Sommaire
Vous avez décidé de créer votre propre blog.
Mais il y a des milliers de questions qui bourdonnent dans votre tête:
Quelles sont les plateformes de blogs? Où puis-je créer un blog gratuitement? Comment trouver le bon sujet pour mon propre blog? Comment puis-je obtenir des visiteurs? Et comment puis-je gagner de l'argent en tant que blogueur?
Ne t'inquiète pas!
Parce que c’est le guide que j’aurais aimé il ya 8 ans, lorsque je voulais créer moi-même un blog (et que c’était tout à fait au hasard).
Dans ce guide, je vais vous montrer Pas à pasComment démarrer un blog.
Je vais vous prendre par la main et répondre à toutes les questions importantes afin que vous puissiez y arriver plus facilement et éviter les erreurs typiques du débutant (si vos questions ne sont pas résolues au cours de l'article, n'hésitez pas à laisser un commentaire!).
8 étapes pour créer un blog
Un aperçu rapide de ce qui vous attend:
- Choisissez une plateforme de blog
- Sélectionnez le bon sujet
- Trouver le nom du blog et le domaine
- Trouver un hébergement
- Installer WordPress
- Configurer WordPress correctement
- Trouver un thème WordPress
- Créer des pages importantes
Ne vous inquiétez pas, je vous accompagnerai à chaque étape. Comme promis dans l'introduction.
Les réponses aux questions les plus courantes se trouvent à la fin de ce guide (élément 9).
1. Choisissez une plate-forme de blog
Vous voudrez peut-être utiliser votre blog pour des services tels que blogspot. WordPress.com. tumblr. Wix ou Jimdo pour créer.
Après tout, c'est gratuit. Et vous pouvez simplement écrire dessus.
Mais, si vous êtes à moitié sérieux avec les blogs, je vous conseille d'urgence de ces services.
Je vous recommande de lancer votre blog à la place sur votre propre pack d'hébergement Web. Avec une installation WordPress auto-installée, configurée et auto-entretenue et un domaine dédié.
Se lancer dans WordPress est un peu plus difficile. Mais vous êtes beaucoup plus flexible et pouvez concevoir et développer votre blog à votre guise.
Sans restrictions gênantes.
Celles-ci peuvent initialement jouer un rôle secondaire, mais si jamais vous voulez offrir plus à vos visiteurs, vous regardez dans le tube. Et un changement ultérieur dans un blog auto-hébergé est toujours associé à beaucoup de travail, de stress et de perte de visiteurs.
Crois moi.
Depuis le 25.05.2018, DSGVO a également ajouté un argument important contre les plateformes de blogues gratuites:
De nombreux fournisseurs, y compris WordPress.com dans la version gratuite et blogspot ne sont plus utilisables dans le respect de la protection des données. Des avertissements coûteux peuvent en résulter.
Alors ne soyez pas radin ou à l'aise. Faites la faveur et hébergez-vous!
Qu'est ce que WordPress?
WordPress (.org) est un logiciel open source gratuit qui vous permet de créer facilement et rapidement un blog. 32% de tous les sites web dans le monde (!) Sont propulsés par WordPress, ce qui en fait de loin la plate-forme la plus utilisée. Vous pouvez les personnaliser à votre guise à l'aide de thèmes et de plugins.
Le service WordPress.com est également basé sur WordPress, à la différence qu’il est moins flexible, offre moins de fonctionnalités et vous ne pouvez pas intervenir dans le code source, c’est pourquoi je le déconseille.
2. Sélectionnez le bon sujet
La question est facile à répondre:
Quelque chose pour lequel vous ressentez de la passion. Quelque chose qui vous intéresse vraiment et vraiment. Quelque chose pour lequel vous brûler,
Pouvez-vous imaginer traiter le sujet tous les jours? Pouvez-vous imaginer faire des vidéos ou écrire un livre à ce sujet? Ou donner des conférences à ce sujet? Si vous restez assis avec une feuille de papier et un stylo pendant une demi-heure, aurez-vous 20 idées pour des articles potentiels? Informez-vous souvent et souvent vos amis de ce sujet?
Pouvez-vous répondre oui à toutes ou à la plupart des questions?
Si c'est le cas, le sujet est le bon.
Pouvoir gagner de l'argent avec un sujet est également un facteur important. Surtout si vous voulez devenir un blogueur à temps plein.
Cependant, cela devrait être toujours en second lieu. Parce que vous pouvez gagner de l'argent dans de nombreux domaines. Encore plus, si vous êtes un expert dans votre sujet et pouvez fournir un contenu ingénieux à vos lecteurs.
C'est également un avantage de trouver un créneau dans votre sujet. Vous pouvez utiliser cela comme un argument de vente unique pour votre blog. Pour Blogmojo, le z. B. Search Engine Optimization et Politique de confidentialité pour les blogs.
Petit site multijoueur
Voici les termes principaux du site et leur signification:
- site web: Totalité de tout le contenu d'un domaine
- site web: Bas d'un site web
- Page d'accueil: Page d'accueil d'un site web
- blog: Site Web avec affichage (principalement) chronologique d'articles, faisant souvent également partie d'un site Web
- URL: Adresse Internet complète qui apparaît dans le navigateur (par exemple, https://www.blogmojo.de/blog-erstellen/)
- domaine: https: // www.blogmojo.de/ créer un blog / (partie de l'URL marquée en rouge)
- Sous-domaine: https: //lernen.blogmojo.de (un domaine subordonné de domaine)
- Lien permanent: https://www.blogmojo.de/ Blog-create / (la partie de l'URL qui vient après le domaine)
- Hôte / hôte: Fournisseur qui fournit le serveur hébergeant les fichiers et les bases de données pour votre site Web
3. Trouver le nom du blog et le domaine
Si vous voulez créer votre propre blog, votre blog a besoin d'un nom (par exemple. Blogmojo).
Et un (de préférence le même) domaine, tel. B. blogmojo.de, En dessous, votre blog sera disponible plus tard dans le navigateur.
Lorsque vous choisissez le nom du blog et le domaine, vous devez faire attention aux points suivants:
- Plus le nom est court, mieux c'est (moins de 16 caractères)
- Evitez les umlauts (ä, ü, ö) ou eszett (ß), car jouer dans le nom de domaine n’est pas agréable (par exemple, unschoen.de ou heiss.de)
- L'orthographe du nom devrait être claire pour la plupart des gens
- Le nom du blog doit indiquer en quoi consiste votre blog
- Pour un blog allemand, le mieux est un .de-domain (.com et .net sont également acceptables)
Un autre mot d'avertissement avant de partir:
S'il vous plaît ne faites pas l'erreur de passer trop de temps avec le choix du nom.
Le nom de votre blog ne doit pas nécessairement être très créatif et intelligent.
Rappelez-vous:
Un nom de blog clair et facile à retenir est préférable à un nom malin dans 99% des cas.
Et si vous découvrez après quelques semaines que vous n'aimez plus le nom, vous pouvez toujours passer à un autre domaine.
Astuce: Si vous avez déjà un site Web sur lequel vous souhaitez créer un blog, il peut être judicieux de l'inclure dans un sous-domaine (par exemple, blog.deinewebsite.de) ou en tant que sous-répertoire (par exemple deinewebsite.de/blog/) au lieu d'utiliser un tout nouveau domaine.
3.1 Votre propre nom en tant que domaine?
Dans certains cas, choisir votre propre nom en tant que domaine pour votre blog ou votre site Web peut avoir un sens.
Surtout si vous êtes un expert ou une personne sur votre blog au premier plan, par exemple. En tant qu'entraîneur, consultant, pigiste, artiste, modèle ou auteur.
Choisir votre nom en tant que domaine vous aide à créer une marque personnelle et présente l’avantage supplémentaire de ne pas vous limiter par thème.
Cependant, vous devez choisir un nom de fantaisie si:
- Vous dirigez votre blog en équipe
- Vous souhaitez conserver la possibilité de vendre votre blog ou votre activité en ligne ultérieurement
3.2 Votre domaine est-il toujours libre?
Qu'un nom de domaine soit encore libre ou que vous enfreignez les droits de la marque, vous pouvez très bien vous en tirer. Markenchk.de vérifier:

4. Trouver un hébergement
Vous avez trouvé un domaine approprié?
Super!
Il est maintenant temps de trouver le bon hébergeur.
Pour le domaine et l'hébergement, vous pouvez choisir deux fournisseurs différents. Le moyen le plus simple, cependant, est d'acheter les deux à partir d'une source.
Mais attention:
Ne faites pas l'erreur et allez à l'un des grands hôtes de masse, tels. B. 1 & 1, DomainFactory, HostEurope, Strato ou One.com!
Les éleveurs de masse attirent des prix bas, mais au final, vous payez pour cela. Par exemple, en raison des temps d'arrêt élevés et des temps de chargement lents. Ou parce que le service client vous laissera tomber quand vous en avez le plus besoin.
Je suis client de l'hébergeur allemand depuis 2016 webgo et ne pouvait pas être plus heureux.
Les prix sont équitables et les forfaits d'hébergement les mieux équipés. Le service client est sympathique, compétent et répond rapidement (par chat en direct en quelques minutes).
Et jusqu'à présent, je n'ai pas eu une seule panne de serveur.
Pour les débutants, je peux utiliser le forfait d'hébergement Web. CMS Pro recommandé.
Il offre 40 Go de stockage, des bases de données SSD illimitées, des certificats SSL gratuits (un must pour votre blog!) Et un domaine inclusif. Donc, tout ce dont vous avez besoin en tant que débutant pour créer un blog WordPress!
En tant que nouveau client, vous bénéficiez des 6 premiers mois gratuitement et ne payez que 4,95 € par mois (TVA incluse).
pointe de l'épargne: Si vous avez le code promo blogmojo au cours du processus de commande (lorsque vous spécifiez vos informations personnelles), vous recevrez un autre rabais de 10 €. Alors payez seulement 19,70 € la première année!
Commencez maintenant avec webgo CMS Pro!
5. Installer WordPress
Une fois que vous avez réservé votre forfait d'hébergement, vous pouvez commencer à installer et configurer WordPress.
L'installation devrait prendre environ une demi-heure.
Les étapes suivantes sont nécessaires pour cela:
- Configurer un certificat SSL
- Créer une base de données
- Téléchargez et décompressez les fichiers WordPress en allemand au format ZIP
wp-config-sample.phpenwp-config.phpRenommer et entrer les données d'accès à la base de données (nom de la base de données, utilisateur de la base de données et mot de passe)- Utilisez le programme FileZilla pour transférer tous les fichiers sur votre serveur FTP (dans le répertoire associé à votre domaine)
- Allez à l'URL de votre blog et suivez les instructions d'installation
Voici un guide pour vous expliquer toutes les étapes de manière simple et compréhensible: Comment installer WordPress en 6 étapes simples (y compris le dépannage!)
Avec de nombreuses captures d'écran et dans les moindres détails pour les débutants décrits.
À la fin du didacticiel, vous trouverez également une section de dépannage avec les problèmes courants et leurs solutions.
6. Configurez WordPress correctement
Vous avez installé WordPress?
Super!
Ensuite, il est temps de concevoir et de configurer correctement votre blog WordPress.
Tout d’abord, vous devriez faire ces 4 choses pour travailler de manière optimale avec WordPress et ne pas nuire aux problèmes plus tard:
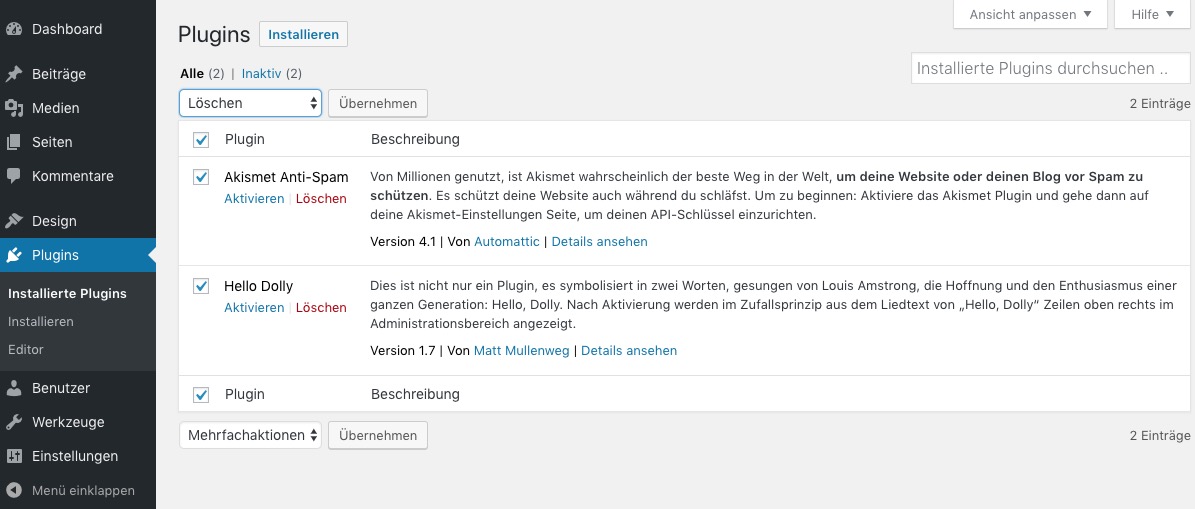
WordPress est livré avec deux plugins préinstallés:
- Akismet (un plugin anti-spam)
- Helly Dolly (un plugin sans signification qui affiche des citations dans WordPress)
Vous devriez les supprimer. Le premier n'est pas conforme à la vie privée. Deuxième absolument inutile.
Pour ce faire, vous allez à gauche dans la barre latérale plugins, cochez la case devant les deux plugins et choisissez ci-dessus effacer à partir de:

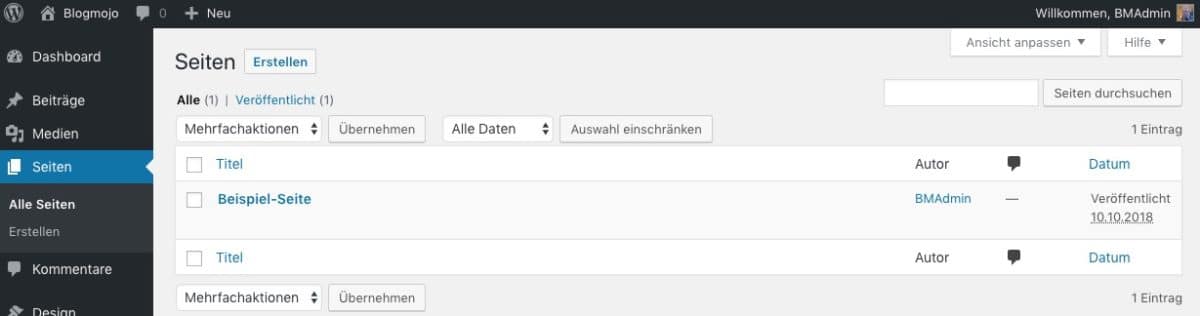
6.2 Supprimer la page d'exemple et la contribution
Pour que le contenu apparaisse sur votre nouveau site Web, WordPress crée un exemple de page et un exemple de publication lors de l'installation.
Vous devez supprimer ce contenu de démonstration (ou remplir la page appropriée ou publier avec un contenu raisonnable).
L’exemple de publication (intitulé "Hello World") est disponible à Articles> Tous les articles:

La page d’exemple se trouve à Pages> Toutes les pages:

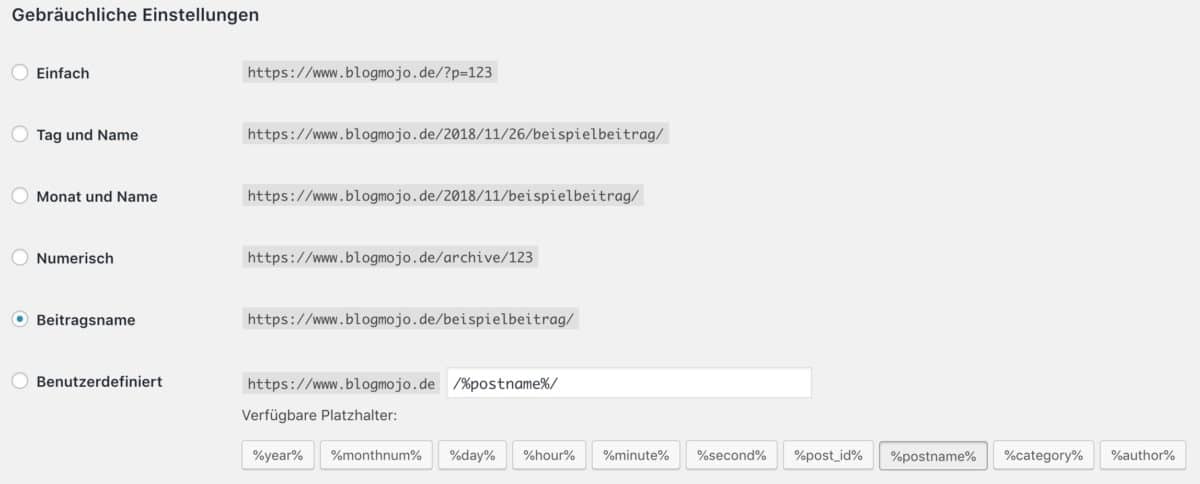
6.3. Mettre des permaliens sur le nom du post
Les liens permanents déterminent l’adresse URL de vos articles de blog. Par défaut, ceux-ci incluent la date de publication et se présentent ainsi:
https://www.blogmojo.de/2018/01/01/titel-deines-blogbeitrags/
C'est problématique pour plusieurs raisons. D'une part, cela rallongera vos URL, les rendant plus difficiles à mémoriser. D'autre part, il modifie l'URL de votre publication à chaque fois que vous modifiez la date de publication.
Nous voulons éviter cela, alors nous mettons la structure permalien vers le bas Paramètres> Permaliens sur Sujet du message à:

Après cela, vos URL ressemblent à ceci:
https://www.blogmojo.de/titel-deines-blogbeitrags/
Ça a l'air bien, non?
6.4 Installer des plugins WordPress
Les plugins WordPress sont utilisés pour compléter ou modifier les fonctionnalités de WordPress.
Les plugins sont l’une des nombreuses raisons pour lesquelles j’aime WordPress!
Et il y a beaucoup de plugins.
Seul dans le Référentiel WordPress Il y a plus de 54 000 plugins gratuits. Il existe également des dizaines de milliers de plugins gratuits et payants disponibles en dehors du référentiel.
Bien sûr, vous n’avez pas besoin de la plupart d’entre eux. Cependant, certains sont nécessaires pour tirer le meilleur parti de votre blog:
- Yoast SEO (pour optimiser votre blog pour Google, tels que les méta-paramètres et les sitemaps)
- Abeille Antispam (pour la reconnaissance automatique des commentaires de spam)
- Emballage de shariff (pour afficher des boutons de partage social conformes à la confidentialité).
- Updraft Plus (pour mettre en place des sauvegardes automatiques)
- Cache Enabler (pour mettre en cache votre site web, parfois 10 fois plus vite!)
Selon ce que vous avez l'intention de faire avec votre blog, il se peut que vous ayez besoin de plus de plugins. Dans mon article Les meilleurs plugins WordPress vous trouverez un bon choix.
7. Trouver un thème WordPress
Si vous avez défini les paramètres de base pour WordPress et installé les plugins les plus importants, il est temps de concevoir!
Tout d'abord, vous devez choisir un beau thème que vous aimez et qui correspond au thème de votre blog.
Par défaut, les trois thèmes Vingt dix neuf. Vingt dix sept et Vingt seize installé.
Vous trouverez une vaste sélection de thèmes gratuits dans le répertoire de thèmes WordPress.
Vous pouvez le faire en allant dans la zone d'administration de WordPress Design> Thèmes allez et là sur le petit bouton ajouter sur la sélection du thème ou le gros bouton plus Ajouter un nouveau thème dans la sélection du thème, cliquez sur:

Ensuite, les thèmes disponibles seront affichés directement dans WordPress:

Pour vous aider à trouver le bon thème, je vous ai dans mon article 29 thèmes WordPress géniaux pour votre blog mettre en place une présélection pratique.
8. Créer des pages importantes
Il y a certaines pages que chaque site Web et chaque blog devraient avoir.
Ceux-ci comprennent:
- Créez une page À propos de moi pour montrer à vos lecteurs qui vous êtes et ce que vous pouvez leur offrir.
- un empreinte (identification obligatoire du fournisseur)
- un Politique de confidentialité
- Une page de contact avec un formulaire de contact (facultatif)
- Une page "travaillez avec moi" (facultatif si vous proposez des services via votre site Web)
avertissement: Vous devez également créer une empreinte et une politique de confidentialité si vous utilisez votre blog uniquement à titre privé. Donc, vous êtes légalement du bon côté!
Vous pouvez créer des pages en allant dans la barre latérale droite dans la zone d'administration de WordPress. côtés cliquant dessus.
Puis vous cliquez rédiger dans la barre latérale ou sur le bouton rédiger à côté du titre de l'aperçu de la page:

Comme vous pouvez le voir sur la capture d'écran, l'installation de WordPress crée déjà une page de confidentialité par défaut (mais incomplète et uniquement sous forme de brouillon).
Pages vs. Articles dans WordPress
Vous utilisez des publications dans WordPress pour publier des publications, des nouvelles ou des annonces dans des blogs. Ils sont triés par date sur la page de démarrage. En outre, ils peuvent être classés en catégories et mots-clés.
Vous utilisez des pages dans WordPress pour le contenu général sans référence de date, telles que: B. Mentions légales, politique de confidentialité, entrées de lexique, page de moi, page de contact ou similaire. Vous ne pouvez pas placer de pages dans des catégories ou des mots-clés, mais vous pouvez définir leur hiérarchie (par exemple, en haut ou en bas d'une autre page).
9. Foire aux questions
Ici, j'ai compilé les réponses aux questions les plus courantes:
9.1 Pourquoi WordPress en tant que logiciel de blog?
Il existe de nombreuses raisons pour lesquelles vous devriez choisir WordPress comme plate-forme de blog.
Voici les 8 plus importants:
- C'est facile à installer.
- L'utilisation du logiciel est totalement gratuite.
- L'hébergement WordPress est disponible pour quelques euros par mois.
- WordPress est extrêmement bien documenté. Il existe des milliers de guides sur les différentes fonctionnalités de WordPress.
- Avec plus de 30% des sites Web mondiaux utilisant WordPress, il existe une énorme communauté. Vous avez une question? Pas de problème dans 99,9% des cas, elle avait déjà quelqu'un devant vous et vous pouvez google la réponse.
- WordPress peut être modifié de quelque manière que ce soit avec des thèmes déjà créés dans la conception et étendu avec des plugins à n'importe quelle fonction imaginable.
- Il évolue constamment.
- WordPress convient en tant que CMS (système de gestion de contenu) non seulement comme base pour un blog, mais également comme site Web professionnel, forum, espace membres, annuaire, portefeuille et bien plus encore.
9.2 Est-il possible de créer un blog privé?
Oui, il est possible de créer un blog privé et non public accessible uniquement à un certain groupe de personnes (par exemple, la famille ou des amis).
Cela a du sens, par exemple, pour un blog de l'année à l'étranger, un blog de voyage privé ou un journal en ligne que vous souhaitez cacher aux autres.
Je recommande un blog pour ce cas WordPress.com pour créer (ne pas vous héberger) et puis ceci sous les paramètres de confidentialité sur secret demander.
9.3 Combien coûte un blog?
Si vous suivez mes instructions, vous passerez beaucoup de temps entre 5 et 10 € par mois.
Au début, vous ne payez que pour le domaine et l'hébergement.
Bien sûr, si vous souhaitez que votre blog se développe plus rapidement, vous pouvez toujours investir davantage (outils, certains plugins WordPress, un thème premium ou des cours en ligne, par exemple).
Ce n'est pas un must.
9.4 Puis-je aussi créer un blog gratuitement?
Oui, mais ce n'est pas une bonne idée.
Crois moi.
Surtout si vous voulez gagner de l'argent avec votre blog.
Pourquoi? Voici huit raisons de choisir une plateforme de blog gratuite:
- Personne ne vous donnera un blog gratuit par pure charité. Chaque fournisseur veut gagner de l'argent avec sa plate-forme. Que ce soit des publicités sur votre blog, des courriels publicitaires, la vente de données d'utilisateurs ou des invites ennuyeuses pour devenir un membre premium.
- Les plateformes de blog gratuites n'offrent que des fonctionnalités de base. Ce n’est peut-être pas un problème au début, mais à mesure que votre blog se développe et que vous souhaitez le développer ou le personnaliser vous-même, vous êtes hors de vue.
- Puisque vous n'êtes pas un client payant, vous n'obtiendrez que peu ou pas d'assistance.
- Nous valorisons un peu plus si nous payons pour cela. Vous êtes plus motivé pour atteindre vos objectifs avec votre blog si vous dépensez quelques dollars par mois dessus.
- Si une plate-forme de blog fait faillite, vous ne pourrez peut-être pas accéder à vos données (comme ce fut le cas avec la plate-forme allemande) blog.de).
- De nombreuses plateformes de blogs gratuites, y compris les plus grands fournisseurs Blogger.com et WordPress.com, laisse toi pas utiliser conformément à la protection des données. Cela signifie que vous pouvez être mis en garde contre l'utilisation d'une telle plate-forme.
- Si vous bloguez pendant un moment, vous rechercherez les inspirations d'autres blogueurs. Vous verrez souvent des fonctionnalités intéressantes ou des thèmes que vous souhaitez pour votre blog. Le problème? Vous ne pouvez pas les implémenter sur votre plateforme de blog gratuit …
- Un passage ultérieur à un blog WordPress auto-hébergé prend beaucoup de temps et est agaçant. Et si vous engagez quelqu'un pour déplacer votre blog, vous êtes certain de perdre quelques centaines de dollars.
Ces huit raisons ne pourraient pas vous convaincre? Vous ne pouvez vraiment pas vous permettre 5 € par mois? Ou bien savez-vous que votre blog restera privé?
Puis prendre WordPress.com, Le moyen le plus simple de passer à un blog auto-hébergé est:

Mais ne dites pas que je ne vous ai pas prévenu.
9.5 Pourquoi créer un blog?
Il existe des millions de bonnes raisons pour créer un blog. Ces cinq sont probablement les plus populaires:
- Gagner de l'argent à la maison: En tant que blogueur, vous pouvez gagner de l'argent depuis chez vous (ou depuis n'importe où dans le monde). Je suis blogueuse à plein temps depuis 7 ans et je compte maintenant des ventes à cinq chiffres depuis des mois. Bien que prendre un blog prenne beaucoup de temps et soit un travail difficile, il comporte peu de risques et des coûts initiaux faibles.
- Devenir auteur: Un blog est un bon point de départ si vous souhaitez devenir auteur. Un livre de roman ou non-fiction se vend beaucoup mieux si vous avez déjà un public.
- Gagner des clients pour votre entreprise: Un blog est un excellent moyen d'attirer des clients dans votre entreprise (par exemple, si vous êtes un coach, un consultant ou un pigiste). Ou pour augmenter la notoriété de votre entreprise.
- Vendre des cours en ligne: Un blog est un excellent moyen de devenir un expert dans un créneau et de vendre des cours en ligne à vos lecteurs.
- Il suffit d'écrire: En outre, si vous souhaitez simplement écrire, partager votre vie, inspirer les autres ou créer une communauté, le blogging est l'outil idéal.
9.6 Sur quoi devrais-je écrire le mieux?
Le succès de votre blog dépend toujours de vos lecteurs:
Plus vous comprenez vos lecteurs, plus vous pouvez en offrir. Et plus tôt vous partagerez les articles de votre blog, inscrivez-vous à votre newsletter ou devenez client.
Alors apprenez à mieux connaître vos lecteurs.
Découvrez quels sont les problèmes, les peurs, les préoccupations et les objectifs qu'ils ont. Découvrez quelles sont vos questions brûlantes. Découvrez ce qui la tient éveillée à 2 heures du matin.
Vous pouvez le faire par exemple:
- Lisez d'autres blogs à succès dans votre sujet (ainsi que les commentaires de blogs!)
- Rejoignez des groupes et des forums Facebook sur votre sujet
- Voyez ce que vos lecteurs recherchent sur Google (par exemple, avec le KWFinder ou Google Trends)
- Avec des outils comme BuzzSumo ou Alltop Trouvez des articles de blog qui sont très populaires et souvent partagés
9.7 Comment puis-je obtenir des visiteurs?
Il existe de nombreuses sources de trafic pour votre blog, telles que: B.:
- Google (et autres moteurs de recherche)
- Facebook, Twitter, Pinterest et autres réseaux sociaux
- Autres blogueurs et influenceurs
- YouTube
- bulletin
- Références provenant d'autres sites Web (par exemple, des forums, d'autres blogs ou des magazines en ligne)
- Marketing hors ligne (journaux, télévision, marchandisage, etc.)
Pour les débutants, je recommande les groupes Facebook ou Pinterest. La mise en réseau avec d'autres blogueurs est extrêmement importante.
Vous trouverez plus de moyens d'attirer des visiteurs dans mon guide détaillé 79 conseils et idées pour promouvoir votre blog,
9.8 Comment puis-je gagner de l'argent en tant que blogueur?
En tant que blogueur, vous pouvez gagner de l'argent de différentes manières, par exemple: B.:
- bannière publicitaire (Intégration d'une bannière dans votre propre blog.) Le paiement s'effectue soit à prix fixe, soit par clic sur la bannière.
- Affiliate Marketing (Y compris les soi-disant liens d'affiliation dans le blog qui redirigent vers une boutique en ligne.) Si quelqu'un clique sur le lien et achète quelque chose dans la boutique en ligne, vous obtiendrez une commission sur la vente.)
- Coopérations / Messages sponsorisés (Vous êtes payé pour publier un blog publicitaire ou un message sur un média social, principalement sur un produit ou un service spécifique)
- Vendre des liens à un autre (comme paiement unique ou loyer)
- Offrir ses propres produits (par exemple, livres électroniques ou cours en ligne)
- Mot VG (quelque chose comme la GEMA pour les éditeurs et les écrivains)
- Donner des conférences ou organiser des conférences
- Conseil, coaching ou autres services (un blog est un excellent moyen d'attirer les clients!)
- Recueillir des dons (par exemple via un bouton de donation PayPal)
Les possibilités de gagner de l'argent avec les blogs peuvent être trouvées dans mon article 14 façons de gagner de l'argent avec votre blog (ça marche),
9.9 Combien d'argent puis-je gagner en tant que blogueur?
Vous pouvez certainement gagner beaucoup d'argent avec les blogs.
Avec nos blogs, nous réalisons des revenus mensuels supérieurs à quatre chiffres et, dans de nombreux mois, même des revenus à cinq chiffres. Et nous n'avons même pas à quitter la maison.
Certains blogueurs gagnent encore plus.
Comme pour toute autre affaire, cependant,
Vous devez travailler dur pour cela, Vous devez investir beaucoup de temps dans votre blog. Vous devez faire des sacrifices.
Surtout au début de votre blog, donc en première ou deuxième année.
En tant que blogueur, vous ne réussirez pas du jour au lendemain.
9.10 Puis-je bloguer anonymement?
En Allemagne, l'obligation d'empreinte, également appelée obligation d'identification du fournisseur, s'applique.
Cela signifie que vous devez divulguer votre nom, votre adresse et vos coordonnées sur votre blog.
Cela s'applique également si votre blog est juste un passe-temps et que vous ne gagnez aucun argent. Dans son Guide de l'obligation d'impression Le BMJV (ministère fédéral de la justice et de la protection des consommateurs) écrit:
Presque toute personne offrant un service en ligne doit satisfaire à l'exigence d'identification du fournisseur. Sinon, seules les offres destinées exclusivement à des fins privées ou familiales et n’ayant aucune incidence sur le marché. En cas de doute, vous devez supposer que l’exigence d’identification du fournisseur existe.
Malheureusement, cela ne peut être évité.
Vous pouvez cependant bloguer à moitié de façon anonyme si vous:
- Les moteurs de recherche interdisent d'afficher votre empreinte et votre politique de confidentialité dans les résultats de la recherche (ceci est possible, par exemple, avec le plugin gratuit Yoast SEO)
- Ne mentionnez votre nom complet nulle part ailleurs sur le site
Au moins, vous empêchez quiconque de trouver votre blog en recherchant votre nom sur Google.
9.11 Et si je veux lancer deux ou trois blogs?
Avec le pack d'hébergement recommandé webgo CMS Pro Vous pouvez facilement héberger deux ou plusieurs blogs WordPress en même temps.
Il offre assez d’espace avec 40 Go et vous pouvez créer un nombre illimité de bases de données, de domaines et d’adresses de messagerie.
Cependant, je vous recommande de vous concentrer sur un blog pour le moment et de n'en commencer un nouveau que si le premier fonctionne.
9.12 Suis-je directement en ligne avec mon blog? Quelle est la première chose que je veux essayer sans que personne ne la voie?
Oui, lorsque vous créez un blog WordPress, vous êtes en ligne.
Mais, pour vous calmer:
Cela ne signifie pas que des centaines ou des milliers de visiteurs visitent votre blog. Être en ligne ne veut pas dire automatiquement visible être.
Tant que personne ne connaît l'adresse de votre site Web / votre domaine et ne l'entre directement dans la barre d'adresse de Broweser, personne ne viendra sur votre blog pour la première fois.
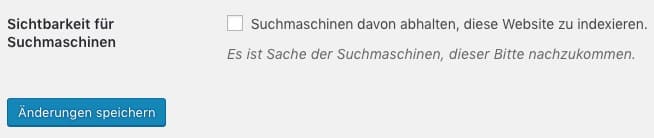
En outre, vous pouvez dans WordPress sous Paramètres> Lire définissez votre blog pour qu'il ne soit pas inclus dans les moteurs de recherche

Donc vous pouvez z. Par exemple, empêchez quelqu'un de trouver votre blog en tapant votre nom dans Google (si vous le mentionnez sur votre blog).
Incidemment, vous pouvez également définir le crochet directement dans le processus d'installation:

Une autre possibilité:
Avec le plugin En construction vous pouvez afficher une page de chantier. Ceci ne s'affiche que pour les visiteurs normaux, alors que vous, en tant qu'administrateur en paix sur votre blog, pouvez bricoler. Et si votre conception tient, vous pouvez simplement désactiver la page du site de construction.
9.13 Dois-je proposer mon blog en plusieurs langues?
Il est parfaitement logique de proposer un blog en plusieurs langues. Parce que cela peut rendre votre public cible beaucoup plus large.
Je vous recommande de commencer avec une langue et de vous concentrer dessus. Parce que vous devez garder à l'esprit que dans deux ou trois langues, vous devez également investir deux ou trois fois plus de temps pour faire connaître votre blog. En dehors du travail de traduction.
En règle générale:
Ajoutez une langue seulement si vous avez déjà réussi avec une langue.
Ce que vous devriez également considérer dans un blog multilingue:
L'emplacement de l'hôte et la configuration.
Si vous utilisez votre blog pour faire référence à des Américains, votre serveur devrait idéalement se trouver également aux États-Unis. Une alternative consiste à utiliser un réseau de diffusion de contenu (Content Delivery Network) avec des serveurs du monde entier, tels que: B. Cloudflare ou KeyCDN sur. Avec cela, vous pouvez également prendre un hôte de l'Allemagne.
Techniquement, vous pouvez multilinguisme z. B. avec une installation multi-site en combinaison avec le plugin payant WPML mettre en œuvre:

En tant que débutant, j’ai déconseillé pour l’instant cet effort assez complexe.
9.14 Que dois-je considérer concernant le DSGVO dans mon blog?
Le GDPR est moins mauvais que ça en a l'air!
Lors de la création d'un nouveau blog WordPress, procédez comme suit:
- Empêcher que les adresses IP soient stockées par les commentateurs (uniquement le plugin) Supprimer l'IP installer)
- Installer un certificat SSL (comment faire cela est déjà dans mon Guide d'installation pour WordPress inclus)
- Remplissez un contrat audiovisuel avec votre fournisseur d’hébergement (rejoindre webgo z. En quelques clics dans l'espace client)
- Créez une page avec une politique de confidentialité (vous pouvez l’obtenir gratuitement avec le Générateur Politique de confidentialité de dr. Créer un pivot)
- Supprimer Gravate avec le plugin Avatar d'utilisateur WP et remplacez-le par votre propre image
- Supprimez le script emoji chargé en externe (uniquement le plugin Désactiver les emojis installer)
- Vous pouvez utiliser des boutons de partage compatibles DSGVO avec le plugin Emballage de shariff intégrer
- Vous pouvez utiliser les commentaires de spam avec Abeille Antispam combat sans traitement de données personnelles par les commentateurs
- Comment intégrer des vidéos YouTube aussi économiquement que possible? dans ce guide,
- éviter Intègre ainsi que des blocs incorporés dans le nouvel éditeur Gutenberg (en d’autres termes, l’insertion automatique de contenu externe par WordPress, par exemple en saisissant une URL).
La sécurité juridique à cent pour cent ne vous offre pas cela (et est également difficile en raison de la situation juridique encore incertaine). Toutefois, si vous avez mis en œuvre ces mesures, votre nouveau blog sur la confidentialité est probablement mieux placé que 90% des blogs en Allemagne.
Vous pouvez trouver plus d’informations sur le DSGVO dans mon Aide-mémoire DSGVO dans mon aperçu sur Plugins WordPress & DSGVO ainsi que dans la catégorie DSGVO et confidentialité ici sur le blog.
9.15 Combien de temps un article de blog doit-il être en moyenne?
En général:
Plus c'est long, mieux c'est.
Cependant, cela dépend toujours de la nature, du thème et de l'objectif de l'article du blog.
Wenn du Ratgeber-Artikel schreibst, wie ich, empfehle ich dir mindestens 1.000 Wörter zu schreiben und so viele Details und Tipps wie möglich zu geben. So wird er besser bei Google gefunden (diese Anleitung hat über 4.000 Wörter).
Artikel, die gut bei Facebook, Twitter und Co. ankommen sollen, können hingegen etwas kürzer sein und sollten 1.500 Wörter nicht überschreiten.
Und vergiss nie:
Peu importe si la quantité est au détriment de la qualité. Strecke deine Blogartikel nicht, nur um auf eine bestimmte Wörteranzahl zu kommen.


