Sommaire
Plus la mise en page de votre site Web est courte, mieux c'est. PageSpeed n'est pas seulement un critère de classement, il est également responsable d'une expérience utilisateur positive et de vos conversions.
Il est donc d'autant plus important de rendre votre site Web rapide. La mise en cache du navigateur est une méthode pour allumer le turbo. Ici, vous découvrirez ce qui est important.
Que signifie la mise en cache?
La mise en cache charge les données dans un petit cache. Les données du cache ne doivent donc plus être rechargées dans différentes applications – que ce soit sur le bureau, sur le smartphone ou sur la tablette – quand elles sont nécessaires. Le cache peut ainsi augmenter la vitesse de chargement des programmes PC ainsi que des sites Web.
Mise en cache côté serveur vs. Mise en cache du navigateur
La mise en cache peut être effectuée sur des sites Web à la fois sur le serveur et dans le navigateur.
Lorsque le serveur crée un cache, ce dernier est également stocké sur le serveur. Ces fichiers ne seront pas rechargés chaque fois qu'une demande de serveur est faite par un navigateur. De cette façon, les requêtes sur les bases de données peuvent être sauvegardées. En même temps, vous économisez du volume de données et des ressources.
Une fois le cache du serveur créé, le contenu préchargé sera disponible pour tous les utilisateurs ayant accès à votre page. Toutefois, si vous modifiez du contenu ou des fichiers sur votre site Web, vous devez également renouveler le cache du serveur.
La mise en cache côté serveur peut consister en des pages HTML complètes.
Avec la mise en cache du navigateur, les données, comme son nom l'indique, ne sont pas mises en cache sur le serveur, mais dans le navigateur de l'utilisateur. Il s'agit généralement de ressources statiques qui ne changent pas lorsque vous visitez différentes pages de votre site, telles que des fichiers CSS ou JavaScript.

En plus des formulaires, des mises en page ou des vidéos, les navigateurs Web peuvent également mettre en cache les cookies ou d’autres fichiers, tels que les noms de connexion.
La mise en cache du navigateur est particulièrement utile si les visiteurs reviennent ou appellent plusieurs URL sur votre site. Les éléments statiques sont alors disponibles dans le navigateur et ne doivent pas être rechargés à chaque fois. Cela protège également votre serveur et augmente la vitesse de votre site Web.
Un inconvénient de la mise en cache du navigateur: si un utilisateur supprime le cache de son navigateur, les données créées sont perdues. Vous devrez recharger la prochaine fois que vous visiterez votre site Web.
Si vous souhaitez utiliser la mise en cache du navigateur, vous pouvez l'activer avec de nombreux CMS via un plugin ou utiliser le fichier .htaccess.
Activation de la mise en cache du navigateur
La mise en cache du navigateur peut être activée avec de nombreux CMS via des plugins ou des extensions. Les plugins possibles pour la mise en cache du navigateur avec WordPress sont par exemple:
- WP Rocket
- W3 Total Cache
- Cache le plus rapide WP
Mettre en place la mise en cache via le .htaccess
Si vous souhaitez activer la mise en cache du navigateur via le fichier .htaccess de votre serveur Web Apache, vous devez démarrer deux modules. Les instructions correspondantes sont stockées dans le fichier .htaccess, qui est chargé par votre serveur à chaque demande de page.
En règle générale, mod_headers est déjà activé sur la plupart des serveurs Web gérés. Sinon, le module doit d'abord être démarré par l'administrateur du serveur. La commande est:
en-têtes a2enmod
/etc/init.d/apache2 restart
Ensuite, les types de fichiers à charger dans le cache du navigateur sont définis. Les informations sont soit insérées dans un fichier .htaccess existant, soit enregistrées dans un nouveau fichier.
Contrôle du cache de l'ensemble d'en-têtes "max-age = 604800, public"
Le navigateur reçoit à présent l’instruction de sauvegarder les types de fichier entre parenthèses pendant un certain temps (max-age). Dans cet exemple, 2 592 000 secondes, soit 30 jours.
Vous pouvez également définir un autre runtime de cache pour des types de fichiers individuels. Dans ce cas, vous ajoutez une autre ligne
Contrôle du cache de l'ensemble d'en-têtes "max-age = 604800, public"
Contrôle du cache de l'ensemble d'en-têtes "max-age = 2592000, public"
Dans ce cas, CSS et JavaScript sont chargés dans le cache du navigateur pendant 30 jours au maximum, tandis que les fichiers image tels que gif et jpg pendant une semaine (= 604 800 secondes).
Généralement ce module est déjà activé sur votre serveur. Sinon, il peut être démarré avec cette commande:
a2enmod expire
/etc/init.d/apache2 restart
Les lignes suivantes peuvent ensuite être utilisées pour ajouter le fichier .htaccess:
## Expiration du cache ##
Expires Actif sur
ExpiresByType image / jpg "accès plus 1 an"
ExpiresByType image / jpeg "accès plus 1 an"
ExpiresByType image / gif "accès plus 1 an"
ExpiresByType image / png "accès plus 1 an"
ExpiresByType text / css "accès plus 1 mois"
ExpiresByType text / html "accès plus 1 mois"
ExpiresByType application / pdf "accès plus 1 mois"
ExpiresByType text / x-javascript "accès plus 1 mois"
Application ExpiresByType / x-shockwave-flash "accès plus 1 mois"
ExpiresByType image / x-icon "accès plus 1 an"
ExpiresDefault "accès plus 1 mois"
## Expiration du cache
L '"instruction IF" garantit d'abord que les fichiers expirent lorsque le module Expires est activé. La note "accès plus …" indique l'heure d'expiration du type de fichier correspondant. Il peut être changé individuellement.
Ces fichiers peuvent être mis en cache par le navigateur.
La mise en cache du navigateur peut être utilisée pour différents fichiers. La mise en cache des types de fichiers suivants est possible:
- Fichiers d'image: .jpg, .jpeg, .png, .gif
- Ressources statiques: fichiers css, JavaScript
- Données d'objet: fichiers PDF, fichiers multimédias
Essayez de mettre en cache
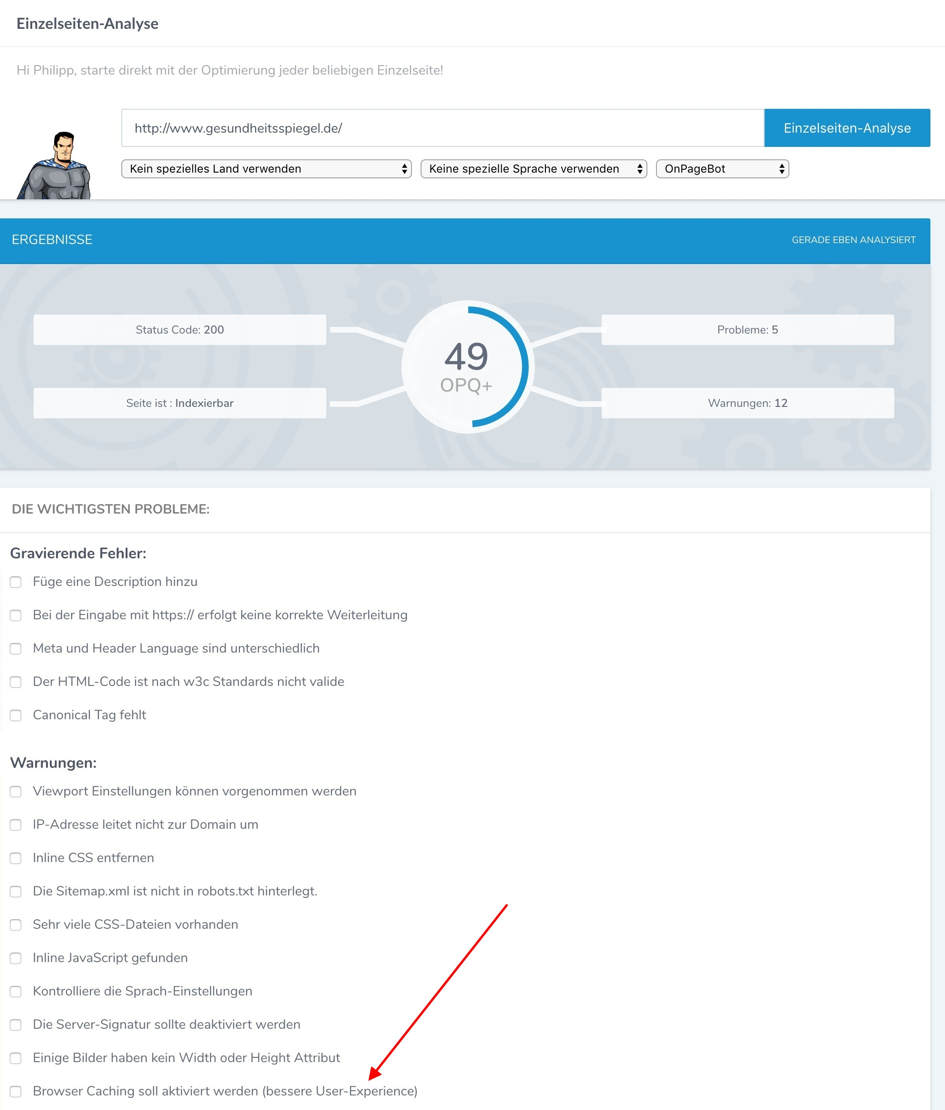
Avec l'analyse d'une page, vous pouvez vérifier si la mise en cache du navigateur est activée sur votre site Web. Vous commencez l'examen dans l'outil Site Web Success. Ensuite, entrez une URL de votre site Web dans la barre de recherche, puis cliquez sur "Analyse d'une page". Si la mise en cache du navigateur n'est pas activée, vous recevrez un avertissement.

Figure 1: Mise en cache du navigateur avec analyse d'une seule page de SEO Expertise Site Success contrôle.
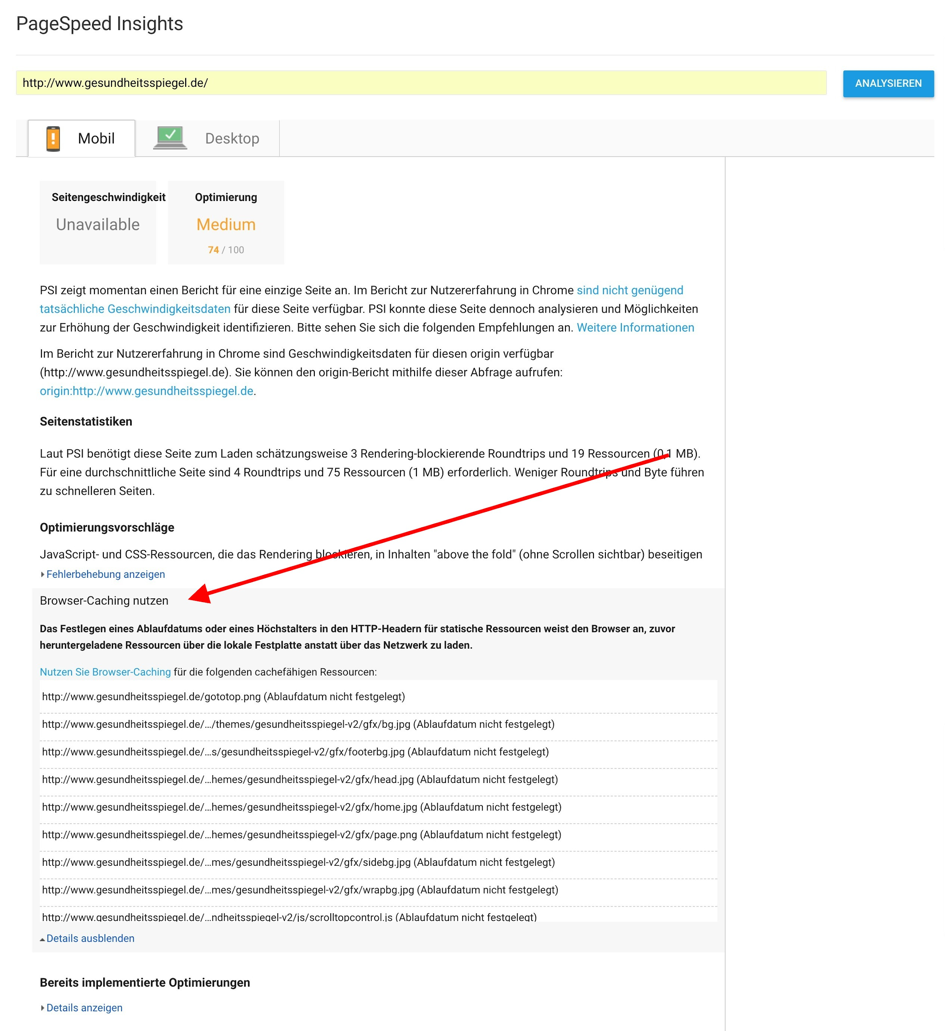
La mise en cache du navigateur sur votre site Web peut également être contrôlée avec PageSpeed Insights de Google. Cet outil peut être utilisé pour tester la vitesse de chargement de vos pages Web. Il vous donne des astuces d'optimisation après le test. Cela inclut le conseil pour utiliser la mise en cache du navigateur.

illustration: Contrôlez la mise en cache du navigateur avec Google PageSpeed Insights.
Atteindre plus de vitesse avec peu d'effort
La mise en cache du navigateur est en outre une méthode pratique pour améliorer considérablement les performances de votre site Web. Dans le même temps, cette optimisation peut réduire considérablement la charge sur votre serveur pour de nombreux visiteurs, car les fichiers fréquemment requis sont chargés dans la mémoire cache du navigateur respectif. Fondamentalement, la mise en cache de navigateur convient aux sites Web de toutes tailles et peut être mise en œuvre avec relativement peu d'effort. Il n'y a donc aucune excuse pour Optimierungsmuffel.
Surveille, analyse et optimise votre site avec SEO Expertise FREE
Allons-y!

