Sommaire
Pour améliorer la vitesse de vos pages, vous devez mesurer correctement les temps de chargement de votre site Web. Comment faire un test de vitesse de site Web avec différents outils et ce sur quoi vous devriez faire attention, vous le découvrirez dans cet article.
Pourquoi Page Speed est si important pour le succès de votre site Web et quelles mesures vous pouvez prendre pour l’optimiser, vous en apprendrez plus en détail dans notre article détaillé sur l’optimisation de la vitesse de la page. Voici comment faire une vérification sur les vitesses de votre site Web – et comment mesurer le succès de vos actions.
Ce qui est mesuré lors d'un test de vitesse de site Web
Plus qu'une lecture pour le test Page Speed
Lorsque nous parlons de vitesse de page, qui correspond au temps de chargement d’une page Web, nous ne voulons pas dire une valeur unique, mais une série de lectures consécutives. Nous avons déjà décrit les principales stations de mesure de vitesse de page dans SEO Expertise Magazine.
Qu'est ce qui influence le test de vitesse du site
Ces métriques, qui sont considérées dans un test de vitesse de site, proviennent de la Bande passante et type de connexion dépend du téléchargement du site. En général, on distingue donc le terminal auquel le site Web est appelé:
- Bureau (PC ou Mac): Pour les ordinateurs fixes, qui sont connectés à un réseau, on suppose une connexion Internet rapide.
- Mobile (smartphone ou tablette): Avec les terminaux mobiles, on suppose la connexion à un réseau 3G ou 4G plus lent.
Aussi le latence, la durée de la connexion entre le navigateur et le serveur Web affecte la vitesse de la page. La latence est indépendante de la bande passante et nécessite sa propre optimisation. Important pour la latence sont:
- lieu: Selon la provenance de votre site Web, la durée de la connexion au serveur Web peut varier si elle est basée sur l'emplacement.
- Serveur DNS: Pour se connecter au serveur Web, son adresse IP doit être déterminée par un réseau de serveurs DNS. La durée de cette découverte est affectée par le nombre et les performances des serveurs DNS.
Il est également crucial de savoir lequel Protocole de transmission de données est utilisé. La différence entre le protocole standard HTTP 1.x, le nouveau HTTP / 2 et le HTTP / 3 testé (QUIC) joue un grand rôle. Cependant, ceci n'est pas considéré avec de nombreux outils de mesure.
Questions importantes avant le test de vitesse du site Web
Avant le test de vitesse du site Web, se pose la question fondamentale ce que vous voulez réaliser avec, Les outils de vitesse de page présentés ci-dessous ont leurs propres domaines d’application et certains conviennent mieux à une question spécifique que d’autres.
Les questions les plus importantes que vous pouvez résoudre avec une vérification de la vitesse du site:
- Combien de temps votre site Web charge-t-il en moyenne?
- Combien de temps une seule page de votre site Web est-elle chargée?
- Comment est comparé le temps de chargement en comparaison?
- Y at-il une lecture qui est hors ligne?
- Où est le potentiel d'optimisation?
- Vos mesures ont-elles été payantes?
Test de vitesse de site Web par Google
Dans le cadre de son leitmotif "Mobile First", Google a conçu ses outils de test de vitesse de page pour s'afficher sur des appareils mobiles. Il s'agit d'un facteur important pour la mesure de la vitesse de charge car une bande passante plus lente – comme décrit ci-dessus – est utilisée.
Le phare permet la mesure de la vitesse de la page dans le navigateur
L'extension de navigateur "Lighthouse" pour Chrome devrait non seulement rendre les sites Web plus rapides, mais également s'adapter à d'autres aspects tels que le référencement et l'accessibilité. L'outil est préinstallé dans Chrome, mais se cache entre les outils de développement.
Pour commencer, ceux-ci doivent d'abord par CTRL + SHIFT + I sur le PC, ou CTRL + OPTION + I être ouvert sur le Mac. Parmi les autres outils de l'onglet ci-dessus, il y a l'option "Audits", qui mène directement à Lighthouse.

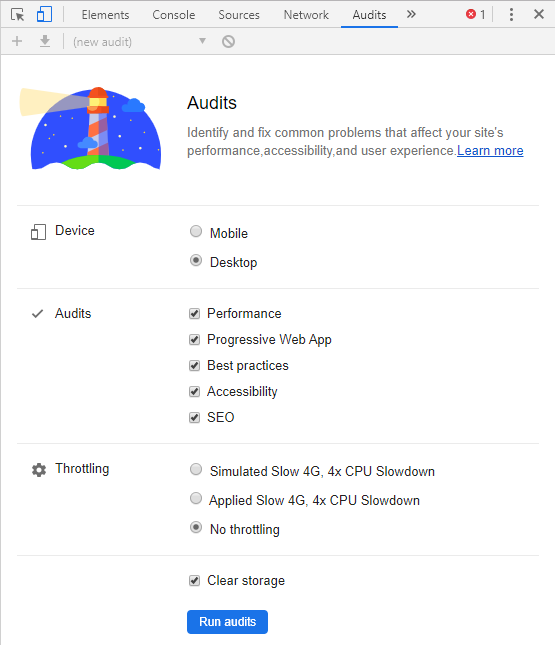
Figure 1: Phare de Google
Les paramètres Device et Throttling vous permettent de configurer les audits de phares. Une distinction est faite entre la sortie pour le bureau et le mobile, ainsi que la bande passante avec laquelle tester. La mesure de la vitesse de charge est affichée dans l'audit "Performances".
En conséquence, Lighthouse affiche un score de vitesse et diverses lectures, qui sont décrites plus en détail ci-dessous dans les données de laboratoire de PageSpeed Insights. Ainsi, le test de vitesse du site Web vous donne un aperçu de la vitesse de chargement de votre site Web avec différents supports de sortie et largeurs de bande.
Page Speed Insights pour un test de vitesse complet sur un site Web
Page Speed Insights, basé sur des éléments de la technique Lighthouse, fournit de nombreuses données pour la mesure spontanée de la vitesse de page ainsi que pour l'analyse à long terme. Après avoir entré l'URL, une fenêtre de résultat contenant quatre parties s'affiche.

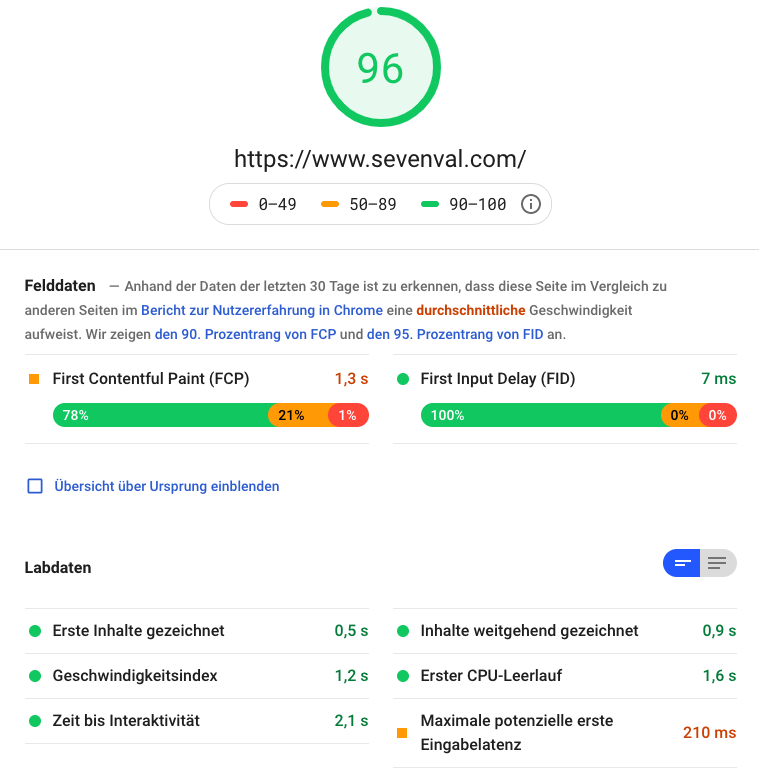
Figure 2: Exemple de présentation d'analyse "PageSpeed Insights"
- Score de vitesse: Avec un nombre compris entre 0 et 100, PageSpeed Insights résume les performances de l'URL spécifiée lors du test. Cela n’est pas bon pour la grande majorité des sites Web, en particulier pour l’évaluation mobile. Donc pas besoin de paniquer!
- Champ de données: Voici les données mensuelles collectées sur Chrome, que Google utilise également pour "Test de mon site". Ceci est utile pour la comparaison avec les données de laboratoire suivantes, car il reflète l'expérience utilisateur sur un mois, pas seulement une mesure réelle.
- Labdaten: Ce sont les dernières données du test de vitesse Web de Google. Ils sont donc également appropriés pour la comparaison après une modification du site Web. PageSpeed Insights identifie cinq mesures différentes de la vitesse de page, dont Première peinture de contenu et Première peinture de signification. Ces valeurs mesurées peuvent être expliquées plus en détail en cliquant à droite au-dessus des données de laboratoire.
- Recommandations, diagnostics et examens réussis: En dessous, l’outil donne quelques conseils sur la manière d’améliorer la vitesse de page pour un site Web donné. Il indique également quelles optimisations ont déjà été effectuées.
Google Analytics
Si vous analysez votre site Web avec Google Analytics, vous trouverez les numéros de données utiles dans la section Comportements. Cliquez ensuite sur "Vitesse du site". Un avantage: si le suivi du commerce électronique est également installé, vous pouvez directement évaluer l’incidence de la vitesse de chargement sur les conversions.
Console de recherche Google
Dans la console de recherche Google, vous pouvez trouver les temps de chargement dans la zone d'analyse des statistiques sous l'élément de menu "Analyse". Il indique le nombre de kilo-octets téléchargés par jour et la durée pendant laquelle Googlebot doit télécharger l'une de vos pages en millisecondes. Le cours est particulièrement intéressant. Ainsi, par exemple, les problèmes de chargement peuvent être plus facilement détectés.
Autres outils pour les tests de vitesse de site Web
En plus des solutions de Google, il existe bien sûr d’autres outils que vous pouvez utiliser pour tester le temps de chargement de votre site Web. Celles-ci sont principalement techniques et offrent aux experts avancés et professionnels d’importants indices pour optimiser leurs sites Web.
WebPageTest.org – le pro sur le site Tests de vitesse
WebPageTest est un outil open source que i.a. hébergé à l'adresse WebPageTest.org. Cet outil peut être utilisé pour effectuer des mesures détaillées de pages Web particulièrement bien adaptées à l’analyse de problèmes techniques.
Au lieu de simplement spécifier une URL, WebPageTest.org propose de définir la mesure en fonction de paramètres. Par exemple, vous pouvez spécifier l'emplacement du serveur de test et la bande passante que vous souhaitez mesurer. WebPageTest.org trace ainsi une image individuelle de la vitesse de chargement.

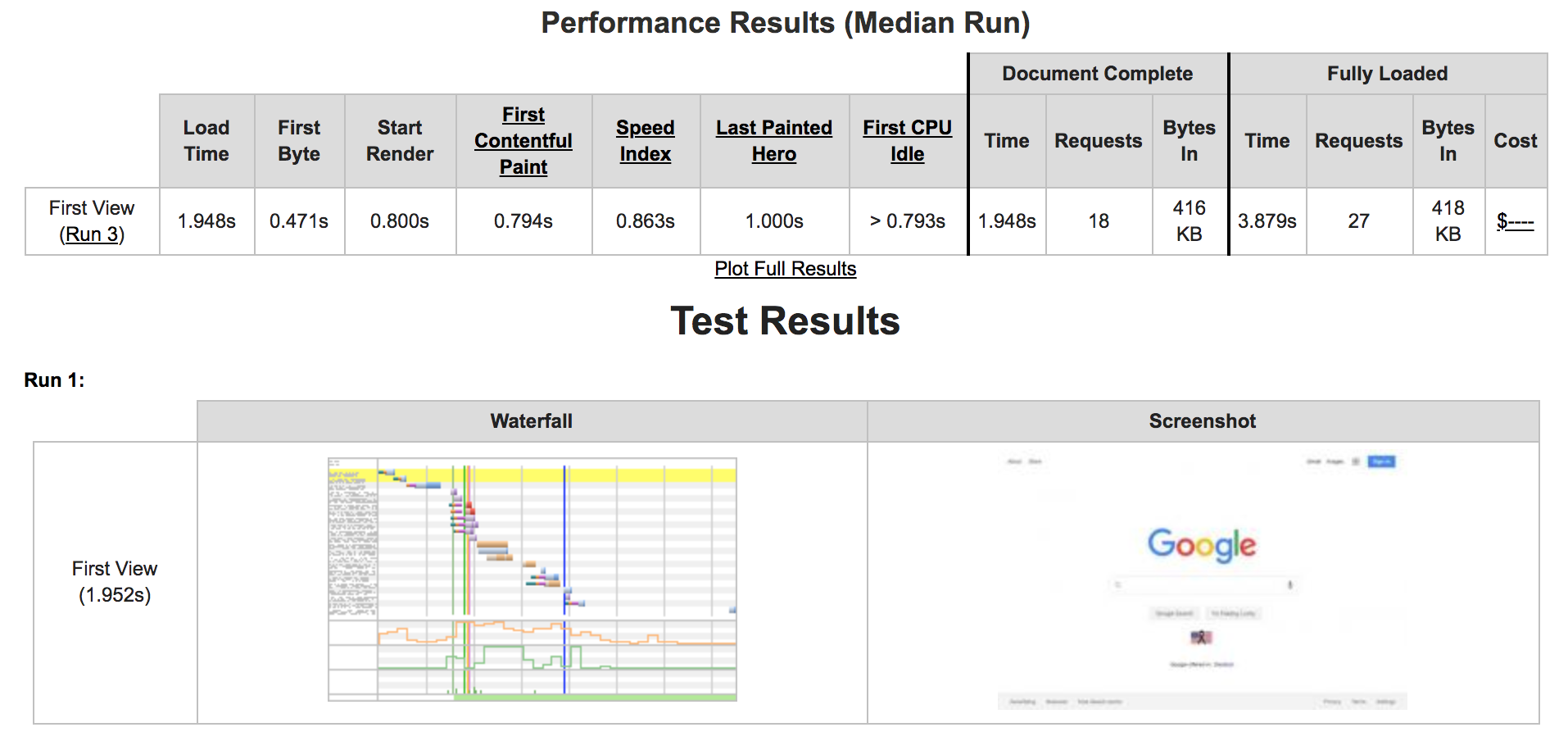
Figure 3: Exemple de résultat de test "WebPageTest.org"
Sur la page de résultats, différentes lectures sont affichées, par exemple: également le Time to First Byte, qui n'est pas mesuré par les outils de Google. Ceci est important pour détecter les problèmes côté serveur ou les problèmes de configuration DNS.
Which Loads Faster compare deux sites Web
Si vous souhaitez comparer les temps de chargement de deux sites Web, Which Loads Faster est le bon outil. Il vous suffit d'entrer les URL des deux pages que vous souhaitez comparer et de lancer l'analyse. De plus, Which Loads Faster ne fournit aucun autre diagnostic ni suggestion d'optimisation.
Donc, pour une comparaison rapide, l'outil est parfait, mais pour une analyse détaillée, vous devez utiliser un autre test de vitesse sur le site Web.
Test de vitesse du site Web Pingdom.com – une alternative de Google
Le fournisseur de surveillance Pingdom.com est une alternative à PageSpeed Insights. Ici, les facteurs côté client dans la mesure de vitesse de page sont pris en compte et les possibilités d'optimisation sont présentées. Cet outil nécessite une inscription afin que vous puissiez l'utiliser. Il vous indique les temps de chargement de vos pages Web sous forme de diagrammes et de statistiques, ce qui facilite l'évaluation. Par exemple, vous pouvez voir très rapidement quels éléments entravent le chargement d’une page.

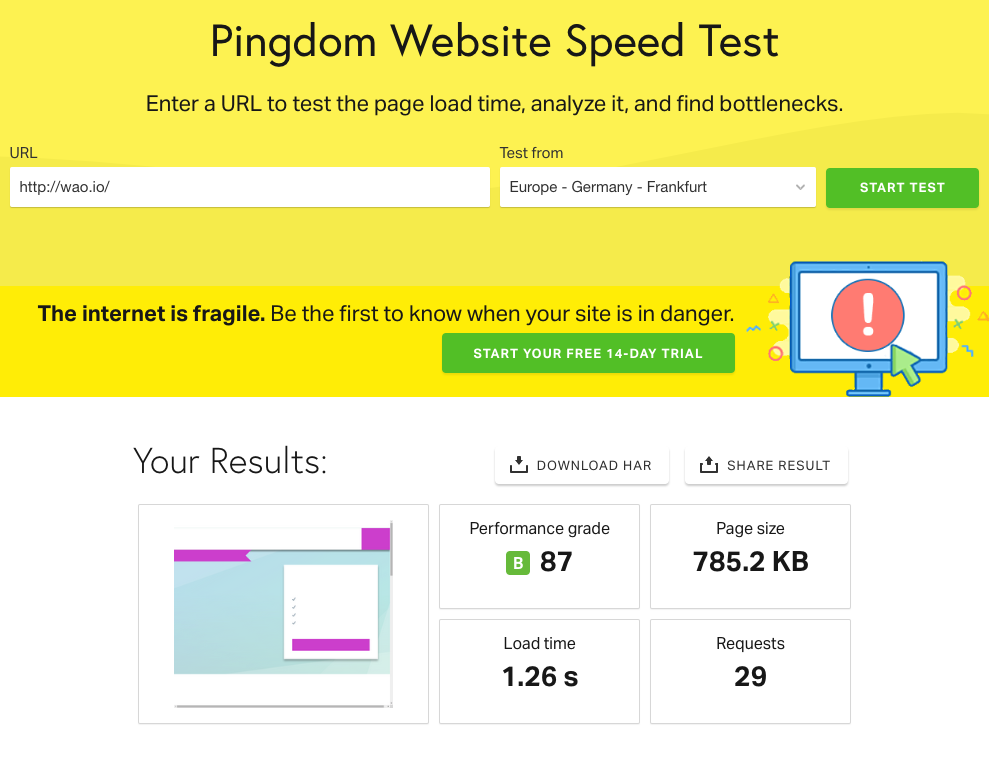
Figure 4: "Pingdom.com" site web résultat du test de vitesse de wao.io
Pingdom assigne également un score sur lequel on peut s'orienter rapidement. Cependant, la mesure qui reflète le "Temps de charge" affiché n'est pas définie avec précision. Dans les aperçus ci-dessous, Pingdom indique la rapidité avec laquelle des éléments de page individuels tels que JavaScript, CSS et les polices ont été chargés.
Test de vitesse de site Web avec SEO Expertise
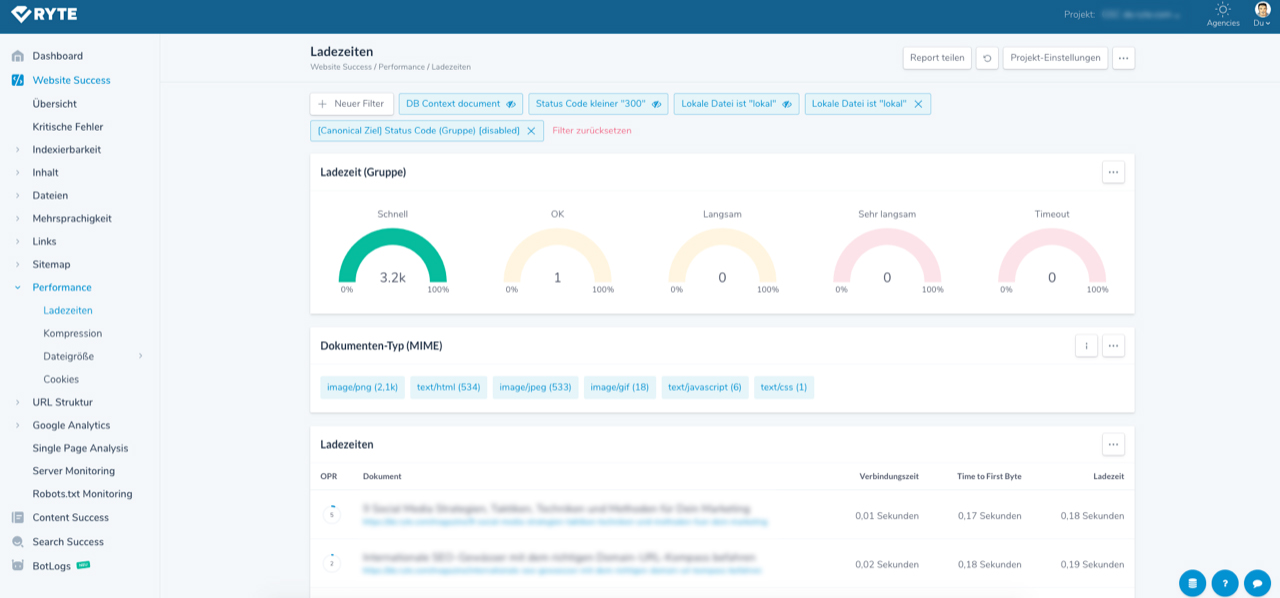
Le rapport sur les temps de chargement dans le module Website Success de SEO Expertise vous donne non seulement une vue d'ensemble de la vitesse de traitement des pages de votre site Web, mais vous fournit également des informations sur le premier octet ainsi que les temps de connexion au serveur pour toutes les URL.

Figure 5: Rapport de performance par SEO Expertise
En outre, il est possible de filtrer les sous-pages pour lesquelles le contrôle de vitesse des pages a montré que leur temps de chargement est élevé (dans le graphique, sous "très lent"). Ainsi, vous obtenez des informations détaillées sur la vitesse de votre page et trouvez de bonnes approches d'optimisation. Dans cette partie de l'outil, vous obtiendrez non seulement les résultats du test de vitesse du site Web: outre le temps de chargement, les performances de votre site Web incluent également des facteurs tels que la compression, la taille du fichier et les cookies. Vous trouverez également pour cela des suggestions d'optimisation.
Le rapport se trouve dans la suite SEO Expertise dans le module Site Web Succès sous Performance> Temps de chargement, De plus, en ajoutant les données Google Analytics, vous pouvez analyser le contenu présentant des taux de rebond élevés et / ou des temps de rétention peu élevés et les optimiser en conséquence.
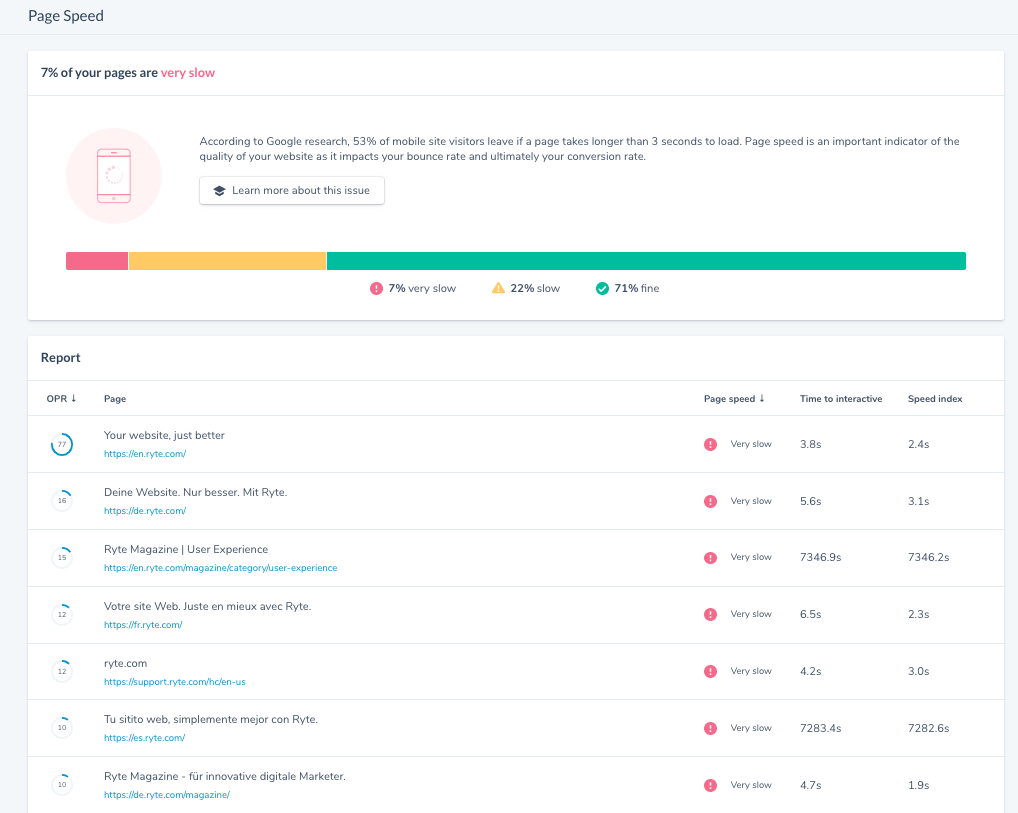
Les clients SEO Expertise Business peuvent désormais utiliser le nouveau rapport de vitesse de page.

Figure 6: Le nouveau rapport de vitesse de page de SEO Expertise
En utilisant un système de feux de circulation, vous pouvez facilement voir quelles pages vous devez accorder une attention particulière à l'optimisation de la vitesse de la page. Le gros avantage: vous ne devez pas tester chaque URL individuellement, car vous ne me voyez que analyser le comportement de chaque URL. Vous trouverez le rapport ci-dessous Performance> Vitesse de page, Vous trouverez plus d'informations sur le nouveau rapport dans notre article Product Insights.
conclusion
En termes de test et d’optimisation de la vitesse des sites Web, il existe de nombreux outils utiles. Laquelle de celles-ci convient le mieux à vos propres besoins dépend toujours de l'objectif que vous souhaitez atteindre et du niveau de détail des données d'analyse.
Ainsi, l'outil "Quelles charges accélèrent?" Vous donne juste une idée de la rapidité avec laquelle votre page se charge par rapport à la concurrence, tandis qu'avec SEO Expertise et PageSpeed Insights, vous obtenez des informations détaillées sur les temps de chargement de contenu et d'URL individuels et pouvez déjà identifier le potentiel d'optimisation.
Même avec des outils gratuits, on peut obtenir de bons résultats, mais qui en a besoin plus exactement, qui sont toutes des options ouvertes avec les différents comptes pro. En tout état de cause, les exploitants de sites Web devraient en principe traiter de la question des performances du site Web afin d'améliorer l'expérience utilisateur sur une page et de lutter contre les taux de rebond élevés.
Augmentez les performances de votre site web avec SEO Expertise FREE
Allons-y!

