d'au moins cinq millimètres entre les éléments tactiles. Chaque élément doit mesurer au moins sept millimètres.
troisième mise en forme Formulaires d’entrée idéaux avec des tailles relatives: Les champs de saisie pour les adresses ou autres données doivent s’adapter à l’écran. Par exemple, vous évitez que les personnes aient à faire défiler l'écran pour remplir un formulaire sur leur téléphone portable. Les champs de saisie doivent être aussi larges et clairs que possible sur un appareil mobile, afin que les utilisateurs puissent facilement saisir et se rendre plus rapidement à leur destination. vient.
4 Utiliser comme ça petites polices différentes possible: Plus la police est uniforme, meilleur est le texte lisible sur de petits écrans.
5 Attention à un taille de police suffisante: Google lui-même recommande Taille de police 16 comme base. Ceci est défini en pixels CSS. La définition de la taille de la police CSS peut ressembler à ceci:
corps {font-size: 16px;}
Si vous souhaitez utiliser d'autres tailles de police, vous pouvez les spécifier par rapport à la base:
.small {
taille de police: 12px; / * 75% de la base * /
}
Si vous en avez un site mobile réactif vous êtes de toute façon avantage, Parce que, dans la fenêtre d'affichage, les pixels des balises sont affichés indépendamment du périphérique de sortie respectif.
Erreurs courantes lors de l'optimisation pour mobile-friendly
- Fichiers JavaScript, CSS et images bloqués:
Les fichiers JavaScript, CSS et les images ne peuvent pas être indexés par Googlebot: si des fichiers importants sont bloqués par le fichier robots.txt, Googlebot ne pourra pas analyser correctement votre site Web et ne l'indexera donc pas correctement. Par conséquent, vous devez autoriser l’exploration de tous les fichiers nécessaires au rendu de la page Web. Avec SEO Expertise, vous pouvez tester le fichier robots.txt gratuitement. - Contenu non disponible:
Certains concepteurs Web utilisent encore Flash. Cependant, ce contenu ne peut pas être lu par les smartphones. - Redirections erronées:
Les redirections ne fonctionnent pas: c'est particulièrement vrai si vous utilisez une URL de mobile. Souvent, les webmasters du code source oublient la référence à la version mobile via rel = alternate. - Redirection interne non pertinente:
De plus, les liens internes doivent être vérifiés régulièrement et l'exploitant du site Web doit vérifier s'ils font référence aux bonnes pages. Les gens commettent souvent l'erreur d'intégrer des liens pointant vers une page non pertinente, tels que des liens vers des pages mobiles pointant vers la page d'accueil de la page Web du bureau. - Le utilisé Les images sont trop grandesSi vous oubliez de compresser les images sur votre site Web, le temps de chargement de votre site mobile en sera affecté.
- Vous avez ça Oublier la balise viewport: Dans ce cas, les utilisateurs doivent faire défiler horizontalement pour capturer le contenu. Cela affecte grandement la convivialité.
Vous pouvez télécharger un guide complet sur l'optimisation mobile ici sous forme de livre électronique.
Mobile friendly n'est qu'une partie de l'optimisation des moteurs de recherche
Même si vous avez lu un guide complet de référencement mobile, vous devez toujours garder à l'esprit que l'optimisation mobile n'est qu'une partie de vos efforts de référencement. Quelle que soit la manière dont le site Web mobile est affiché sur les smartphones ou les tablettes, les utilisateurs et Google continuent de bénéficier d'un contenu unique à valeur ajoutée. En dépit ou même avec le référencement mobile en tête, vous devriez donc consacrer au moins autant de temps au contenu de qualité pour atteindre les meilleurs classements et motiver vos utilisateurs.



