Sommaire
L’optimisation des images dans le référencement est un point important qu’aucun webmaster ou responsable de référencement ne doit négliger. Internet rapide et les écrans haute résolution sont la norme dans la vie quotidienne.
Par conséquent, les images et le contenu visuel des pages Web deviennent de plus en plus importants. Ils montrent à l'utilisateur le produit, prennent en charge le texte en cours et visualisent le contenu. De plus, les graphiques et les diagrammes peuvent afficher du contenu complexe rapidement et facilement.
Un point important qui est souvent négligé est la façon de générer plus de trafic de valeur grâce à Google Image Search. Il y a certaines choses à garder à l'esprit pour que vos propres images et graphiques y apparaissent. De plus, les images ont également un impact direct sur les performances d'un site Web. Nous expliquons ce qui doit être pris en compte lors de l'optimisation de l'image dans le référencement.
Optimisation de l'image dans le référencement: les bases
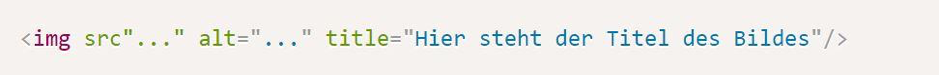
Les images sont toujours incorporées via un code HTML. Cela n’a guère changé ces dernières années. D'autre part, la manière dont les images ont été intégrées sur un site Web a changé. Ceci est maintenant automatisé. Les outils de gestion de contenu, tels que WordPress ou Joomla, facilitent généralement l’insertion des images en les faisant glisser à l’endroit respectif. Le code HTML est généré automatiquement en arrière-plan. Cela consiste en différents attributs. Les attributs les plus couramment utilisés sont
- Src: Source = Source
- Alt = alternative
- Titre = titre
Le nom du fichier source est spécifié par l'attribut src. Cela indique le chemin de l'image. Ceci est donné par rapport à la position de l'image sur la page Web. Si les images sont stockées sur un serveur étranger, son adresse complète est indiquée, par exemple https://www.beispiel.de/bilder/logo.png.

En général, il est recommandé de sauvegarder les images sur vos propres serveurs afin de protéger les fichiers des accès non autorisés et d’avoir un contrôle total sur les fichiers.
Les attributs Alt et Titre remplissent deux fonctions. D'une part, les attributs fournissent des informations aux lecteurs d'écran et fournissent ainsi un site Web accessible. En revanche, ils sont très importants pour apparaître dans Google Image Search. Ils fournissent aux robots des moteurs de recherche des informations importantes sur le contenu de l'image. Google recommande vivement d'utiliser les éléments à afficher dans la recherche d'images. Ces deux éléments constituent une partie importante de l'optimisation de l'image dans le référencement.
Organisation: structure et dénomination des fichiers
Lorsque vous utilisez des systèmes CMS, la structure de dossiers est automatiquement déterminée par le système respectif. Selon le réglage, les images sont organisées, par exemple, par date de téléchargement. De plus, le webmaster n'a accès qu'aux fichiers, mais pas au dossier lui-même, ce qui n'est pas un problème, car il est important pour la récupération du navigateur de placer les dossiers au-dessus du répertoire racine, qui est le répertoire racine. ,
La protection des fichiers image est plus importante, Il ne protège pas directement les fichiers, mais protège les dossiers environnants contre les accès non autorisés. Ceci est réalisé via le fichier htaccess. Il définit les droits d'accès des programmes et des utilisateurs.

Figure 1: Enregistrer les images dans une structure de dossier
Le nommage des fichiers est plus important pour l'optimisation d'image dans le référencement. Ici, le nom de fichier d'origine ne doit pas être conservé. Bien que le nom de fichier pour le fonctionnement du site Web n’importe pas, mais toujours du point de vue du référencement lors de l’indexation des images. Les images dont le nom de fichier contient un mot clé ont en principe de meilleures chances de bien se positionner dans la recherche d'images. De plus, une dénomination correcte et cohérente des fichiers facilite l'organisation des images. Le mot clé doit également refléter le contenu de l'image. L'époque où le bourrage de mots clés a fonctionné, même avec les noms de fichiers d'image, est révolue. Il devrait être utilisé dans la séparation des mots, pas de trait de soulignement, mais uniquement des traits d'union. Une raison à cela est d'obtenir une structure d'URL propre, il recommande donc Google.
De plus, il est important d'utiliser les mots-clés également dans les balises alt et title. Ainsi, les robots des moteurs de recherche, la relation entre le texte et les images est affichée. Les moteurs de recherche sont développés jusqu'à présent, ils le reconnaissent. En conséquence, les images et leur contenu sont placés sur des passages de texte appropriés. Ce n'est pas le moteur de recherche mais aussi l'expérience utilisateur.
Différents formats de fichiers: JPEG, PNG et beaucoup plus.
L’optimisation exacte de l’image dans le référencement dépend également du type de fichier image. Ceux-ci sont disponibles en différentes tailles et formats de fichiers. Les navigateurs modernes peuvent afficher de nombreux formats de fichiers.
Ces dernières années, certains formats de fichiers ont prévalu et sont devenus la norme. Cependant, cette évolution ne reste pas immobile.
Fichiers d'image classiques au format JPEG
Le format JPEG est le fichier image classique. Le format vient de l'année 1992. Comme d'autres formats, tels que PNG ou GIF, il appartient aux graphiques raster. Les pixels individuels d'une image sont disposés dans une grille et suivent une structure fixe. Les images JPEG sont polyvalentes et conviennent particulièrement aux photos couleur aux couleurs contrastées et contrastées.
L'alternative: le PNG
Le format PNG est identique au format JPEG pour les graphiques raster. Il remonte à 1994 et a été développé comme alternative au format GIF. Cela a ensuite été protégé par un brevet. Le format de fichier est disponible en deux variantes, PNG8 et PNG24. Le format PNG8 ne peut afficher que 256 couleurs. Le format PNG24 contient 16,7 millions de couleurs, ainsi que le format JPEG.
Le format PNG se distingue avant tout par la possibilité de représentation des zones transparentes au format JPEG. De plus, les fichiers PNG sont compressés sans perte. Ce n'est pas possible avec le format JPEG. Cependant, les fichiers image sont plus volumineux. Ils conviennent donc à l'affichage de logos ou de textes.
Fichiers d'image en tant que code: Le SVG
La différence la plus importante et la plus importante entre SVG, JPEG et PNG réside dans le type de format de fichier. Les fichiers SVG sont des graphiques vectoriels, car SVG signifie Scalable Vector Graphics. Le format remonte au développement du W3C à partir de 2001. Le format est basé sur le langage de balisage XML.
Il est donc possible d'installer des fichiers SVG directement dans le code HTML d'une page Web. Le navigateur charge les graphiques directement et en soi, aucun fichier n’est stocké sur le serveur, contrairement à JPEG ou PNG. Cela a un effet positif sur les temps de chargement du site Web, car moins de demandes doivent être échangées entre le navigateur et le serveur. De plus, les fichiers SVG peuvent être mis à l'échelle sans perte. Ce n'est pas possible avec les fichiers JPEG ou PNG. Les fichiers SVG conviennent donc particulièrement aux logos ou aux graphiques.
Cependant, l'intégration directe dans le code HTML présente également un inconvénient. Les fichiers SVG ne sont pas considérés comme très sécurisés. Le format comporte par nature des vulnérabilités par lesquelles des scripts endommagés peuvent être introduits. Celles-ci peuvent nuire aux performances d'un site Web et garantir ainsi une mauvaise expérience utilisateur. En conséquence, les signaux utilisateur pertinents pour le classement peuvent se détériorer.
Les fichiers de propriétés en un coup d'œil
| format de fichier | avantages | inconvénients |
|---|---|---|
| JPEG |
|
|
| PNG |
|
|
| SVG |
|
|
La taille compte
Bien entendu, la taille du fichier image joue également un rôle dans les performances du site Web. L’optimisation des images dans le référencement n’est pas simplement une question de nommer et de gérer correctement les tags. La résolution du fichier est tout aussi importante car elle détermine directement la taille du fichier.
Un fichier plus volumineux nécessite plus de ressources sur le serveur et lors du chargement du fichier. Il est important de garder les fichiers aussi petits que possible et aussi volumineux que nécessaire. Parce que les images pixélisées ou floues attirent l'utilisateur ainsi que les temps de chargement longs. Il est donc peu logique d’inclure un fichier dont la longueur de bord est de 1000 pixels dans un élément dont la longueur de bord n’est que de 500 pixels. Cependant, les images ne doivent pas être stockées trop petites. Des fichiers trop petits sur lesquels l'utilisateur ne reconnaît pas le contenu ne contribueront pas au trafic et au classement. Parce que même les signaux de l'utilisateur jouent un rôle dans le classement des images. Si l'utilisateur ne reconnaît rien ou très peu dans l'image, il quittera à nouveau la page. Ceci est particulièrement vrai dans la recherche d'images. Les petites vignettes ou les images floues généreront probablement peu de trafic lors du second clic dans la recherche d’images.
La taille même des fichiers est très importante dans le contexte du référencement mobile et de l'utilisation accrue des smartphones. Les utilisateurs de smartphones sont généralement impatients et quittent rapidement le site Web si les temps de chargement sont trop longs. L'optimisation des images et en particulier la taille de leur fichier peuvent rapidement conduire à de meilleures performances. L’importance de ce fait montre également que Pagespeed mobile est un facteur de classement à partir du milieu de l’année.
Nouveaux formats d'image
PNG, JPEG ou SVG se sont établis. Néanmoins, le développement des formats de fichier image progresse. Par exemple, les formats JPEG 2000 et JPEG XR sont des améliorations apportées au format JPEG d'origine. Avec une taille de fichier réduite, ils offrent la même qualité. De plus, le format JPEG XR prend en charge la transparence comme le format PNG.
Outre ces développements, de nouveaux formats de fichiers sont en cours de développement. L'objectif principal est de garder la taille du fichier faible sans compromettre la qualité. Les développements actuels incluent les formats FLIF (Free Lossless Image Format) et HEIF (High Efficiency Image File).
Le problème dans ce contexte est le support auparavant rare du navigateur connu. L'utilisation d'outils tels que Puis-je utiliser la compatibilité de divers formats de fichiers peut être vérifiée avec différents navigateurs.
L'attribut Alt et la balise Title
Ces deux attributs sont les éléments les plus importants dans l'optimisation du contenu des images dans le référencement. Ils fournissent aux moteurs de recherche les informations et les instructions nécessaires pour développer le contenu des images. Enfin, la recherche d’image est toujours basée sur du texte, i. Sur la base des informations de nom de fichier, balise de titre et attribut alt, le moteur de recherche capture le contenu d'une image. Par conséquent, le maintien de ces balises est toujours très important.
La manière dont les balises de titre et les attributs Alt sont maintenues et utilisées de manière optimale illustre notre guide de référencement image.


L'importance de l'excellence des métadonnées est l'API Cloud Vision de Google. Vous pouvez voir ici combien d'informations peuvent déjà être lues à partir d'images. Si les métadonnées et le contenu reconnu se contredisent, cela peut avoir des effets négatifs sur le classement des images. Il est également important de placer correctement l’image dans le corps du texte.
Le placement de l'image dans le corps du texte
Google reconnaît la relation entre le contenu de l'image via les balises et le corps du texte environnant. Par conséquent, les images ou les graphiques doivent être placés aux endroits appropriés dans le corps du texte. Parce qu'ici vient dans le cas optimal, le mot clé dans le texte. Ainsi, la relation factuelle entre texte et image est également clarifiée pour Google Crawler. Bien entendu, il convient de prendre en compte les meilleures pratiques actuelles en matière de création de contenu. Si l'image ou le graphique est proche d'un titre, la couverture sera renforcée à nouveau. De plus, le texte est amélioré par un placement approprié. L'utilisateur reçoit une représentation visuelle du contenu du texte ou du paragraphe à l'endroit approprié.
Signification des données EXIF d'une photo / image
Les données EXIF sont des métadonnées créées automatiquement dans l'appareil photo. Par exemple, ils incluent des informations sur le modèle et les paramètres de l'appareil photo. Il peut également inclure des données telles que la localisation GPS ou des informations sur la date. Les informations sur le droit d'auteur et le droit d'auteur sont toutefois plus importantes. Ceux-ci peuvent être ajoutés avec un logiciel approprié. Le rôle de ces données dans l'optimisation des images dans le référencement est toutefois très faible, comme le montre cette vidéo de Matt Cutts.
vidéo: Matt Cutts rend compte des données EXIF
Les données EXIF sont lues par Google mais ne sont plus affichées dans les résultats de la recherche. De plus, on ne sait pas exactement si ces données sont pertinentes pour le classement. Les données EXIF ne doivent pas être supprimées une fois qu'elles existent. Cependant, ce n'est pas un inconvénient s'ils ne sont pas spécifiés. L'utilisation de données EXIF supplémentaires est donc davantage un outil permettant de localiser la source et le créateur d'origine d'une image. Cela peut être rentable pour les images et les graphiques créés par vous-même.
Recherche d'images de source de trafic
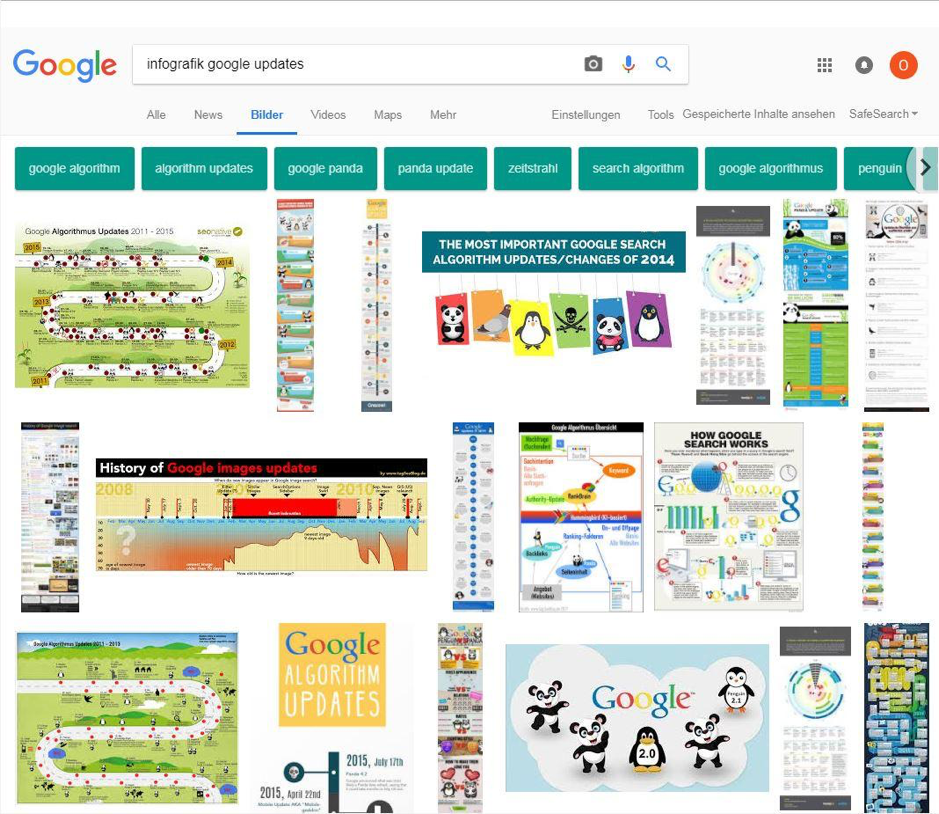
Le fonctionnement de la recherche d'images de Google est très similaire à la navigation Web normale. Pour les images, les informations sont extraites des balises nommées. Le classement de la recherche d'images est constitué de ces informations et de la pertinence du site. L'optimisation en fonction des critères mentionnés augmente les chances d'apparaître dans Google Recherche d'images et de l'utiliser comme source de trafic.

Figure 2: Exemple dans la recherche d'images par Google
Les modifications apportées récemment à Google Image Search pour aider à protéger les droits d'auteur renforcent cet effet. Il n'est donc plus possible de télécharger facilement des images protégées par une licence. Un utilisateur / concepteur doit maintenant visiter le site Web original d'une image. Par exemple, proposer des photos commerciales sur le site Web peut être d'une grande aide pour augmenter le nombre de visiteurs. Même pour les boutiques en ligne, la recherche d'images peut être une source importante de trafic. Surtout dans la recherche universelle, OneBox est très important pour les images. Si vos propres images y sont affichées, le trafic peut être renforcé au-delà de la recherche d’images réelle. Les conditions préalables pour cela sont des images systématiquement optimisées et correctement placées sur leur propre site web.
De plus, des images techniquement optimisées contribuent à la performance et à l'expérience utilisateur. Les temps de chargement sont optimisés et améliorés. Des images et des graphiques attrayants soutiennent les arguments de vente et les déclarations générales dans des textes continus. Pour un site Web attrayant, de bonnes images sont essentielles.
Que réserve l'avenir
Le mot d'ordre le plus important lié à l'optimisation des images dans le référencement est Visual Search. Une recherche d'image basée sur des informations d'image plutôt que sur du texte. Le projet Google Lens sur les smartphones Android donne un avant-goût des possibilités de la recherche visuelle. L'API Cloud Vision susmentionnée montre également ce qui est déjà possible en termes de recherche visuelle à l'aide de l'apprentissage automatique.
De plus, les smartphones, tablettes et ordinateurs de bureau modernes sont équipés d'écrans haute résolution. Les résolutions dans la gamme de 4K sont maintenant standard. Celles-ci posent de nouveaux défis pour l'optimisation technique de l'image dans le référencement. Le défi réside dans la taille des fichiers. Un fichier compatible Retina a au moins deux fois la résolution du fichier réel et, de manière optimale, trois à quatre fois la résolution du fichier réel. Ces résolutions élevées génèrent des fichiers plus volumineux.
En conséquence, il faut plus d'espace de stockage et les temps de chargement augmentent. Il ne s'agit pas de mégaoctets, mais de quelques centaines de kilo-octets. Celles-ci peuvent avoir un impact important sur les performances. Encore une fois, les fichiers image doivent être aussi gros que nécessaire et aussi petits que possible. Le développement des formats de fichiers ci-dessus, FLIF et HEIF, prend déjà en compte cette évolution.
Conclusion: l'optimisation des images dans le référencement ne doit pas être sous-estimée
Il s'avère que l'optimisation des images dans le référencement est une partie importante de l'optimisation des moteurs de recherche modernes, du contenu sur les balises et, techniquement, de la taille et du format du fichier. En plus de la recherche d'images, le contenu est également utilisé pour mieux comprendre et interpréter le contenu textuel des textes environnants. Maintenir les balises alt, les balises de titre et la résolution correcte et la taille de fichier associée sont très importants. L'effort est payé par de meilleures performances et une augmentation du trafic.
Bien que les dernières modifications apportées à Google Recherche d'images n'apportent pas d'avantages pour les webmasters ni le trafic de recherche d'images, l'amélioration des images ne doit pas être négligée. Bien que davantage de clics soient nécessaires pour passer de la recherche d’images à un site Web spécifique. Mais ce trafic est plus pertinent, car les utilisateurs sont probablement déjà plus profonds dans l’entonnoir de conversion et souhaitent informer de manière plus ciblée.

