Sommaire
Rien ne dérange plus surfer sur le Web qu'une page Web qui se charge très lentement. Pour Google, ce n’est pas non plus un bon signe et pour les commerçants, chaque milliseconde de temps de chargement supplémentaire entraîne une perte de revenus.
Dans notre guide complet, vous apprendrez ce que signifie PageSpeed, comment le mesurer et pourquoi le chargement est si important pour votre site Web. Ensuite, nous expliquerons ce qui peut ralentir la vitesse de la page et comment optimiser les temps de chargement grâce à des mesures spécifiques.
Tout sur PageSpeed
Pourquoi le temps de chargement de mon site Web est-il important?
Il y a plusieurs raisons pour un temps de chargement rapide:
1. Expérience utilisateur positive: Selon une étude de kissmetrics, près de la moitié des utilisateurs d’Internet s’attendent à un temps de chargement inférieur à deux secondes. Si le chargement prend plus de trois secondes, 40% des visiteurs décrochent. Plus votre temps de chargement est court, plus le temps passé par les utilisateurs est élevé et plus le taux de rebond est faible. Une mauvaise performance d'un site Web peut même effrayer les visiteurs. Selon un autre sondage, près de 80% des sondés ont déclaré qu'ils ne visiteraient plus les sites Web lents.
2. Facteur de classement SEO:Pour Google et les autres moteurs de recherche, une expérience utilisateur positive est un facteur important pour déterminer la qualité d'un site Web. C'est pourquoi Pagespeed a également été classé par Google comme facteur de classement. Plus votre site Web se charge rapidement, meilleures sont vos chances d'obtenir un bon classement.
3. Optimisation du taux de conversion: Selon une étude, un délai d'une seconde dans le temps de chargement peut réduire les conversions de jusqu'à sept pour cent. Ce qui ne sonne pas tellement au début, mais peut être illustré par un simple calcul. Si votre boutique en ligne génère un chiffre d'affaires quotidien de 1 000 euros, le retard dans le chargement peut entraîner une perte d'une seconde de 70 euros par jour. En comptant sur le mois, vous perdrez 2100 euros de ventes. Calculé sur l'année, un site Web lent est un vrai tueur de vente.
4. Explorer: Googlebot analyse les sites Web à chargement lent, car ils ont un budget limité pour l'exploration. Avec la vitesse de chargement, vous déterminez également la qualité de l'analyse de votre site Web et le niveau d'actualisation de votre contenu dans l'index Google.
Comment mesure-t-on PageSpeed?
En général, le temps de chargement d'un site Web est l'intervalle de temps entre l'appel et la présentation complète du site Web dans le navigateur, mesuré en secondes. En plus du terme "temps de charge", les termes "vitesse de charge" ou "vitesse de page" sont également utilisés. Par conséquent, si vous recherchez le sujet sur le Web, vous trouverez des noms différents pour le même phénomène. Le temps de chargement d’une page Web peut également être subdivisé en différentes stations de mesure:
- Temps au premier octet (TTFB): Délai entre l'appel du site Web et le premier octet chargé par le serveur Web.
- Première peinture au contenu (FCP): Heure à laquelle le navigateur affiche un élément de présentation pour la première fois.
- Première peinture significative (FMP): Heure à laquelle l'utilisateur estime que le site Web est chargé.
- Time to Interactive (TTI): Heure à laquelle le site est rendu et prêt pour la saisie de l'utilisateur.
Comment puis-je mesurer la vitesse de chargement de ma page?
Il existe de nombreuses manières de déterminer le temps de chargement d’une page Web. Vous pouvez, par exemple, lire les fichiers journaux de votre serveur ou les arrêter manuellement. En fait, la mise en page lente est souvent relative, car chaque utilisateur ressent le temps différemment. Toutefois, si vous utilisez des données valides, vous pourrez mieux travailler à long terme pour optimiser la vitesse de chargement. Dans notre article sur les différents outils pour les tests de vitesse de site Web, vous trouverez une sélection de mesures de support de mesure Page Speed.
À quelle vitesse mon site Web doit-il être?
En principe, c'est un site web moins de deux secondes devrait charger pour obtenir une expérience utilisateur satisfaisante. Plus le temps de charge est court, mieux c'est. Si c'est moins d'une seconde, c'est très bien. La rapidité avec laquelle votre site Web se charge dépend de nombreux facteurs. Certains peuvent être améliorés par l'optimisation OnPage, sur d'autres, vous n'avez aucune influence.
Vous n’avez aucune influence directe sur ces facteurs:
- bande passante: Le temps de chargement de votre site Web est influencé par la bande passante Internet disponible. Avec une connexion 3G et un smartphone, la création du site Web sera plus lente qu'avec une connexion DSL rapide.
- Cache du navigateur: Si un utilisateur utilise un navigateur dont le cache n'a pas été vidé depuis longtemps, la mise en page peut être considérablement retardée, car la mémoire de l'ordinateur ne suffit plus pour traiter la quantité de données.
- Puissance de traitement du client: Les ordinateurs de bureau et les smartphones plus anciens peuvent faire l'expérience de la latence des pages, ce qui ralentit la construction du DOM et l'exécution des scripts en raison du manque de mémoire et des performances du processeur.
Vous pouvez influencer ces facteurs:
- La taille des fichiers: La taille de votre site Web détermine sa vitesse de chargement. Cela inclut non seulement le code HTML lui-même, mais également les feuilles de style et les fichiers de script, ainsi que les images. Plus la taille de ces fichiers est petite, plus la page peut être chargée rapidement.
- Puissance de calcul du serveur: Lorsqu'une page Web est appelée, le serveur Web traite la demande. Encore une fois, si moins de données doivent être demandées, le traitement sera plus rapide. Si de nombreuses demandes sont effectuées simultanément sur le site Web avec un trafic élevé, les performances de la mémoire et du processeur peuvent être surexploitées et devenir ainsi un goulot d'étranglement pour le temps de chargement. Dans ce cas, la capacité doit être ajustée à la hausse.
Optimiser la vitesse de la page
Créez des temps de connexion rapides
Même avant que le site Web puisse être modifié par le serveur Web, la connexion entre celui-ci et l'utilisateur doit être établie. Le temps passé sur ceci est appelé temps de connexion, latence ou ping. Ceci peut être mesuré avec l'outil Website Success by SEO Expertise. Idéalement, la latence est inférieure à 100 millisecondes. Si la connexion nécessite beaucoup plus de temps, des mesures d'optimisation peuvent être prises.
Configurer des connexions DNS rapides
Pour rechercher le serveur Web avec la page Web, le domaine entré dans le navigateur doit être résolu en une adresse IP. De example.com, deviennent quatre numéros séparés par des points compris entre 0 et 255. Pour la dissolution du domaine, les serveurs dits DNS sont responsables. En général, une chaîne de serveurs DNS est nécessaire jusqu'à la découverte de l'adresse IP.
Ce processus peut être optimisé en utilisant des serveurs DNS plus rapides. Par exemple, les serveurs avec les adresses IP "1.1.1.1" de Cloudflare et "8.8.8.8" de Google sont librement utilisables. La conversion des entrées DNS peut être prise en charge par le fournisseur de domaine ou l'hébergeur.
CDN pour une portée mondiale
S'il est important que votre activité en ligne soit représentée de manière globale, vous constaterez rapidement que les temps de connexion peuvent être extrêmement différents selon l'endroit d'où le site Web est accessible. Cela est dû au fait que les nœuds se déplacent géographiquement jusqu'au centre de données où réside votre serveur Web.
un Réseau de distribution de contenu, court CDN, peut aider ici. Le CDN garantit que votre site Web est mis en cache dans un réseau de serveur mondial et qu'il y a donc toujours un petit nombre de nœuds entre l'ordinateur de l'utilisateur et le serveur suivant du CDN. Ce service est associé à des coûts élevés, qui ne paient pas nécessairement pour les opérateurs d’un site Web qui s’adresse principalement aux pays germanophones.
Pour utiliser un CDN, vous devez vous enregistrer auprès d'un fournisseur. Bien qu'il existe des CDN gratuits sur le Web, vous devez toutefois vérifier exactement quelles conditions l'offre est gratuite. Les fournisseurs payants facturent généralement par volume de données, qui est utilisé mensuellement sur le réseau.
Utilisez HTTPS
Pendant longtemps, un certificat SSL ralentirait la vitesse de chargement du site Web. Cela s'explique par le fait que la négociation SSL crée un autre obstacle lors de l'établissement d'une connexion avec le serveur Web. Le certificat SSL est vérifié et la connexion cryptée est établie.
En attendant, la situation a changé. De nombreuses mesures d'accélération de la page et de sécurité pour le site Web (par exemple, HTTP / 2, etc.) ne sont possibles que via un certificat SSL. De plus, les certificats SSL pour la sécurité, l'expérience utilisateur et le facteur de classement SEO sont devenus la norme. Donc, si vous n'utilisez pas de certificat SSL, vous devez absolument rattraper votre retard. L'émetteur de certificat Let's Encrypt vous offre cela même gratuitement.
Optimiser le serveur Web pour PageSpeed
Lorsqu'elle est connectée au serveur Web, cette demande traite et fournit les fichiers demandés. Il appelle également des scripts côté serveur qui, par exemple, lisent le contenu des bases de données et le fournissent en sortie.
Reconnaître les goulots d'étranglement dans l'infrastructure
Si une page Web se charge lentement, c'est peut-être parce que le serveur Web et son infrastructure sous-jacente sont surchargés. Cela peut avoir plusieurs causes, par exemple en raison d'une erreur de l'hôte ou du fait que le serveur Web doit répondre à trop de demandes à la fois.
Il est important de reconnaître ces goulots d'étranglement afin de réagir rapidement. De nombreuses solutions d'hébergement fournissent des mesures qui surveillent l'utilisation du serveur. Parmi les indicateurs présentés ci-dessus, le "Time to First Byte", qui peut être mesuré à l'aide de l'outil de réussite de site Web de SEO Expertise, peut également être utile. Si cela augmente de manière significative, il se peut que le serveur Web pose un problème.
Utiliser la mise en cache côté serveur
Le contenu fréquemment demandé, par exemple les requêtes de base de données, ne doit pas nécessairement être exécuté à répétition pour pouvoir être mis en cache sur le serveur. Cela est particulièrement important pour les utilisateurs qui souhaitent lire plusieurs articles ou afficher des produits, c'est-à-dire accéder à plusieurs pages de leur session. Les temps de chargement après le premier appel de page peuvent être réduits.
Les paramètres du logiciel du serveur Web – généralement Apache HTTP Server et Nginx – vous permettent d'activer et de configurer la mise en cache côté serveur. Si vous ne possédez pas les connaissances nécessaires, vous pouvez demander à votre fournisseur d'hébergement ou à la mise en cache et à d'autres mesures PageSpeed via un service cloud automatisé (par exemple).
Utiliser la mise en cache du navigateur
Avec la mise en cache du navigateur, les éléments de votre site Web ne sont pas mis en cache par le serveur Web, comme lors de la mise en cache du serveur, mais par un navigateur Web. Ainsi, récupérer une nouvelle URL de votre site Web ne nécessite pas de recharger tous les éléments. Cela augmente la vitesse de charge.
La mise en cache du navigateur peut être activée avec de nombreux CMS via des plugins ou des extensions. En utilisant ce que l'on appelle des bus de cache, il est possible d'empêcher que les anciennes versions du site Web continuent de s'exécuter lorsque le contenu est mis à jour.
L'activation manuelle de la mise en cache du navigateur s'effectue via une adaptation de la configuration du serveur Web (voir ci-dessus). Pour cela, vous pouvez activer l'un des deux modules du serveur Apache: mod_headers et mod_expires.
Si vous utilisez mod_headers, les éléments suivants doivent être ajoutés à .htaccess (source GitHub):
Contrôle du cache de l'ensemble d'en-têtes "max-age = 2592000, public"
Les parenthèses font référence aux formats de fichier à mettre en cache. Dans le même temps, la durée du cache est spécifiée comme "âge". L'unité est en secondes. Dans cet exemple, cela équivaut à 30 jours de conservation du cache par le navigateur.
Si vous souhaitez utiliser mod_expires pour la mise en cache du navigateur, la configuration sera étendue aux lignes suivantes (source GitHub):
Expires Actif sur
ExpiresByType image / jpg "accès plus 1 an"
ExpiresByType image / jpeg "accès plus 1 an"
ExpiresByType image / gif "accès plus 1 an"
ExpiresByType image / png "accès plus 1 an"
ExpiresByType text / css "accès plus 1 mois"
ExpiresByType text / html "accès plus 1 mois"
ExpiresByType application / pdf "accès plus 1 mois"
ExpiresByType text / x-javascript "accès plus 1 mois"
Application ExpiresByType / x-shockwave-flash "accès plus 1 mois"
ExpiresByType image / x-icon "accès plus 1 an"
ExpiresDefault "accès plus 1 mois"
Avec cette méthode, un délai d'expiration peut être déterminé séparément pour chaque type de fichier.
Utiliser la compression GZip
Comme déjà décrit, les fichiers peuvent ensuite être traités et envoyés aussi rapidement que possible lorsqu'ils sont aussi petits que possible. Ceci s'applique également au code censé représenter le site Web dans le navigateur de l'utilisateur. Comme un fichier zip, ce code peut être compressé pour le rendre plus petit. Les données compressées sont ensuite décompressées dans le navigateur.
Pendant longtemps, cette méthode a été jugée sceptique sous l’optimisation du temps de chargement, car la compression des fichiers nécessite une puissance de calcul du serveur Web. Chaque puissance de calcul du serveur Web coûte à son tour du temps de chargement. Les avantages l'emportent de loin sur l'effort, vous devriez donc vous en remettre à cela.
Comment compresser des fichiers avec GZip?
En utilisant l'exemple du logiciel de serveur Web Apache le plus utilisé, nous vous montrons comment activer la compression GZip. Les modules mod_deflate et mod_gzip sont utilisés.
1. Le module mod_deflate est généralement pré-installé. Avec la commande suivante, vous pouvez vérifier si elle existe déjà:
sudo apachectl -t -D DUMP_MODULES | grep dégonfler
Si vous obtenez le résultat "deflate_module (shared)", alors mod_deflate est déjà installé. Sinon, contactez votre hébergeur.
2. Ouvrez maintenant "httpd.conf", le fichier de configuration Apache. Ceux-ci se trouvent généralement dans le dossier "/ etc / httpd / conf /". Là vous ajoutez la ligne suivante:
AddOutputFilterByType DEFLATE texte / texte texte / texte html texte / texte brut / texte xml / application css / x-javascript
application / javascript
Cela indique que le texte ainsi que le code HTML, CSS et JavaScript sont compressés avec GZip. Enregistrez le fichier et redémarrez le serveur Web Apache. A partir de maintenant, les données seront compressées par Apache.
Activer HTTP / 2
Par défaut, tous les fichiers de la page Web (tels que les images et les scripts) sont chargés à l'aide du protocole HTTP / 1.1. Ils sont téléchargés les uns après les autres via leur propre connexion. Vous pouvez imaginer que si vous vouliez commander plusieurs pizzas et que le livreur livrait chaque pizza individuellement.
Ceci est bien sûr irréalisable et ralentit le processus de chargement. Avec un certificat SSL, le serveur Web peut être basculé sur le protocole HTTP / 2. HTTP / 2 télécharge tous les fichiers sur une seule connexion. De plus, ils sont priorisés. En attendant, tous les principaux navigateurs supportent le protocole, vous pouvez donc travailler sans hésitation.
Compresser les images
La plus grande partie du volume de téléchargement d’une page Web est composée de photos. Cela s’applique d’autant plus aux boutiques en ligne proposant de nombreux produits et sites Web de portefeuilles, notamment de photographes. Donc, si vous parvenez à réduire considérablement la taille des fichiers de vos images, vous pouvez augmenter considérablement la vitesse de la page. Sur SEO Expertise, nous avons déjà écrit un article complet sur la compression d’images. Voici un résumé.
Optimiser toutes les images
Les images sont importantes pour rendre un site Web vivant et attrayant pour vos utilisateurs. Mais même les images supportent le risque que la taille du fichier de votre site Web augmente énormément, ce qui retarde le temps de chargement. Par conséquent, vous devez en principe utiliser uniquement des images optimisées pour une utilisation Web. De manière générale, les photos et les graphiques de haute qualité doivent être considérés comme des fichiers JPEG et des graphiques plus petits et des graphiques avec peu de couleurs ou de transparences par rapport au fichier PNG.
Autres étapes:
- Compressez vos images avant de les utiliser sur le site Web avec un éditeur d'images tel que Gimp ou Adobe Photoshop. Les deux programmes offrent aux débutants une fonctionnalité "Enregistrer sur le Web". Nous optimisons donc automatiquement la taille du fichier. Avec des outils tels que PNGGauntlet, il est possible de réduire davantage la taille des fichiers en supprimant des informations supplémentaires.
- Indiquez la taille de l'image correspondante dans le code source: Si un navigateur doit calculer lui-même les dimensions d'un graphique, le temps de chargement peut être coûteux. La taille spécifiée doit correspondre à la taille d'origine de l'image stockée sur le serveur. Vous pouvez également définir la sortie de la taille de l'image via CSS.
- Supprimer les balises méta et les données EXIF: si vous utilisez des images de votre appareil photo ou de votre smartphone, par exemple, elles contiennent de nombreuses informations supplémentaires telles que l'emplacement, la caméra utilisée et d'autres données. Avec un outil comme tinypng, vous pouvez les supprimer et gagner de la place.
- Éliminer tous les commentaires inutiles dans le code source
- Supprimer tous les espaces inutiles
- Supprimez les mises en forme inutiles, telles que celles qui ne contiennent pas de contenu dans le code source, telles que ""
- Utilisez uniquement des codes de suivi asynchrones. Ils ne se chargent qu'après le rendu de la page et n'interfèrent pas avec la mise en page.
- Par exemple, utilisez des outils tels que Google Tag Manager. Dans ce cas, un seul extrait de code pour de nombreuses variantes de suivi différentes doit être inclus dans le code source de la page. Cela réduira encore moins le temps de chargement.
- Si possible, stockez les scripts sur votre serveur Web et ne les intégrez pas de l'extérieur.
- Diminuer le nombre d'iframes.
- wao.io
- Akamai
- kraken.io
Utiliser WebP
Google a créé un nouveau format d'image avec WebP, capable de compresser les images sans perte (similaire à PNG) ou avec perte (similaire à JPEG). Il est encore plus efficace que les anciens formats et pourrait donc prévaloir à l'avenir. Tous les navigateurs ne prennent pas en charge WebP. Par conséquent, il est judicieux de déposer des alternatives pour les fichiers WebP dans le code source et d'installer une aiguille. Cela fonctionne comme dans l'exemple suivant:

Différencier bureau et mobile
À l'avenir, plus de la moitié des utilisateurs accéderont à des sites Web via un appareil mobile au lieu d'un ordinateur de bureau. Les exigences vis-à-vis des images sont très différentes sur les deux supports de sortie. Sur le bureau, la connexion Internet est généralement bonne et sur les grands moniteurs HD, l'utilisateur souhaite obtenir des images haute résolution de la meilleure qualité qui soit.
En revanche, sur les appareils mobiles, les sites Web sont souvent consultés sur la route et n’ont donc pas accès à la bande passante la plus large. En raison du petit écran, les exigences en matière de qualité sont également réduites. De plus, en raison du format de l'écran, les images sont affichées dans une résolution différente de celle du bureau. Il est donc logique de faire la distinction entre le support de sortie et de créer deux variantes d’une image.
Comme dans l'exemple précédent pour WebP, vous pouvez également définir ce cours dans le code du site Web. Avec CSS, par exemple, la résolution de l'écran peut être interrogée et ainsi la présentation adaptée au support de sortie.
Mettre en place le chargement paresseux
Le problème est connu des propriétaires de magasins et des photographes en particulier: dans les aperçus de produits et les galeries de photos, de nombreuses images sont affichées en même temps, ce qui force le temps de chargement du site Web à genoux. Pour les boutiques en ligne, cela est particulièrement gênant car il s'agit souvent de la page d'accueil principale ou de la page d'accueil des catégories de produits.
Cependant, bon nombre des images chargées de cette manière ne sont visibles que par l'utilisateur lors du défilement vers le bas de la page. Il n'est donc pas nécessaire que ceux-ci soient déjà chargés lorsque l'utilisateur considère la pièce "au-dessus du pli". Avec une méthode appelée "chargement paresseux", vous pouvez vous assurer que les images situées sous le pli ne sont pas chargées tant qu'elles n'apparaissent pas dans la fenêtre.
Mesures OnPage pour un site Web rapide
Nettoyer le code source
Lorsqu'une page Web est récupérée, un client ou un navigateur suit le code source du document HTML ligne par ligne. Tous les blancs ou les sauts de ligne sont lus. Un espace superflu n'affectera certainement pas les performances de votre site web. Étant donné qu'une page Web peut comporter plusieurs centaines de lignes de code source, en fonction de sa taille, les blancs ou commentaires superflus ont un effet encore plus important sur le temps de chargement.
Donc, vous commencez la "Minification" du code source:
Pour éviter tout code source superflu, vous devez toujours insérer des textes déjà formatés au format HTML dans le site Web, utiliser l'éditeur du CMS ou insérer les textes sous forme de texte brut, puis les formater. Si vous intégrez des textes directement à partir de Word ou d'autres programmes bureautiques directement dans le système de gestion de contenu, ils se hérissent de code source superflu.
En outre, il existe des programmes appelés à partir de la ligne de commande pour supprimer tous les espaces et les commentaires du code source. Si vous souhaitez utiliser ces programmes, vous devez absolument en conserver une copie pour modification, car le fichier réduit est à peine lisible.
Diminuer les scripts externes
Qu'il s'agisse de boutons de partage ou de codes de suivi, les scripts externes peuvent être intégrés à votre site Web de différentes manières et à différentes fins. Cependant, cela vous rendra dépendant de la disponibilité de ces scripts provenant d'une autre source. Si le serveur Web à partir duquel le script est extrait est particulièrement lent, cela ralentit également le temps de chargement de votre page Web. Vérifiez donc si vous avez vraiment besoin de ces scripts.
Plus de conseils:
Externaliser JavaScript et CSS
JavaScript est un langage de script avec lequel des fonctions peuvent être exécutées dans le navigateur et donc sur l'ordinateur client. Vous pouvez utiliser des feuilles de style CSS (Cascading Style Sheets) pour définir les formats et les représentations du site Web. Ces éléments nécessitent beaucoup de code source, qui doit être relu à chaque requête de page. Ça prend du temps.
Pour réduire le code source, vous pouvez externaliser des fichiers CSS et JavaScript. Ils sont ensuite fusionnés en un seul document. Mais alors, un seul appel est nécessaire. Si le navigateur charge le fichier dans le cache, le temps de chargement peut être réduit à nouveau.
Vous pouvez donc externaliser JavaScript:
Obtenez le code source de votre site Web affiché avec un éditeur. Ensuite, coupez tous les fichiers JS et créez un nouveau fichier texte dans lequel vous insérez tous les extraits de code. Enregistrez le fichier sous main.js et placez-le sur votre serveur dans le dossier où se trouvent tous les autres fichiers HTML.
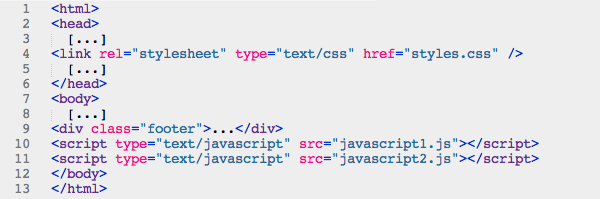
Dans le code HTML du site Web, vous supprimez les commandes suivantes:

et

Vous allez remplacer les commandes supprimées par cette commande:

Réduire les fichiers CSS et JavaScript
Comme le code HTML Vous pouvez réduire la taille de CSS et de JavaScript, par exemple en supprimant les espaces inutiles. Celles-ci sont également appelées "espaces blancs". De cette manière, le code source peut être réduit à une seule ligne, par exemple.
Extrait de code avec des espaces et des sauts de ligne existants:

Code CSS sans sauts de ligne:

Code CSS sans sauts de ligne:
![]()
Encore une fois, il convient de noter que la lisibilité en supprimant les blancs et les commentaires diminue fortement. Idéalement, vous devez utiliser deux versions: une version avec tous les espaces et commentaires que vous pouvez modifier et une version pour l'affichage sur le site Web. Pour que vous n'ayez pas à dupliquer à chaque changement, vous pouvez également utiliser des programmes pour "Minification", par exemple:
Chargement de JavaScript et CSS à la fin
Votre site Web ne sera pas entièrement affiché tant que tous les fichiers JavaScript et CSS n'auront pas été chargés. Pour accélérer le processus de chargement, vous ne pouvez insérer JavaScript et CSS qu'à la fin du code HTML. Même si le serveur est lent, la mise en page ne sera pas affectée. La position idéale pour les fichiers CSS est donc dans
Section du site. JavaScript doit être installé dans le pied de page du site.Une intégration possible des fichiers peut ressembler à ceci:

Utiliser CSS3 pour les arrière-plans
Chaque image utilisée sur votre site Web nécessite plusieurs lignes de code. Ce code est lu ligne par ligne lors de la récupération de page. Si vous placez maintenant des boutons, des icônes ou des arrière-plans sous forme graphique, le téléchargement du navigateur par votre navigateur prendra beaucoup de temps. La solution consiste à créer tous les éléments graphiques, à l'exception des photos, à l'aide de CSS3. De cette façon, vous réduisez le code source. Dans le même temps, les fichiers peuvent être affichés sur tous les appareils finaux avec la même qualité.
Utiliser le prélecture et le pré-rendu
Si vous utilisez la technique de pré-extraction, votre navigateur mettra en cache certains éléments de la page Web avant même que la page ne soit complètement chargée. Ainsi, les images, les graphiques ou JavaScript et CSS peuvent être chargés sans entraver le rendu du site. Pour pré-télécharger un fichier, vous devez ajuster le code source. Dans ce cas, l'attribut rel = "prefetch" est défini avant l'élément souhaité.
Un exemple:
Ici, l'exemple est déjà chargé avant l'appel d'une autre page. Le temps de chargement pour la nouvelle vue de page est raccourci. Si vous utilisez la méthode de présélection, un site Web complet sera préalablement téléchargé depuis le navigateur et mis en cache dans le cache. Cela inclut tous les fichiers nécessaires au rendu complet.
La page Web pré-rendue peut être chargée lors d’un appel presque sans délai. Le temps de chargement est réduit à moins de 50 millisecondes. Pour implémenter le pré-rendu, vous devez insérer la ligne suivante dans le code source du site Web en question:
On trouvera encore plus de détails et d’idées sur les prérendering et le prélecture dans cet article.
Réduire 301 redirections
Bien que les redirections 301 puissent être utiles pour éviter les doublons de contenu ou pour rediriger les URL inutiles vers de nouvelles URL après un relancement, chaque redirection augmente la vitesse de chargement. Bien que le délai par renvoi ne soit pas très long, mais perceptible. Parce que chaque fois qu'un navigateur rencontre une redirection, il doit appeler une nouvelle URL. Il doit alors attendre qu'une requête http ait été renvoyée.
Si plusieurs redirections 301 sont consécutives, le temps de chargement peut considérablement augmenter. En outre, Googlebot ne suit qu'un maximum de trois redirections, de sorte qu'une chaîne de redirections est également désavantageuse pour l'analyse.
Pour éviter de nombreuses redirections, vous devez documenter la structure de l'URL ou en créer de nouvelles. Il en va de même pour les redirections 301 configurées. Si vous trouvez plusieurs redirections dans l'analyse de votre site Web, vous devez diriger la première redirection directement vers la cible du lien, sans détour via une ou plusieurs redirections.
Éviter les demandes de bain
Si un client accède à votre site comme un navigateur Web, des demandes sont présentées à chaque ressource pour afficher le fichier. Cependant, la recherche de ces ressources sous forme d'images ou de fichiers JavaScript n'entraîne pas une chaîne de réponses qui gaspille du temps de chargement. Les mauvaises demandes peuvent être facilement évitées en corrigeant les mauvais fichiers et en spécifiant le chemin correct ou le transfert dans un nouveau fichier.
Utiliser AMP
Google offre aux webmasters dotés de pages mobiles accélérées la possibilité de charger des pages Web mobiles presque sans délai. Pour ce faire, les pages doivent répondre à certaines exigences pour pouvoir être affichées sur les appareils mobiles.
De nombreux CMS tels que WordPress permettent l'utilisation d'AMP avec l'aide de plugins. Une description détaillée de la technique et de sa mise en œuvre est disponible ici dans le magazine SEO Expertise. A ce jour, AMP ne peut pas encore être utilisé pour les magasins en ligne. Cependant, il est en train d'être examiné par les développeurs.
Optimisation automatisée PageSpeed
Dans ce guide, vous avez appris de nombreuses choses sur l'amélioration de la vitesse de page. Cependant, la plupart de ces mesures nécessitent des connaissances techniques et du temps pour les mettre en œuvre. Si l'un de ces deux problèmes vous pose problème, vous pouvez également externaliser l'optimisation PageSpeed vers un service automatisé.
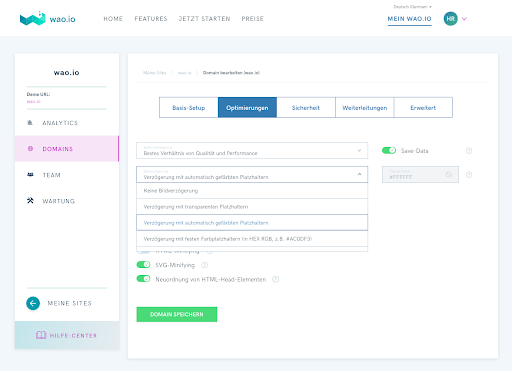
Par exemple, le service cloud pour l'optimisation automatisée de PageSpeed wao.io fonctionne comme suit: comme un réseau de diffusion de contenu, wao.io enregistre la page Web et exécute les mesures que vous pouvez définir via un menu. Outre la compression d'image intelligente et l'exploration de code, cela inclut également des mesures avancées telles que le chargement différé.

Figure 3: Chargement paresseux et autres optimisations dans wao.io
Wao.io protège également contre les attaques de sécurité et propose des statistiques et des numéros d'utilisateurs pour la surveillance de sites Web.
- Liste d'identification:
conclusion
Une page Web comporte de nombreuses vis de réglage que vous pouvez faire pivoter pour améliorer le temps de chargement de la page. Dans cet article, vous devez connaître quelques possibilités. Certaines méthodes sont également très faciles à mettre en œuvre par les nouveaux arrivants et les débutants en référencement. Ainsi, tout le monde peut créer son site plus rapidement et rendre les utilisateurs et les moteurs de recherche plus heureux.
En ce sens: Bonne optimisation!
La théorie est bonne – la pratique est meilleure! Maintenant, Page Speed analyse et optimise avec SEO Expertise FREE!
Allons-y!

