Sommaire
Les images et les graphiques sont les composants les plus importants du contenu d'un site Web, à part le texte. Par conséquent, ne les négligez pas lors de l'optimisation de votre site Web.
Pour que vos visiteurs obtiennent également des informations sur vos images, en cas de problèmes techniques ou d'éléments graphiques en raison de la taille imposante des fichiers, DSL doit être marquée dans le code source avec les attributs alt et title. Mais ce n'est pas tout ce qui distingue l'image SEO. Dans cet article, vous apprendrez à adapter vos images au SEO et à les utiliser correctement.
Quelle est la différence entre un attribut ALT et un attribut Title?
À une attribut ALT c'est un texte alternatif (ALT), qui est déposé avec les fichiers image sur une page Web et décrit le contenu du graphique correspondant. Si pour une raison quelconque une image ne peut pas être affichée, le texte de l'attribut ALT stocké apparaît. Les moteurs de recherche utilisent cet attribut pour reconnaître le contenu de l'image, car les fichiers d'image ne peuvent généralement pas être lus directement.
L'attribut ALT ressemble à ceci dans le code source:

la attribut title (ou attribut universel) – d’autre part, il indique à l’utilisateur, avec un bref délai, les informations relatives à l’image quand il déplace le curseur sur l’image (survolé). Ne pas confondre avec le méta-titre pertinent de l'extrait, chaque URL a son propre titre et est pertinente pour le classement. L'attribut title est principalement destiné à la facilité d'utilisation et est particulièrement important en l'absence de légende.
L'attribut title peut être intégré comme suit:

Les descriptions alternatives d'images et de graphiques jouent non seulement un rôle majeur dans l'optimisation OnPage, mais également dans l'accessibilité sur le World Wide Web. Les personnes ayant des restrictions visuelles utilisent certains navigateurs vocaux ou lecteurs d'écran au lieu du mode texte ou d'une interface utilisateur graphique pour surfer sur Internet. Les descriptions d'image pour le contenu visuel tel que les graphiques, les animations et les vidéos sont ensuite lues. Si l'attribut alt est manquant, certains lecteurs d'écran ne diront que des parties du nom de fichier.
Pourquoi les images n'apparaissent pas sur les sites Web?
Qu'une image ne soit pas affichée peut avoir différentes raisons. Par exemple, il peut arriver que l'agent d'utilisateur ne prenne pas en charge les images ou qu'il existe des problèmes de serveur. L'image disparaît également si le fichier sur le serveur est inaccessible car un dossier d'image du répertoire racine a été supprimé ou déplacé par inadvertance. De plus, certains navigateurs et applications mobiles n’affiche pas de graphiques.
Optimiser les attributs ALT et les utiliser correctement
Il n'y a pratiquement pas de limite à la longueur du texte de l'attribut ALT. Cependant, il suffit souvent de quelques mots pour décrire l’image de manière significative et donner des indices importants aux moteurs de recherche.
Par conséquent, vérifiez la qualité de vos textes alternatifs avec les questions suivantes:
- L'utilisateur peut-il mieux comprendre l'image grâce à cette description?
- Le mot clé est-il logiquement logé?
- Les moteurs de recherche comprennent-ils mieux le contenu des images?
Supposons que vous configuriez un blog de café externe et que vous l'appliquiez à votre site Web. Si vous prenez une tasse de café avec du lait et du sucre et que vous la liez à votre propre blog sur le café, celle-ci sera idéalement affichée dans le navigateur de la manière suivante:

Figure 1: Affichage correct du graphique dans le navigateur.
Si la page ne se charge pas correctement, l'utilisateur ne voit que les attributs d'espace réservé et d'image. Au lieu de l'image, il apparaît maintenant l'attribut ALT "tasse de café avec lait et sucre" et l'attribut du titre "article de blog sur les spécialités de café". Décrivez dans l'attribut Title ce à quoi les lecteurs peuvent s'attendre lorsqu'ils cliquent sur le lien ou sur un espace vide. Dans notre exemple, ils accèdent à votre blog et peuvent en apprendre davantage sur le monde du café.

Figure 2: Espace réservé pour une image non affichée.
Dans le texte source de la page, l'URL du blog sur le café est indiquée en premier. La balise image commence alors par la source de l'image, c'est-à-dire le fichier correspondant dans votre répertoire racine (img src). Derrière alt = est l'attribut ALT du guillemet. Ceci est suivi des informations sur la hauteur, la largeur et la hauteur. Dans l'exemple ci-dessous, l'image mesure 400 x 266 pixels.

D'autres éléments de conception nécessitent également un attribut ALT. Certains graphiques, appelés graphiques décoratifs ou décoratifs, ne véhiculent aucun contenu. Cela peut être, par exemple, des images d’arrière-plan, des boutons ou des lignes. Ne laissez pas simplement l'attribut ALT vide, mais remplissez-le avec un espace réservé (alt = ""). Pour les moteurs de recherche et les lecteurs d'écran, les images sans balise ALT sont ignorées, car elles ne sont évidemment pas importantes pour la compréhension de la page. Les graphiques de bijoux ne sont pas intégrés de manière optimale dans le code, mais définis par CSS en tant que fond d'écran. Une image sans attribut ALT apparaît dans le navigateur sous forme d'icône sans signification.
Aspects du référencement des images
À l'instar de l'optimisation OnPage du site Web, l'optimisation des images par le moteur de recherche s'effectue également à différents niveaux: le calque visible, le méta-niveau et le plan de l'image lui-même. qualité. description et taille Vos images peuvent contribuer de manière significative à accroître la visibilité de votre site Web dans Google Image Search.
Faites attention aux facteurs suivants lors de l'édition et de l'enregistrement de vos photos:
premier Images de haute qualité sont professionnels et servent également l'optimisation des moteurs de recherche. Google confirme la qualité des images:
- "Les images nettes de haute qualité sont également mieux affichées dans les vignettes des résultats de recherche. Cela augmente la probabilité que les utilisateurs cliquent dessus. "
deuxième Sous la qualité peut ne pas être le la vitesse de chargement Souffrez de votre site web. Placez les images aussi grandes que nécessaire dans le réseau et compressez-les si nécessaire à l'aide d'un outil comme png minuscule. Mettez les images à la taille voulue dans un éditeur d'images et collez-les un par un dans le code source. Ici, nous vous montrons dans l'article de magazine ce qui est important pour la compression d'images!
troisième Pense bien, qui format d'image le meilleur pour toi JPG est principalement idéal en raison de la compression efficace. Le format PNG permet une compression sans perte, mais nécessite davantage d’espace de stockage. Le format GIF n'est utile que pour les animations. Le format SVG fonctionne bien pour les graphiques vectoriels.
4 la nom de fichier devrait être significatif, mais pas trop long. Plusieurs termes sont séparés par des traits d'union et non des traits de soulignement. Une bonne structure de dossiers assure également le bon classement. Le nom de fichier doit contenir le mot clé le plus important de l'image.
Un exemple:
Une image avec une pomme rouge doit avoir le nom de fichier suivant: pomme rot.jpg
5 Donnez pour toutes les photos Hauteur et largeur (hauteur et largeur). S'il connaît les dimensions, le navigateur Web commence à afficher une page avant même que toutes les images aient été téléchargées. Comment optimiser vos temps de chargement Bien sûr, il est plus logique de spécifier la taille de l'image "relative". C'est ce que Google recommande pour la conception Web réactive. Pour que vos images correspondent le mieux possible à l'écran de sortie de vos utilisateurs. Vous évitez ainsi que les graphiques sur les smartphones ne soient pas complètement visibles.
6 Nommez le votre source correct: le droit d'auteur et le droit d'auteur doivent être mentionnés dans la légende, une cachette au passage de la souris ne suffit pas.
Astuce: Soumettez un plan-image
Un support supplémentaire pour les moteurs de recherche est la création d’un sitemap pour les images dans lequel vous pouvez donner un titre à 1 000 images par URL. Google fait une déclaration claire sur son forum d'assistance:
- "Vous pouvez augmenter les chances que vos images apparaissent dans les résultats de la recherche d'images en suivant les instructions destinées aux webmasters et aux meilleures pratiques en matière de publication d'images. En outre, vous pouvez utiliser les extensions d’image Google Sitemaps pour fournir à Google davantage d’informations sur les images disponibles sur vos pages. "
En sauvegardant toutes les URL d'image dans un plan Sitemap XML distinct et en les téléchargeant sur la console de recherche Google, vous pouvez promouvoir l'indexation des fichiers d'image en quelques étapes simples.
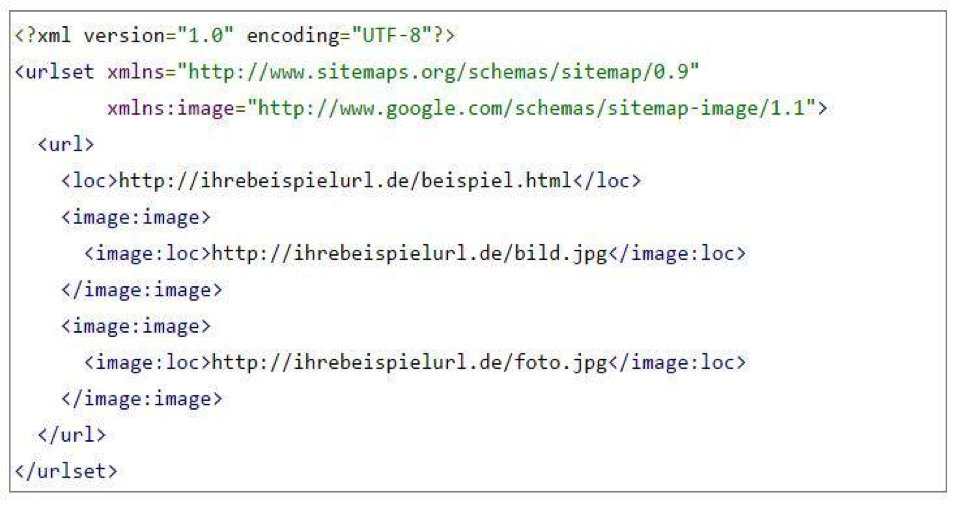
Un sitemap image est structuré comme suit:

Figure 3: Exemple de sitemap pour images (forum de support Google).
Avantages et bénéfices d'Images SEO
Pour l’optimisation des moteurs de recherche, l’intégration correcte des images est un avantage certain. Les images améliorées avec l'attribut ALT et Title améliorent la pertinence du sujet du site Web, ce qui peut augmenter les chances d'obtenir un meilleur classement.
Avec une bonne image SEO, vous pouvez non seulement augmenter la visibilité de votre site web, mais également gagner du trafic indirect. Par exemple, cliquer sur vos images dans Google Recherche d'images attirera plus de visiteurs sur votre site Web. Pour Google, l'attribut ALT est un paramètre important de l'optimisation OnPage. Une reconnaissance correcte augmente les chances d'être trouvé dans Google Recherche d'images à travers le mot clé principal. Même si votre page est difficile à trouver, avec une image valable, vous avez la chance d’un très bon classement via la recherche universelle: il arrive qu’un site Web ne puisse pas être trouvé avec l’URL figurant dans le classement supérieur, ,
Si vous utilisez des images de haute qualité et que vous les compressez de manière appropriée, vous augmentez la convivialité et la vitesse de traitement des pages de votre site Web. La compression est particulièrement importante dans le contexte de l'optimisation mobile, car les smartphones ont généralement moins de bande passante lors de leurs déplacements. Les fichiers d’image volumineux retardent inutilement la mise en page.
Avantages des images SEO en un coup d'œil:
- Renforcement de la visibilité grâce à un bon référencement dans la recherche biologique
- Augmentation du trafic indirect grâce à un bon classement dans Google Images Search
- Possibilité d'un top classement via la recherche universelle
- Meilleur classement grâce aux balises ALT qui correspondent au contexte thématique de chaque site Web
- Améliorer la convivialité sur les appareils mobiles grâce à une compression appropriée
conclusion
Pour garantir à vos visiteurs une navigation sans obstacle sur le bureau et sur les lecteurs d'écran, vous ne pouvez pas ignorer l'inclusion d'images dans les attributs ALT et Titre. Prenez donc le temps d'équiper toutes vos photos de textes alternatifs appropriés. Pour une analyse plus rapide et une classification correcte de vos graphiques, la définition de descriptions significatives vaut de l'or. En outre, vous améliorerez votre temps de chargement et, par conséquent, votre facilité d'utilisation, des facteurs importants pour surfer sur les applications mobiles.
La théorie est bonne – la pratique est meilleure! Optimiser le site maintenant avec SEO Expertise GRATUIT!
Allons-y!

