Sommaire
Vous souhaitez partager le contenu de votre site Web sur les médias sociaux? Dans cet article, nous vous présentons d'importants conseils pour intégrer les balises Open Graph afin que vous puissiez en faire plus avec vos partages sociaux à l'avenir!
Que sont les balises Open Graph?
Lorsque vous partagez du contenu sur Facebook et sur d'autres réseaux sociaux, ainsi que sur des pages de résultats de recherche, il est important de faire appel. Outre le titre et la description, des éléments supplémentaires tels que des images d'aperçu peuvent être définis dans les réseaux sociaux. Un aperçu optimisé et spécifique à l'audience de l'article partagé conduit à des améliorations significatives du CTR. Ces attributs permettant de lire de manière attrayante du contenu sur des réseaux sociaux tels que Facebook sont appelés Open Graph.
Avec les balises Open Graph ou Og appelées, vous déposez des éléments dans le code source ou marquez des éléments dans l'en-tête. Le balisage est ensuite utilisé pour afficher le titre, la description et l'image d'aperçu dans le graphe social. Le protocole Open Graph est non seulement pris en charge par Facebook, mais également par Twitter.
À l’automne 2010, le protocole Open Graph a été introduit par Facebook pour la première fois et a remplacé la norme "Facebook Connect", jusque-là valide, pour la vérification des profils Facebook sur les sites Web.
Autre avantage des balises Open Graph: lorsque les utilisateurs partagent des liens vers votre site Web sur des réseaux sociaux, un aperçu optimal est automatiquement généré.
Quelles sont les balises graphiques ouvertes?
og: titre
L'élément og: title est affiché de manière plus visible à côté de l'image sur un message Facebook. Pour cette raison, vous devez déployer des efforts particuliers pour répondre au mieux à votre public cible sur les réseaux sociaux et augmenter ainsi le CTR de vos publications partagées! Notez aussi le longueur maximale de 95 caractères, Si vous souhaitez éviter un saut de ligne, vous restez avec un maximum de 50 caractères. Les titres courts fonctionnent mieux de toute façon.
Un exemple pratique pour le code source:
og: Description
Semblable à la méta-description d'un site Web, og: description peut être utilisé pour fournir votre propre description de réseau social. Les mots-clés, qu'ils soient primaires ou secondaires, ne sont pas pertinents dans ce cas et aucun mot-clé n'est graissé. La description doit avoir un sens, être animée au maximum pour cliquer et donner à l’utilisateur déjà une idée de ce à quoi il doit s’attendre (afin de ne pas le décevoir après coup et de détériorer les signaux de l’utilisateur petit à petit). Longueur maximale de caractères pour la balise Description Open Graph: 297 caractères!
Un exemple pratique pour le code source:
og: l'image
En tant que partie particulièrement attrayante des tags Open Graph og: l’image est très importante. Choisissez donc une image attrayante qui encourage les utilisateurs à cliquer ou à partager. Afin de pouvoir contrôler de la manière la plus complète possible la présentation dans le flux du groupe cible, une image og: spécialement préparée est recommandée, en particulier pour les contenus pertinents sur le plan social. L'image de l'article, qui est également utilisée sur le site Web lui-même, offre toujours de bonnes options d'optimisation. Si, par exemple, vous ne définissez pas la balise d'image susmentionnée sur Facebook, les utilisateurs peuvent même sélectionner une image dans l'aperçu social. Étant donné que les bannières publicitaires, les icônes ou d’autres éléments de la page sont également souvent disponibles, la définition de l’image Open Graph devrait vous être indispensable.

Figure 1: Exemple d'Open Graph sur casper.com
Les images qui conviennent à votre propre site Web peuvent être trouvées avant tout grâce à une expérimentation constante. Par un suivi bien placé, vous pouvez facilement vérifier quelle image a été la mieux réalisée ou cliquée dans vos balises Open Graph. Le og: image montre déjà mieux, quel contenu est traité dans l'article. Le titre et la description doivent ensuite entraîner un clic dans la deuxième étape.
Bon à savoir: Si aucun og: l'image n'est utilisée sur XING, aucune tentative de prévisualisation d'une image sur le site Web ne sera effectuée. Pour afficher une image d'aperçu d'un lien partagé sur XING, l'élément og: image est requis.
Le bon format d'images Open Graph
Afin de présenter de manière optimale le tag d'image mentionné ci-dessus dans Facebook, les formats et tailles utilisés doivent également être pris en compte. Facebook utilise actuellement un format 1.91: 1 pour les images du flux. Mais même avec la taille, il reste encore beaucoup à considérer:
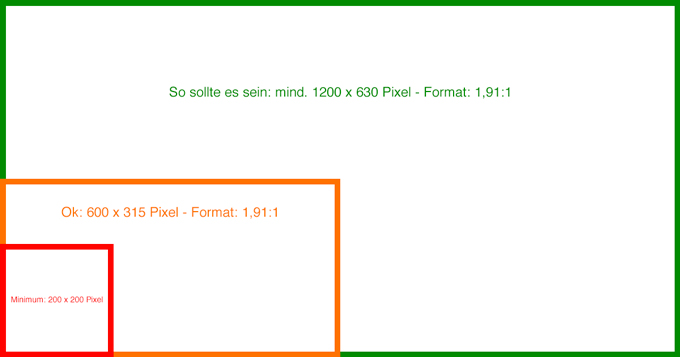
- C'est comme ça que ça devrait être: au moins 1 200 x 630 pixels au format 1,91: 1 – l'image est affichée en grand dans le fil d'actualité, même sur les appareils haute résolution, la présentation est très bonne
- OK: 600 x 315 pixels – l’image est affichée en grand dans l’actualité, mais le rendu sur les périphériques haute résolution n’est pas idéal – correct si l’image n’est pas disponible en haute résolution
- minimum: 200 x 200 pixels – l'image est affichée sous forme de petit carré – non recommandé

Figure 2: Formats et tailles utilisés de og: images
Si vous travaillez avec de petites images et que vous les équipez de textes, celles-ci doivent être placées aussi centralement que possible de manière à être affichées de manière visible (et non coupées) dans le flux Facebook.
og: url
Certains peuvent se référer à la liste de la balise d'URL mentionnée ci-dessus comme redondant à l'utilisation de Canonical. Cependant, étant donné que plusieurs URL sont parfois utilisées (par exemple, via le suivi de campagne dans les médias sociaux), il est important de spécifier cela via le protocole Open Graph pour donner aux réseaux sociaux une meilleure preuve du calcul du rang Edge (Facebook). Étant donné que les réseaux sociaux fonctionnent également avec des indices alternatifs (par exemple, l’URL canonique), il est recommandé aux sites pertinents sur le plan social, si vous le souhaitez. og: url dans le code source avant le jour Canonical auflistest. Entre-temps, tous les grands réseaux ont un ordre différent, mais il y a eu un problème il y a quelque temps, de fausses URL ont atterri sur le flux Facebook.
Un exemple pratique pour le code source:
og: Type
Dans la plupart des cas, vous pouvez utiliser les expressions "site Web", "blog" ou "article" pour og: type. Toutefois, si vous travaillez avec d'autres supports tels que la musique, des vidéos, des livres ou autres, il vaut certainement la peine de regarder de plus près les propriétés susmentionnées. Cet article concerne l'optimisation des balises Open Graph des documents HTML.
og: le type ressemblerait à ceci:
Debugger for Open Graph Tags
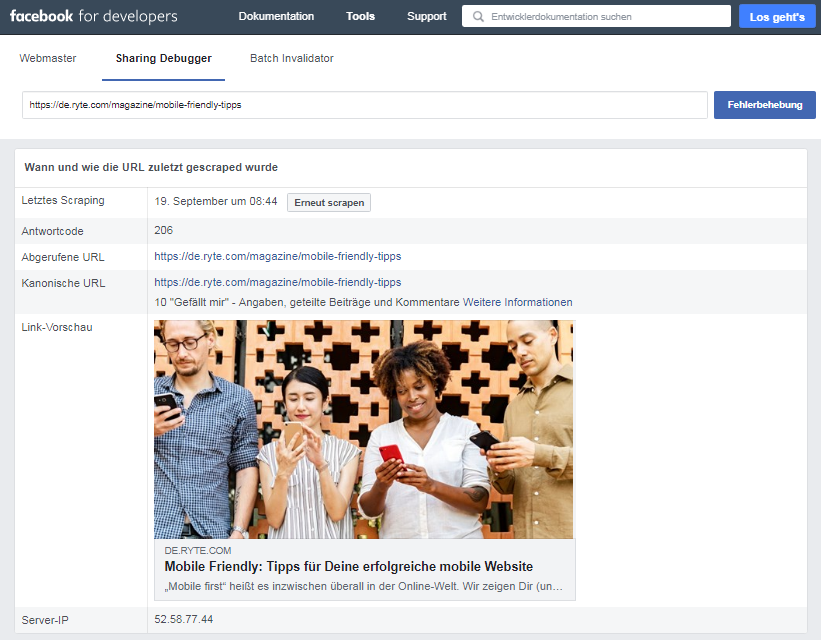
Le débogueur d'objets Facebook est très pratique pour optimiser vos balises Open Graph. Cela vous montre quelles informations Facebook a stockées pour une URL ou comment l’URL est affichée dans le flux. Pour utiliser le débogueur, vous avez besoin d'un compte Facebook valide.
Fonction la plus importante du débogueur Open Graph: "Récupérer de nouvelles informations de grattage", Cette fonctionnalité est particulièrement importante lorsque de nombreuses opérations sont testées et optimisées, et sert de fonction de "nettoyage du cache" dans le protocole Open Graph. Facebook stocke des informations entre. Donc, si vous changez le titre, l'image ou d'autres éléments, cela peut prendre longtemps pour que Facebook les affiche correctement. Avec "Chercher de nouvelles informations de grattage" vous pouvez Les informations mises en cache sont supprimées et rechargées,

Figure 3: Exemple d'utilisation du débogueur Facebook
De même, cela fonctionne avec les tags Twitter mentionnés ci-dessus. Pour tester l'aperçu de vos partages Twitter, vous pouvez utiliser le Twitter Card Validator utiliser.
Astuce: Avec la suite SEO Expertise, vous avez la possibilité d’analyser vos balises Open Graph. Pour cela, utilisez au mieux les rapports sociaux de SEO Expertise.
conclusion
Avec Open Graph Tags, vous pouvez optimiser votre présence sur les réseaux sociaux lorsque des URL de votre site Web sont partagées. Vous avez seulement besoin de quelques étapes simples et pouvez facilement travailler avec des plugins dans un CMS comme WordPress.
Bonne optimisation dans le graphique social!
La théorie est bonne – la pratique est meilleure! Maintenant, analysez le site avec SEO Expertise FREE
Allons-y!



