Sommaire
La pagination est un sujet très controversé qui a causé des maux de tête à de nombreux exploitants de magasins en ligne dans le passé. Vous apprendrez dans cet article quels aspects et points d'achoppement fréquents vous devez prendre en compte lors de la configuration d'une pagination correcte.
La pagination est le lien entre le contenu en ligne affiché sur plusieurs pages. Ceci est utile, par exemple, si un article en ligne est très long ou si de nombreux produits sont répertoriés dans une catégorie. A l'aide d'une numérotation de pages sophistiquée, vous pouvez mieux structurer votre contenu et influer positivement sur l'indexation de votre site.
A quoi sert une pagination?
Le contenu d'un site Web est souvent trop long pour le représenter en une fois. Cela peut entraîner divers problèmes, tels qu'un impact négatif sur le temps de chargement. Une solution est la pagination structurée du dar de contenu: depuis les pages paginées (pages de composants), on parle toujours quand une offre d’informations est divisée en plusieurs pages.
Les cas d'utilisation typiques pour une pagination sont:
- très longues contributions éditoriales
- Listes de résultats de recherche et pages de catégories dans les boutiques en ligne
- Les images se propagent, comme elles sont courantes dans les grands magazines en ligne
- longues discussions dans les forums, le z. Par exemple, après 20 messages sur une nouvelle page
Dans le commerce électronique, la pagination est un must. Par exemple, ceux qui exploitent une boutique en ligne contenant de nombreux articles ont souvent des problèmes de duplication de contenu, principalement dus à des descriptions de produits similaires apparaissant dans plusieurs catégories. De plus, l'utilisateur est facilement dépassé lorsqu'il est visualisé sur une page Web, par exemple. Il voit 80 pulls en même temps et il doit défiler à l'infini.
Correctement utilisée, la pagination peut être une solution à ces problèmes tout en ayant un impact positif sur le site Web et la convivialité. De plus, la pagination peut améliorer la capacité d’exploration de la page et économiser son budget.
Signification pour le référencement
Dans le passé, la pagination d’une page Web posait des problèmes d’optimisation des moteurs de recherche, car Google analysait et indexait chaque page de composant séparément pour une pagination. Pour le chercheur, toutefois, seule la première page est généralement pertinente, car il est difficile de lire les séries d'articles du milieu, sans rater les informations les plus importantes. De plus, la pagination affecte également le classement. Si toutes les pages sont indexées, chaque page se branche également, ce qui rend l’optimisation du classement de la première page plus difficile.
Idéalement, par conséquent, la page 2 et toutes les autres pages doivent être déclarées comme pages secondaires de la page 1. Ainsi, la première page est de préférence indexée par les moteurs de recherche. Les références dans le code doivent correspondre exactement à chaque point, de sorte que Google n'évalue pas le contenu et les liens individuellement. Dans ce qui suit, nous vous montrons comment effectuer ces réglages correctement.
1. Améliorer la convivialité avec la pagination
Votre pagination doit avant tout être conviviale, car elle sert au lecteur d’orientation dans la navigation. Il devrait toujours savoir d'où il vient, où il se trouve maintenant, où il peut aller – et comment il retourne à la page d'accueil. Tout devrait également être possible en quelques clics. Une pagination structurée rend cela possible et peut affecter à la fois la profondeur du clic et la liaison interne.
Sur Internet, vous trouverez de nombreuses pages dans lesquelles les lecteurs doivent naviguer uniquement avec des flèches vers l’avant et vers l’arrière. Ce n'est ni convivial ni moteur de recherche convivial. Les pages doivent en outre être numérotées par des numéros (page 1, 2, 3 (…)), afin que Google comprenne mieux la pagination et que le lecteur puisse mieux s’orienter. Idéalement, les URL devraient être individualisées et le numéro de page sur lequel l'utilisateur se trouve.
2. Utilisation des attributs de lien rel = "prev" et rel = "next"
L'ordre des pages paginées (pages de composant) est stocké dans le balisage avec les attributs de lien rel = "prev" (page précédente) et rel = "next" (page suivante). Les lignes de code doivent être dans la
Zone de la page. La première et la dernière page ne reçoivent qu'un seul des attributs. En revanche, toutes les pages intermédiaires contiennent les deux attributs de lien, car ils font référence à une page précédente et à une page suivante.

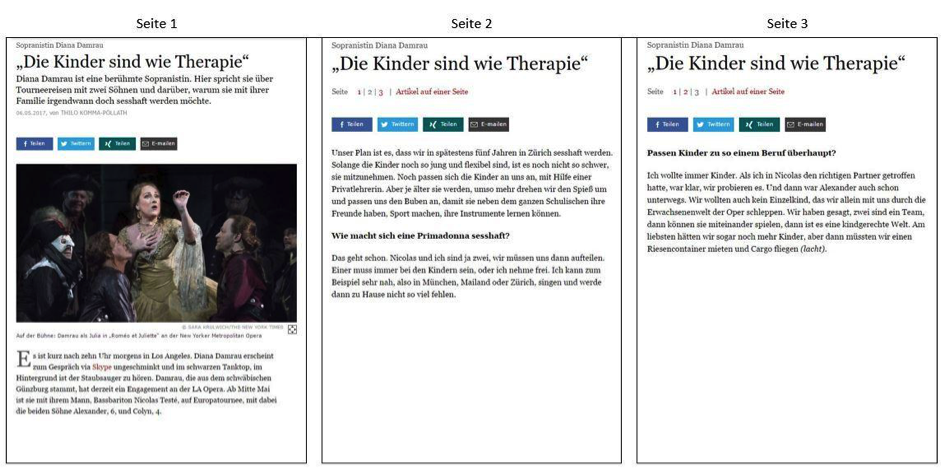
Figure 1: Article de journal en ligne avec pagination (3 pages)
Dans l'exemple d'article, le code est appliqué comme suit:
Page 1:
Page 2:
Page 3:
3. Utilisation des balises meta-robots "noindex" et "follow"
En utilisant les attributs "index" et "follow" dans le méta-élément "robots", il est également demandé aux robots d'exploration d'inclure la page dans l'index et de suivre tous les liens existants. Les pages paginées que Google ne devrait pas indexer explicitement, vous pouvez donc à partir de la page 2 sur "pas d’index, suivez".
Toutefois, cela n’a aucun sens dans le cas d’articles rédactionnels tels que notre exemple d’article dans FAZ. Ici, toutes les pages doivent être indexées afin que les pages paginées puissent apparaître sur les requêtes pertinentes dans les résultats de recherche organiques, et pas uniquement sur la page 1 de l'article. Par exemple, si la réponse à la requête de recherche de l'utilisateur se trouve à la page 3 d'une pagination, elle apparaîtra dans les résultats de la recherche uniquement si elle est indexable. Dans l'exemple, le FAZ utilise la balise comme suit, permettant d'indexer la page.
Dans le commerce électronique, cependant, d'autres règles s'appliquent. Les boutiques en ligne doivent déterminer à l'avance si les pages de produits ou de catégories peuvent être classées.
Si les opérateurs ne proposent que quelques articles, l'accent peut être mis sur les pages de détail des articles. Les magasins avec beaucoup d'articles et de fréquents changements de produits devraient se concentrer davantage sur les pages de catégories. Cependant, il convient de noter que les pages de catégories paginées ne diffèrent généralement que légèrement par leur contenu. Seuls les produits affichés changent de page en page, mais le contenu autour des teasers de produit, tels que les descriptions de catégorie et la navigation, reste le même. Ainsi, dans la plupart des cas, il suffit que seule la page d'une pagination de catégorie soit indexable, car les pages situées plus en arrière n'apportent aucune valeur ajoutée et ne sont pas classées pour d'autres termes de recherche.

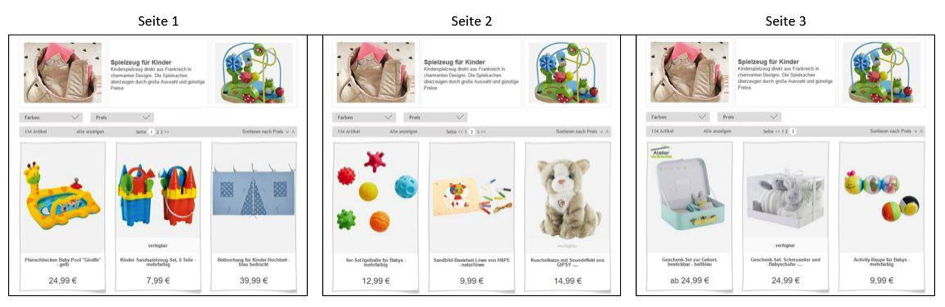
Figure 2: Section d'une page de catégorie avec pagination (134 articles sur 3 pages)
Dans ce cas, la deuxième et toutes les autres pages de composant peuvent être définies sur "noindex, follow". Le balisage Vertbaudet dans la catégorie Jouets ressemble à ceci sur les deux premières pages:
Page 1:
Page 2:
La balise méta "nofollow" n'est pas une alternative pour "noindex" à ce stade et n'est jamais utilisée pour la pagination. Il empêche le robot de suivre les liens sur cette page, bloquant ainsi la propagation de "Link Juice".
4. Utilisation de "Voir toutes les pages" et des balises canoniques
Afin d'éviter d'éventuels inconvénients de la pagination, il est également possible de créer une "Voir toute la page". Cela fait référence à une page unique sur laquelle toutes les informations et le contenu des pages paginées sont visibles, par exemple un long article éditorial.
Les pages de résumé sont les index préférés de Google, car elles offrent aux utilisateurs le plus grand bénéfice possible par rapport aux pages des composants. Voir toutes les pages n'est recommandé que si elles se chargent rapidement. Une page contenant trop d'images et de fichiers trop volumineux nuira à l'expérience utilisateur et augmentera le temps de chargement.

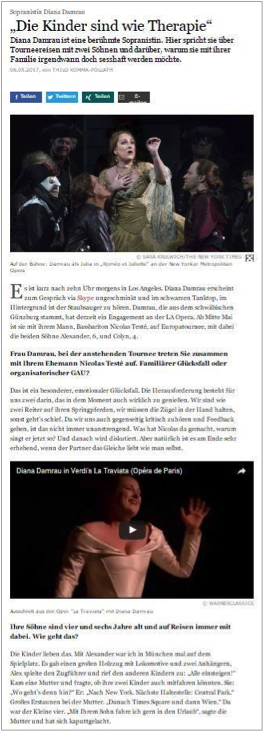
Figure 3: Extrait de la page Tout afficher pour un article de journal en ligne
Si l'article est lisible dans les sous-pages, la pagination est utilisée à nouveau. Dans l'exemple, le FAZ propose au lecteur de lire l'interview en sections (pages 1, 2, 3). Cette solution insère une balise Canonical dans le code de toutes les pages paginées et pointe vers la page Tout afficher.
Cependant, la vue toute la page n'est pas identique à la page 1 de l'article, donc ce n'est pas une copie de la page 1. Par conséquent, la première page d'une pagination ne doit pas avoir de balise canonique. Si cette règle n'est pas appliquée correctement, Canonical Tag peut empêcher le contenu de ces pages d'être exploré. Les liens vers d'autres produits qu'il contient ne sont pas évalués par les moteurs de recherche.
conclusion
Les présences Web, qui changent à peine, sur une longue période et sont enrichies de peu de contenu, se passent généralement de pagination. Dans les astuces relatives aux pages numérotées, l'équipe de support technique de Google indique également: "Google fournit aux utilisateurs les résultats les plus pertinents, que le contenu soit divisé en plusieurs pages ou non".
Dans ce contexte, la décision pour ou contre une Paginierung est très lourde. Toutefois, si vous vous en tenez aux conseils ci-dessus, votre site Web est également techniquement irréprochable et vous fournissez un contenu optimisé. La pagination présente également de nombreux avantages.

