Sommaire
C'est nul, non?
Le stress avec le GDPR est terminé.
Et puis quelque chose de nouveau reviendra. Quelque chose à traiter. Quelque chose pour lequel vous devez sacrifier votre temps déjà rare:
Un nouvel éditeur WordPress.
Aïe!
Mais pour être clair:
Le nouvel éditeur écoute si mal le nom de Gutenberg, pas du tout. Si vous lui donnez une chance, vous pourriez même tomber amoureux de lui.
Dans mon guide, je vais vous montrer toutCe que vous devez savoir sur Gutenberg en tant qu'utilisateur WordPress. Comment il travaille Comment l'utiliser le mieux Quels avantages et inconvénients il a.
Et comment tu baises Gutenberg si tu le trouves abominable. Et continuez à utiliser l'éditeur classique comme si de rien n'était.
1. Qu'est-ce que Gutenberg?
Gutenberg est un nouvel éditeur qui remplace l’éditeur TinyMCE existant par WordPress 5.0.
WordPress 5.0 est après deux reports de la date de sortie le 06 décembre 2018 est apparu.
Mais qu'est-ce qui est génial et nouveau à ce sujet?
S'agit-il d'une nouvelle révolution à l'instar de la presse à imprimer de Johannes Gutenberg, la première du genre à travailler avec des caractères mobiles?
Pas vraiment. Mais un développement significatif dans la bonne direction:
Gutenberg est un page Builder,
En d'autres termes, avec des mises en page plus complexes contenant des images, des colonnes, des éléments multimédias, etc., vous ne dépendez plus de HTML ni de CSS.
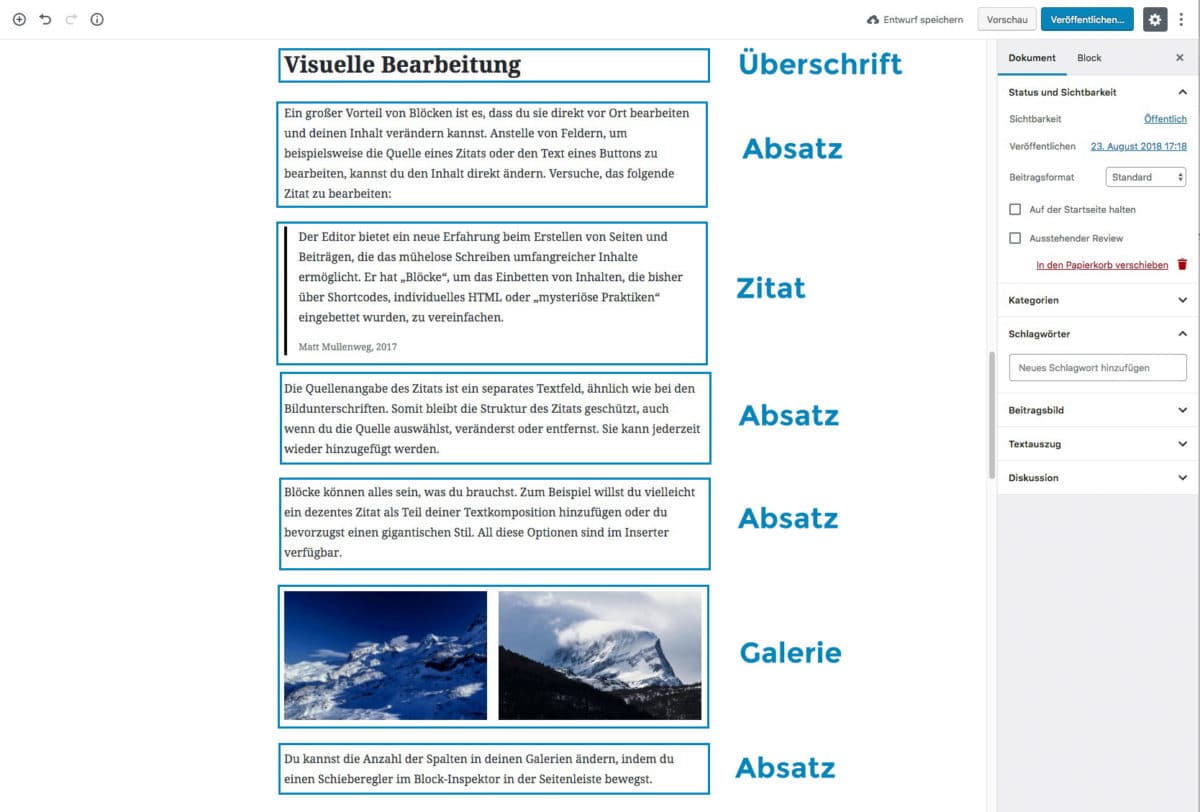
Vous pouvez simplement l'assembler avec des blocs en utilisant Gutenberg (chaque case bleue de la capture d'écran représente un bloc):

2. Essayez Gutenberg
Vous pouvez essayer l'éditeur Gutenberg même si vous n'avez pas encore installé WordPress 5.0.
Tu peux juste le faire pour ça Télécharger en tant que plugin,
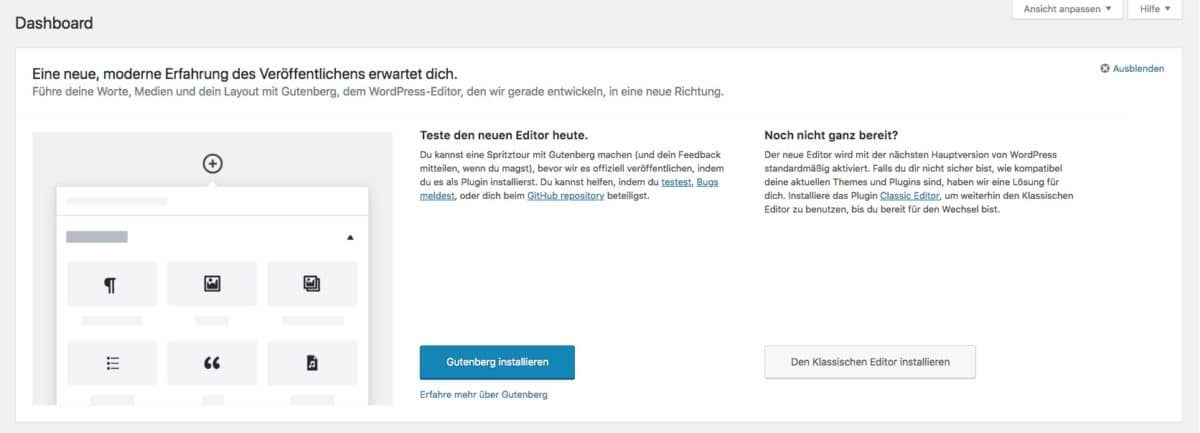
Si vous avez déjà installé WordPress version 4.9.8 (ce que vous devriez faire), on vous demande déjà de tester Gutenberg:

Lorsque vous installez et activez Gutenberg, il devient l'éditeur par défaut de WordPress.
C'est cependant pas de contrainte.
Vous pouvez à nouveau exposer Gutenberg à tout moment dans la liste des plug-ins.
Et, même si Gutenberg est activé, vous pouvez toujours choisir l'éditeur classique:

Ce que vous pouvez voir dans la capture d'écran:
L'étiquette apparaît à droite de l'article – Gutenberg,
En conséquence, vous pouvez toujours voir dans la synthèse des publications les publications qui ont déjà été converties dans le nouvel éditeur et celles qui ne le sont pas.
3. Cela devrait être noté lors de la mise à jour vers WordPress 5.0
WordPress 5.0 est l'une des plus grandes mises à jour de ces dernières années. C'est pourquoi tu devrais le faire pas tout de suite installez dès que disponible.
Vous n'êtes pas obligé d'avoir des problèmes de sécurité si vous ne voulez pas le faire pour le moment. Parce que WordPress 5.0 n'est pas une mise à jour liée à la sécurité. Les vulnérabilités seront probablement remplies plus longtemps dans WordPress 4.9.x.
Je recommande la procédure suivante:
- Attendez deux ou trois semaines après la publication de la mise à jour. De nombreux développeurs publieront des mises à jour pour les thèmes et les plugins dans les premières semaines suivant la publication. De plus, les erreurs dans WordPress 5.0 lui-même peuvent toujours être corrigées.
- Si vous voulez éviter le stress pendant la saison de Noël, j'utiliserais même la mise à jour attendre la nouvelle année, Surtout si vous utilisez votre site web pour les entreprises.
- Assurez-vous de sauvegarder toute votre installation!
- Mettez tous les plugins et votre thème à jour avant la mise à jour (pensez aux plugins premium ou aux thèmes, dont certains doivent être mis à jour manuellement!)
Si vous voulez en être sûr, dupliquez votre site Web et installez d’abord la mise à jour lors d’une installation test (par exemple, sur un sous-domaine ou sur site).
3.1 Erreur après l'installation
Si des erreurs se produisent après l'installation, désactivez tous vos plugins les uns après les autres et voyez si les erreurs sont résolues.
Les plugins sont la principale cause d'erreurs WordPress!
Si des erreurs surviennent avec des types de publication individuels, vous pouvez également utiliser le plugin. Rampe Gutenberg installer. Cela ne permet à Gutenberg que pour certains types de publication, par exemple. Par exemple, les pages et les messages.
Les cases à cocher se trouvent sous Paramètres> Ecrire dans la zone d'administration de WordPress:

De plus, il est toujours possible de désactiver complètement Gutenberg:
4. Désactiver Gutenberg
Vous trouvez Gutenberg dégueulasse et vous n'avez pas (encore) envie de vous en occuper?
Ensuite, vous avez deux options:
Soit vous donnez la mise à jour à venir à WordPress 5.0. C'est cependant pas recommandé. Cela ne vous apportera aucune nouvelle fonctionnalité et les failles de sécurité risquent de ne pas être corrigées.
Ou vous installez le Éditeur classique. Le plugin va jusqu'au 31 décembre 2021 développé, cela signifie que vous pouvez différer l’utilisation de Gutenberg jusqu’alors:
Le plugin propose deux modes (à trouver dans WordPress sous Paramètres> Ecrire).

Avec l'attitude Remplacer l'éditeur Gutenberg par l'éditeur classique vous pouvez simplement continuer à utiliser l'éditeur classique. Comme si Gutenberg n'avait jamais existé.
Alors soyez tous Traces cachées de l'éditeur. Y compris le widget de tableau de bord qui invite les utilisateurs à essayer Gutenberg.
Avec le second mode, vous pouvez laisser Gutenberg comme éditeur par défaut.
Ensuite, le plug-in insère uniquement des liens dans le menu Admin, la barre d'outils et la fenêtre d'édition, que vous pouvez utiliser pour revenir à l'éditeur classique pour une publication unique.
5. Paramètres généraux de publication
Paramètres généraux de publication, tels que Vous pouvez trouver la date de publication, le format de publication, les catégories ou les mots-clés dans la barre latérale droite (comme dans l'éditeur classique).
Celles-ci s'ouvrent en cliquant sur l'engrenage () en haut à droite dans la barre du haut:

Remarque: Étant donné que de nombreux développeurs n’ont pas encore adapté leurs plugins ou thèmes à Gutenberg, il est possible que certains paramètres de publication ne soient pas encore affichés.
5.1 Modifier le permalien
Dans Gutenberg, le lien permanent d’un message est masqué par défaut.
Si vous cliquez sur le titre de l'article, celui-ci s'affiche et peut être édité en cliquant sur le bouton gris à côté de celui-ci:

5.2 Afficher le nombre de mots
Dans l'ancien éditeur, le nombre de mots était toujours affiché à la fin de la zone de texte.
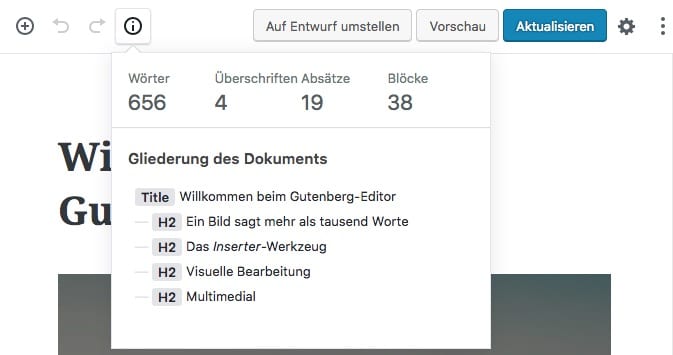
À Gutenberg, vous pouvez les afficher en cliquant sur l’icône info située dans le coin supérieur gauche de la barre supérieure () cliquez.
De plus, le nombre d’en-têtes, de paragraphes et de blocs est affiché, ainsi que la structure de votre document:

6. Utilisez des blocs
Il est maintenant temps de passer aux choses sérieuses. A savoir à quoi fait Gutenberg:
Les blocs.
Alors vous les ajoutez, vous les déplacez, les dupliquez et les façonnez:
6.1 Ajouter un bloc
Un nouveau bloc peut être ajouté de différentes manières, par exemple. B.
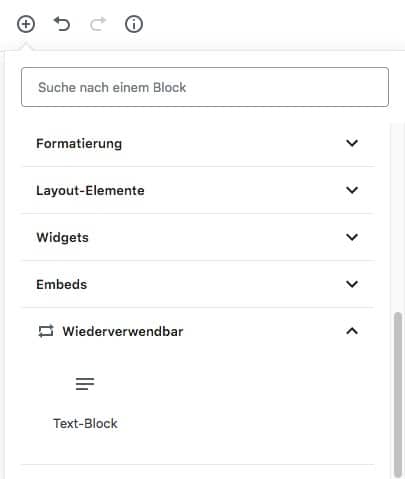
a) En cliquant sur le signe plus () en haut à gauche dans la barre du haut:

b) En appuyant sur la touche Entrée:

En cliquant sur le signe plus (), qui apparaît à gauche du nouveau bloc, ou en entrant une barre oblique (/) vous pouvez sélectionner le type de bloc.
c) En cliquant sur le signe plus () en haut d'un bloc:

6.2 Blocs réutilisables
Vous pouvez réutiliser un bloc du même message ou d’un autre message.
Vous faites cela en cliquant sur les options de bloc ().

Le bloc enregistré au bas de la liste de sélection de bloc ci-dessous réutilisable ():

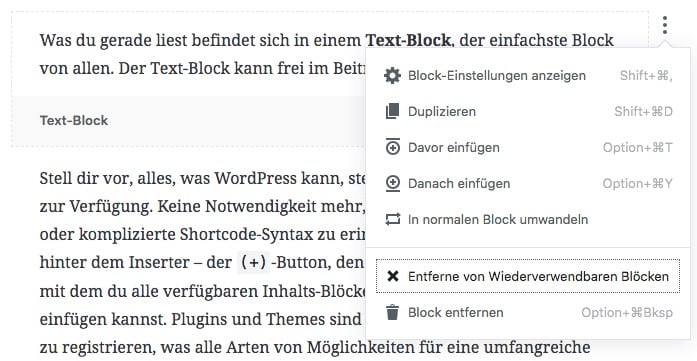
Un bloc de la Blocs réutilisables supprimer est dans les options de bloc () possible.
Là vous cliquez Retirer des blocs réutilisables ().

6.3 Bloc en double
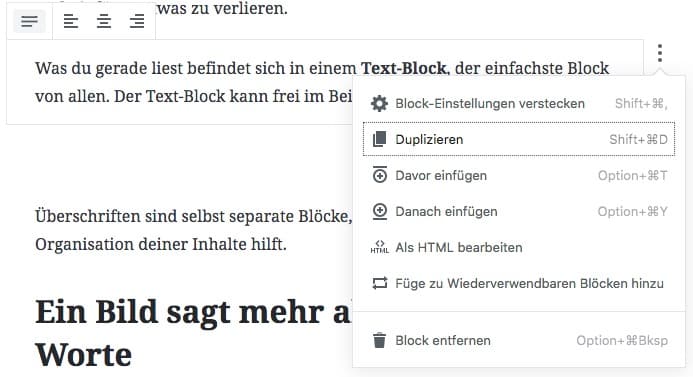
Pour sauvegarder votre travail lors de la création de blocs similaires, vous pouvez dupliquer des blocs.
Ceci est fait en cliquant sur les options de bloc () ou par le shortcode Maj + ⌘ ou CTRL + D:

6.4 Déplacer un bloc
Malheureusement, il n'est pas possible de simplement faire glisser des blocs vers un autre emplacement.
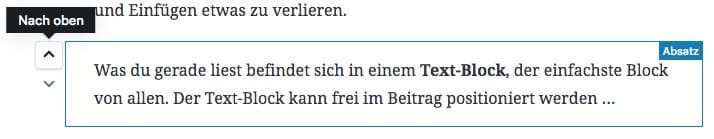
Déplacer un bloc vers le haut ou le bas n'est possible qu'avec deux flèches à gauche:

6.5 Changer le style des blocs
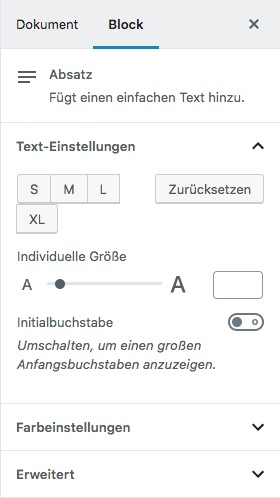
Selon le bloc, différents paramètres de style sont disponibles. Ceux-ci seront affichés dans la barre latérale droite lorsque vous cliquez sur un bloc:

Lorsque le texte bloque, vous pouvez z. Par exemple, vous pouvez également modifier la couleur du texte et de l’arrière-plan:

Pour les titres, l'alignement du texte et le niveau de titre (H1, H2, H3, etc.):

Avec tous les blocs, vous pouvez sous Paramètres avancés définir également une classe CSS supplémentaire, que je trouve personnellement très utile:

7. Quels sont les blocs?
Il existe déjà un grand choix de blocs standard pour Gutenberg.
Avec le temps, ce sera encore plus, car les développeurs de plugins et de thèmes peuvent même ajouter des blocs à la sélection.
Ces blocs sont actuellement disponibles:
7.1 Blocs généraux
| Nom du bloc | icône | description |
| ventes | Insère un nouveau paragraphe. Bloc par défaut inséré en appuyant sur la touche Entrée. | |
| acoustique | Insérez un fichier audio en effectuant un glisser-déposer, en choisissant dans la bibliothèque ou en entrant une URL. | |
| image | Insérer une image par glisser-déposer, télécharger ou depuis la bibliothèque. | |
| fichier | Insérez n’importe quel fichier en le faisant glisser, en le déposant, en le téléchargeant ou depuis la bibliothèque. | |
| galerie | Insérer une galerie d'images avec 2 à 8 colonnes. | |
| liste | Insérer une liste numérotée ou non numérotée. | |
| image de couverture | Insérer une image qui va toute la largeur. Optionnellement fixe et avec le titre de l'image. Opacité variable. | |
| titre | Insérer le titre H1, H2, H3, H4, H5 ou H6. Alignement personnalisable. | |
| sous-titre | Bloc de type gris et italique (convient par exemple aux signatures photo ou vidéo). | |
| vidéo | Insérez une vidéo en effectuant un glisser-déposer, en choisissant dans la bibliothèque ou en tapant une URL. | |
| citation | Insérer une citation incluant la source (avec une épaisse ligne noire sur le côté gauche). |
7.2 Formatage
| Nom du bloc | icône | description |
| classique | Vous permet d'utiliser l'éditeur classique de Gutenberg. | |
| code | Bloc de représentation (pas d'exécution!) De code | |
| Propre HTML | Vous permet d'insérer votre propre code HTML que vous pouvez prévisualiser. | |
| Pull quote | Grande citation accrocheuse, délimitée par des traits d'union | |
| table | Pour insérer un tableau (2 x 2 par défaut). Vous pouvez ajouter ou supprimer autant de lignes et de colonnes que vous le souhaitez. | |
| verset | Bloc légèrement en retrait pour les textes lyriques. | |
| préformaté | Bloc qui affichera le texte exactement comme vous le tapez (les paragraphes seront préservés). Le style est déterminé par votre thème. |
7.3 Éléments de mise en page
| Nom du bloc | icône | description |
| espaceur | Insérer une distance entre deux blocs. La hauteur en pixels est ajustable. | |
| bouton | Insérer un bouton. Fond personnalisable et couleur du texte. | |
| plus | Sert à séparer l'article à ce stade, donc ce z. B. dans les catégories ou sur la page de démarrage uniquement est affiché. | |
| saut de page | Cela vous permettra de diviser votre article de blog en plusieurs pages. | |
| Colonnes (Beta) | Insère 2 à 6 colonnes, permettant d’afficher le contenu côte à côte. Vous pouvez insérer autant de blocs que vous le souhaitez. | |
| séparateur | Insère un trait d'union. |
7.4 Widgets
| Nom du bloc | icône | description |
| archives | Affiche une post-archive triée par date. Facultativement avec le montant de la contribution et sous forme de menu déroulant. | |
| Catégories | Affiche vos catégories. Eventuellement sous forme de menu déroulant, avec le nombre de posts et avec la hiérarchie. | |
| Derniers articles | Affiche vos derniers messages. Ordre, catégorie et nombre d'éléments sélectionnables. Facultativement aussi avec date de cotisation. | |
| Derniers commentaires | Affiche les commentaires les plus récents. En option avec avatar, date et extrait du texte. Le nombre de commentaires est également sélectionnable (de 1 à 100). | |
| shortcode | Insère un shortcode. |
7.5 Intégrations
Comme dans l’éditeur classique, Gutenberg Embeds (en allemand contenu intégré), tels que Par exemple, des vidéos YouTube, des publications Facebook ou des chansons Spotify.
Pour une liste complète des blocs d'intégration disponibles, voir la Gutenberg Codex,
7.6 éléments en ligne
Ce sont des éléments qui peuvent être ajoutés dans un bloc:
| Nom du bloc | icône | description |
| Image en ligne | Insère une image. |
8. Passer de l'éditeur visuel à l'éditeur de texte
Comme avec l'éditeur classique, il est également possible dans Gutenberg de passer de l'éditeur visuel à l'éditeur de texte afin de voir le code de votre message.
Vous pouvez le faire en cliquant sur les trois points verticaux () à l'extrême droite de la barre supérieure:

Les blocs sont affichés sous cette forme (ici vous pouvez voir un bloc de paragraphe):
Das hier ist der Inhalt.
Si des options de style sont sélectionnées pour un bloc (dans l'exemple, le texte est aligné à droite), vous pouvez également le trouver dans les balises de bloc:
Rechtsbündiger Inhalt.
Remarque: Contrairement au mode texte quand l'éditeur classique sera – et Tags dans l'éditeur de code de Gutenberg.
9. Migrer les articles de l'éditeur classique vers Gutenberg
Peut-être vous êtes-vous déjà demandé:
Et comment ça se passe avec mes anciennes contributions? Le Gutenberg sera-t-il maintenant affiché différemment? Dois-je ajuster tous les messages manuellement?
Ne paniquez pas!
Même avec le plugin Gutenberg activé, vos anciens messages seront affichés comme auparavant. Et vous n'avez rien à faire en premier.
Gutenberg a le bloc pour une migration en douceur classique intégré, ce qui vous permet de continuer à utiliser l'éditeur classique de Gutenberg.
Lorsque vous modifiez un ancien message avec Gutenberg, tout le contenu du bloc classique est affiché. Là vous pouvez l'éditer comme d'habitude:

Si vous vous sentez à l'aise avec Gutenberg, vous pouvez utiliser le bloc Classic dans les options de bloc () convertissez-les simplement en blocs normaux ():

10. Gutenberg et DSGVO
Selon mes recherches, le nouvel éditeur Gutenberg ne traite pas les données personnelles des visiteurs du site.
Il ne stocke pas les informations des visiteurs dans la base de données.
Les scripts externes ne sont pas non plus chargés par l'éditeur lui-même ni par des blocs individuels utilisés.
Mais vous devez faire attention (toujours) avec Embeds:
10.1 Intégrations
Les vidéos YouTube intégrées, les fichiers audio, les diapositives ou les publications sur les réseaux sociaux peuvent transférer des informations personnellement identifiables à des tiers.
Si vous avez un plugin offrant des solutions d'intégration en deux clics, vous devez vérifier s'il est compatible avec l'éditeur Gutenberg.
J'ai déjà testé les plugins suivants avec Gutenberg:
- Cookie Borlabs (Toutes les Embed sont correctement intégrées, testées avec les versions 1.9.0 et 1.8.2)
- YouTube Lyte (La connexion à YouTube est bloquée, cela peut entraîner des erreurs d'affichage car Gutenberg ajoute des classes CSS supplémentaires au bloc. Celles-ci doivent être supprimées dans les paramètres de blocage testés avec la version 1.7.5.)
- Intégrer des vidéos et respecter la vie privée (La connexion à YouTube est bloquée, mais des erreurs d’affichage peuvent être testées avec la version 2.0)
- YouTube EmbedPlus (Les intégrations sont correctement intégrées, testées avec la version 12.1)
10.2 zone d'administration
Dans le backend est la police Noto Serif chargé via les polices Google. Ceci ne concerne que les auteurs enregistrés ou les éditeurs (le cas échéant):
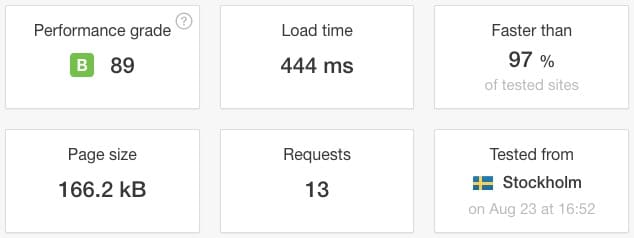
11. Temps de chargement
Une de mes craintes avec Gutenberg était que les fichiers CSS ou Javascript supplémentaires ralentissent le temps de chargement.
Cela n'a pas été confirmé.
Gutenberg charge un petit fichier CSS de 3,4 Ko seulement:
Cela a un impact minimal sur le temps de chargement.
Voici un article WordPress avec le plugin Gutenberg activé (sans mise en cache ni minifiée):

Voici le même post WordPress avec l'éditeur classique (sans mise en cache ni minifiée):

12. Raccourcis de Gutenberg
Gutenberg apporte de nouveaux raccourcis qui facilitent le travail avec l'éditeur. Certains codes courts connus sous l'éditeur classique continuent de fonctionner:
12.1 global
| Mac | windows | fonction |
| CTRL + Alt + H | Maj + Alt + H | Afficher la vue d'ensemble des raccourcis clavier |
| ⌘ + S | CTRL + S | Enregistrer les modifications |
| ⌘ + Z | CTRL + Z | Annuler l'action |
| + Maj + Z | CTRL + MAJ + Z | Action de restauration |
| ⌘ + Maj +, | CTRL + Shift +, | Fermer les paramètres (barre latérale) |
| CTRL +, | CTRL +, | Passer à la partie suivante de l'éditeur |
| CTRL + décalage + | CTRL + décalage + | Aller à la partie précédente de l'éditeur |
| décalage + Alt + N | Maj + Alt + N | Passer à la partie suivante de l'éditeur |
| décalage + Alt + P | Maj + Alt + P | Aller à la partie précédente de l'éditeur |
| ⌘ + Maj + Alt + M | CTRL + Maj + Alt + M | Passez de l'éditeur visuel à l'éditeur de code et inversement. |
12.2 Sélection
| Mac | windows | fonction |
| ⌘ + A | CTRL + A | Sélectionnez le texte entier dans un bloc. Une deuxième entrée sélectionne tout le document. |
| Esc | Esc | Supprimer la sélection |
12,3 blocs
| Mac | windows | fonction |
| entrer | entrer | Cela crée un nouveau bloc. Fonctionne bien en combinaison avec Slash. |
| / + Terme de recherche | / + Terme de recherche | Si vous tapez une barre oblique dans un nouveau bloc, vous pouvez sélectionner rapidement le type de bloc. |
| ⌘ + Maj + D | CTRL + MAJ + D | Dupliquer le bloc sélectionné |
| ⌘ + Alt + Retour arrière | CTRL + ALT + RETOUR ARRIÈRE | Supprimer le bloc sélectionné |
| ⌘ + Alt + T | CTRL + Alt + T | Insérer un bloc sur le bloc sélectionné |
| ⌘ + Alt + Y | CTRL + Alt + Y | Insérer un bloc sous le bloc sélectionné |
12.4 Texte
| Mac | windows | fonction |
| ⌘ + B | CTRL + B | texte graisse Mark. |
| ⌘ + U | CTRL + U | texte souligner, |
| ⌘ + Je | CTRL + I | texte italique faire. |
| ⌘ + K | CTRL + K | Convertit le texte en un lien. |
| CTRL + Alt + S | CTRL + Alt + S | Supprime un lien. |
| CTRL + Alt + D | CTRL + Alt + D | texte |
| CTRL + Alt + X | CTRL + Alt + X | Affiche le texte comme Monospace Schrift, |
13. Compatibilité
Certains plugins et thèmes ne sont pas (comme prévu) compatibles avec Gutenberg.
C’est généralement le cas des plugins et des thèmes dotés de l’éditeur WordPress. bouton ou un METABOX supplément.
Cela se manifeste par le fait que ces boutons ou Metaboxen ne sont pas affichés ou ne fonctionnent pas correctement.
Les plugins suivants peuvent provoquer des erreurs, par exemple (la plupart ont été corrigés par des mises à jour):
- Tout en un pack de référencement
- Yoast SEO (corrigé avec la version 8.0.0)
- YouTube Embed Plus
- WooCommerce
- Jetpack
Une longue liste de plugins compatibles et incompatibles a réuni Daniel Hubacher (maintenant téléchargeable uniquement sous forme d'archive).
Comment tester un plugin pour la compatibilité ou l'incompatibilité qu'il décrit sur GitHub,
13.1 Gutenberg vs. autres constructeurs de page
Puisque Gutenberg est lui-même un constructeur de pages, la question qui se pose à vous peut-être:
Ce qui est réellement avec les constructeurs de page existants, tels. Elementor, compositeur visuel ou constructeur de castor? Ou avec des thèmes comme Avada et Divi?
Heureusement, de nombreux développeurs sont déjà prêts pour la prochaine version de WordPress 5.0. Ou travaillent déjà à rendre leurs constructeurs de pages compatibles avec Gutenberg:
- Fusion de thème observée selon ses propres données le développement de Gutenberg exactement et informera les utilisateurs s’il ya quelque chose à noter.
- Elementor devrait parfaitement compatible avec Gutenberg, Il devrait être possible d'écrire des messages dans Gutenberg, puis de concevoir avec Elementor.
- Avec Visual Composer, vous pouvez selon documentation Utilisez des blocs Gutenberg dans votre propre éditeur ou désactivez Gutenberg complètement dans les options du plug-in.
- Offres Divi depuis fin juillet la possibilité de basculer entre le propre éditeur et Gutenberg.
- Les offres Beaver Builder depuis la version 2.1 la possibilité de basculer entre le propre éditeur et Gutenberg
- Vous pouvez utiliser le générateur de pages de SiteOrigin selon cet article au sein de l'éditeur Gutenberg
14. Conclusion
Certes, Gutenberg ne m'a pas aimé au début.
Après de longs essais et erreurs (et après diverses améliorations au fil du temps par l'équipe de développement), mon jugement sur Gutenberg n'est pas aussi dévastateur qu'il l'était au début.
Vous vous familiarisez assez rapidement avec le nouveau flux de travail et, pour les débutants de WordPress, Gutenberg est certainement une victoire.
mais:
Ecrire des articles de blog simples est plus rapide avec l'éditeur classique. Divers bugs et fonctions immatures ennuyeux. Et travailler avec Gutenberg en déplacement est une crampe.
Mais la direction générale que WordPress prend avec Gutenberg, à mon avis, est la bonne. Et je suis curieux de savoir ce que deviendra Gutenberg dans les mois à venir.
Que devriez-vous faire maintenant?
Essayez Gutenberg. Et tout de suite!
Vous pouvez ne pas l’aimer dès le début et le diaboliser (comme moi). Mais vous allez vous y habituer. Et peut-être même apprendre à l'aimer.
Et si vous l'avez déjà essayé:
Ecrivez-moi un commentaire et dites-moi ce que vous pensez du nouvel éditeur! Top ou plutôt flop?
14.1 Avantages de Gutenberg
- Environnement d'écriture plus facile avec moins de distractions
- N'affecte pas le temps de chargement négativement
- On peut voir l’esquisse du document ainsi que d’autres statistiques sur le nombre de paragraphes, de titres et de blocs
- Insérer des widgets dans des publications sans plugin supplémentaire
- Créer des mises en page plus complexes est plus facile pour les débutants, tels que: Par exemple, l'insertion de tables ou de colonnes
- Les développeurs de thèmes et de plugins peuvent créer leurs propres blocs
- Les blocs réutilisables sauvegardent la création de codes courts
14.2 Inconvénients de Gutenberg
- Écrire de simples blogs n’est pas aussi à l'aise avec Gutenberg qu'avec l'éditeur classique
- Vous devez vous habituer à la nouvelle interface et personnaliser votre propre flux de travail
- Encore des incompatibilités avec certains thèmes et plugins
- Quelques bugs, certaines fonctionnalités ne sont pas encore matures
- Les blocs de colonnes ne sont pas encore matures (l'opération est terminée et les colonnes ne répondent pas encore)
- L'utilisation sur smartphone ou tablette n'est pas encore idéale
- Certains shortcodes ne fonctionnent plus (comme ## pour un en-tête H2)

