Sommaire
Mesurer et analyser le comportement des utilisateurs d'un site Web et utiliser les connaissances acquises pour réussir en ligne constituent une partie importante du marketing en ligne. Une mesure importante dans ce processus est le suivi de défilement.
Le suivi de défilement permet aux opérateurs de sites Web de mesurer le comportement de défilement de l'utilisateur, autrement dit le niveau et l'intensité avec lesquels les utilisateurs consomment un site Web et traitent son contenu. Bien que les données telles que le taux de rebond, la durée des visites ou les pages vues par session affectent toutes le comportement des utilisateurs sur une page Web, elles ne donnent pratiquement aucune indication sur la consommation des informations fournies.
Quelle est l'utilisation du suivi de défilement pour l'analyse d'un site Web?
Mesurer et analyser la profondeur de défilement des visiteurs d'un site Web présente de nombreux avantages. Tout d'abord, il est utile de mieux comprendre comment les visiteurs interagissent avec le site et comment ils interagissent avec lui.

Figure 1: Analyse de suivi de défilement
exemple: Un internaute atteint Google par le biais d'un résultat de recherche de Google et s'y attarde pendant trois minutes sans passer par une autre page de ce site. Les vues standard de Google Analytics mesurent une durée de session de trois minutes, mais également un taux de rebond de 100%. Si l'on considère ces données en tant qu'exploitant de site Web, on ne reçoit aucune information indiquant si le visiteur a réellement lu ou consommé l'intégralité du contenu. Ainsi, vous ne saurez pas si les informations fournies répondent aux besoins de l'utilisateur.
Surtout avec des articles plus longs, cela donne un sens à l'analyse du suivi de défilement. La consommation d'informations dépend principalement de leur placement sur un site Web. En mesurant la profondeur de défilement, vous pouvez déterminer si des sections individuelles et des informations importantes sont lues ou non.
![]()
Figure 2: Faire défiler les événements de suivi dans Google Analytics
Ces données peuvent être utilisées pour créer une analyse en entonnoir montrant la taille des sauts par rapport aux visiteurs très intéressés par un site Web. Le suivi du défilement dans Google Analytics est suivi en fonction de la profondeur de défilement et d'un événement. Il est recommandé de déclencher un événement pour 25% ou pour une profondeur de défilement de 10%.
Dans cette représentation des événements, il est important de distinguer les événements uniques des événements complets. la événements uniques inclure le nombre d'événements individuels par catégorie de session, action ou libellé au niveau de la session résultats globaux Cependant, tous les résultats mesurés sont visibles sur cette période.

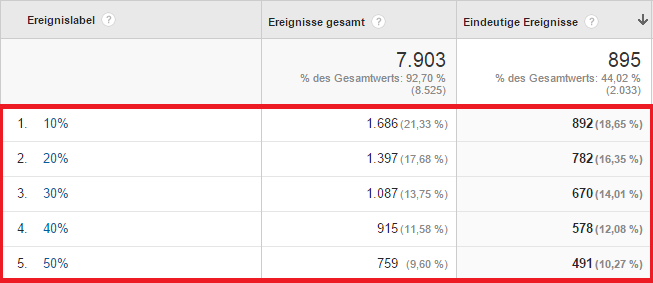
Figure 3: Événements uniques du comportement de défilement
Dans cet exemple, vous pouvez voir que 401 utilisateurs ont fait défiler moins de la moitié de la profondeur totale de la page. Même avant les premiers 30% du site Web, 222 utilisateurs (~ 25%) ont abandonné leurs activités.
Configurer le suivi de défilement
Un script pour intégrer le suivi de défilement via Google Analytics et des instructions est disponible sur github.com. Il est important de définir à l'avance quelles pages doivent être considérées. Les pages qui ne peuvent pas faire défiler en raison de la mise en page ou du contenu court peuvent être exclues. Il est également recommandé de définir une hauteur minimale de page à partir de laquelle le script doit être activé.
En règle générale, lors du suivi du comportement de défilement, vous pouvez décider de déclencher en tant qu'événements le pourcentage de hauteur de page, la profondeur de défilement ou de faire défiler certains éléments, tels que le pied de page. Pour les sites Web WordPress, il existe également le plugin WP Scroll Depth pour intégrer le suivi de défilement.
Taux de rebond réel par comportement de défilement
Le taux de rebond dans Google Analytics correspond au pourcentage de visiteurs qui ont généré une seule page vue. Ce sont donc les visiteurs qui ont quitté le site Web sans autre interaction sur la page d'accueil. L'idée de base est la suivante: plus le taux de rebond est élevé, moins le contenu du site Web est traité par les utilisateurs. Mais on ne peut pas en conclure que cet utilisateur n'a pas traité la page simplement à cause du nombre de pages vues. Si on lit le contenu d'une seule page, par exemple, on s'en est occupé et ce n'est donc plus un saut.
Si le "déclenchement" des événements lors du défilement sur une page Web ne doit pas avoir d’influence sur le taux de rebond, un paramètre supplémentaire peut l’éviter. Les événements déclenchés par le suivi de suivi de défilement dans Analytics sont des événements passifs. Pour cette raison, vous devez activer les événements sans interaction afin qu'ils n'affectent pas le taux de rebond.
Mesurer le «taux de rebond réel du lecteur» après un certain temps
De plus, il est recommandé de mesurer le «taux de rebond réel du lecteur», car après une durée de session définie, aucun saut supplémentaire ne sera suivi, même si une seule page a été appelée. Cela signifie que si, par exemple, un visiteur est sur sa page d'accueil pendant trois minutes puis quitte cette page, il n'est plus un rebond.

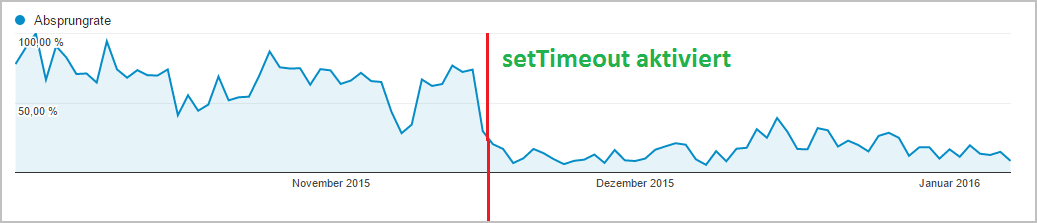
Figure 4: Mesurer le taux de rebond réel par durée de séjour
Pour optimiser le suivi standard dans Google Analytics, ajoutez la ligne setTimeout au code de suivi universel précédent. À la fin de la ligne, vous définissez le délai après lequel l'événement "pas de rebond" sera déclenché. L'utilisateur est dans ce cas, donc après 45 secondes de résidence sur une seule page, plus de saut. Combinées à la mesure de la profondeur de défilement, ces données permettent de tirer des conclusions plus crédibles sur le comportement réel des utilisateurs et permettent des analyses plus ciblées dans Google Analytics.
Analyser l'engagement des utilisateurs via des micro-conversions
Afin de mesurer l'intensité avec laquelle les visiteurs du site Web traitent le contenu de la page et lisent les textes, des objectifs doivent être définis. La configuration des objectifs capture l’engagement des utilisateurs en tant que micro-conversion dans Google Analytics.
![]()
Figure 5: Créer des conversions par défilement dans Google Analytics
Dans ce cas, l'événement déclenché lors du défilement est défini comme la cible.
Dans le compte Google Analytics, sous Gérer> Affichage des données> Objectif la profondeur de défilement appropriée est définie en tant que micro-conversion:
- Périphérique de destination> Personnalisé
- Description de la cible> Événement
- Détails de la cible> Définir la catégorie, l'action et le libellé de l'événement
Cela enregistre une conversion pour chaque session ayant fait défiler jusqu'à au moins la moitié de la hauteur totale de la page, et le taux de conversion indique le nombre réel d'utilisateurs engagés.
conclusion:
Les données de l'analyse de suivi de défilement aident à comprendre quel contenu a suscité un intérêt fréquent et a été consommé. En outre, ils fournissent des indications utiles sur l'emplacement des éléments individuels, tels que les invites d'action. En général, ils aident à améliorer l'expérience utilisateur d'un site Web.
Pour créer des sites Web réussis et du contenu Web qui satisfasse le mieux les besoins de l'utilisateur, il est important de connaître et de comprendre le comportement du site sur le site du client. Et le suivi de défilement est une partie essentielle de l'analyse de l'utilisateur. En outre, l'événement setTimeout doit être activé pour mesurer le "véritable taux de rebond de lecture" du site Web en fonction du temps passé par les visiteurs sur le site.

