Sommaire
Si vous souhaitez améliorer l'expérience utilisateur et la visibilité de votre site Web, vous devez veiller à bien compresser les images. Dans ce petit guide, nous vous montrons comment!
Les images font partie des éléments qui constituent l'essentiel d'un site Web. Le format et la taille des images sur un site Web ont également un impact majeur sur les temps de chargement et donc également sur le classement dans les moteurs de recherche.
Pourquoi devriez-vous compresser des images pour le Web?
Une image vaut mille mots – c'est le dicton. Une image est souvent le seul facteur à prendre en considération pour savoir si nous lisons l'article ou achetons le produit. Les images expressives haute résolution font partie d'une expérience utilisateur réussie et nous n'en avons toujours pas assez: 78% recherchent actuellement plus d'images sur les pages produits.
Le revers de la médaille? Les images occupent plus d'espace de stockage que plusieurs milliers de mots. Près de 2 Mo ont fait le volume moyen de téléchargement d'images sur les boutiques en ligne l'année dernière – par page vue! Le résultat: une vitesse de page lente – et cela aussi est crucial pour l'expérience utilisateur. À quoi servent les plus belles photos de produits lorsque l'utilisateur quitte le site Web alors qu'il charge encore?
Pour une expérience utilisateur optimale avec de nombreuses images haute résolution et une vitesse de page élevée, vous devez donc compresser les images. Dans ce petit guide, nous vous montrons différentes méthodes et possibilités, que ce soit par le biais de programmes, en ligne dans le navigateur ou par le biais de services automatisés.
Formats d'image et leur utilisation
En général, on distingue deux types de formats d’image différents: sans perte (sans perte) et avec perte (lossy). Les images au format sans perte conservent également toutes les informations d’image d'origine compressées. Les images au format sans perte peuvent perdre des informations au cours de ce processus. Mais vous avez un potentiel d'optimisation plus élevé. Les principaux formats d'image en un coup d'œil:
JPEG, également JPG (Joint Photographic Experts Group)
JPEG est le format d'image le plus répandu et le plus utilisé sur Internet. Flexible en termes de profondeur de couleur et de modes, il s'agit du standard de compression utilisé par la plupart des appareils photo numériques. Il est également utilisé pour les processus d'impression. La compression JPEG avec perte est mieux utilisée pour les photos et les images avec de nombreux détails. La classification en niveaux de qualité permet de déterminer un degré optimal de compression.
PNG (graphique réseau portable)
Le format sans perte PNG peut représenter des transparents et être placé devant un fond de couleur différente. La compression PNG est moins adaptée aux photos. En revanche, les images peu détaillées et les zones de même couleur peuvent les compresser beaucoup mieux que, par exemple, le format JPEG. Le format PNG convient donc aux logos ou aux infographies.
GIF (Graphics Interchange Format)
Le format GIF est également un format d'image sans perte qui permet des surfaces transparentes. Étant donné que seules 256 couleurs peuvent être affichées, la compression PNG plus moderne doit être privilégiée. Un peu de renouveau a expérimenté le format GIF à travers sa possibilité d’animation avec les amateurs de memes. En tant qu'exploitant de site Web, vous devriez toujours vous en abstenir.
WebP
Le format d'image développé par Google, WebP, offre une compression à la fois sans perte et avec perte et est donc flexible. Entièrement sur "Performance Web"Optimisé, le format encore relativement récent pourrait signifier le changement de garde pour JPEG et PNG. Déjà maintenant, il peut réduire les images PNG de 26% tout en maintenant la même qualité. WebP est pris en charge par les principaux navigateurs et programmes d’image.
Compresser les images sur Windows et Mac
Compresser des images avec ImageMagick
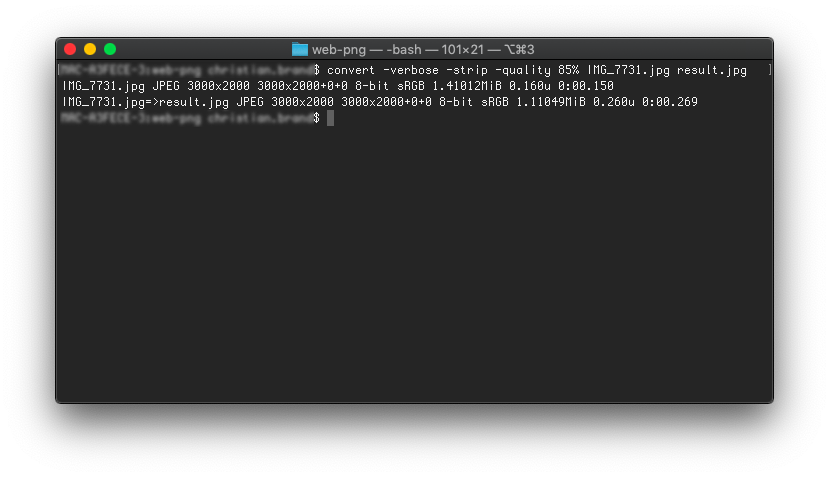
Si vous vous sentez à l'aise sur la ligne de commande, vous pouvez compresser les images à partir de là. Avec des programmes tels que ImageMagick, jpegoptim et Optipng, les images peuvent être optimisées avec une seule instruction et ainsi gagner du temps. ImageMagick peut être installé pour tous les principaux systèmes d'exploitation. Avec la commande "convertir", les images JPEG peuvent être ajustées à un certain niveau de qualité.

Figure 1: Compresse JPEG avec "convertir" à partir d'ImageMagick (capture d'écran).
Compresser des images avec Photoshop
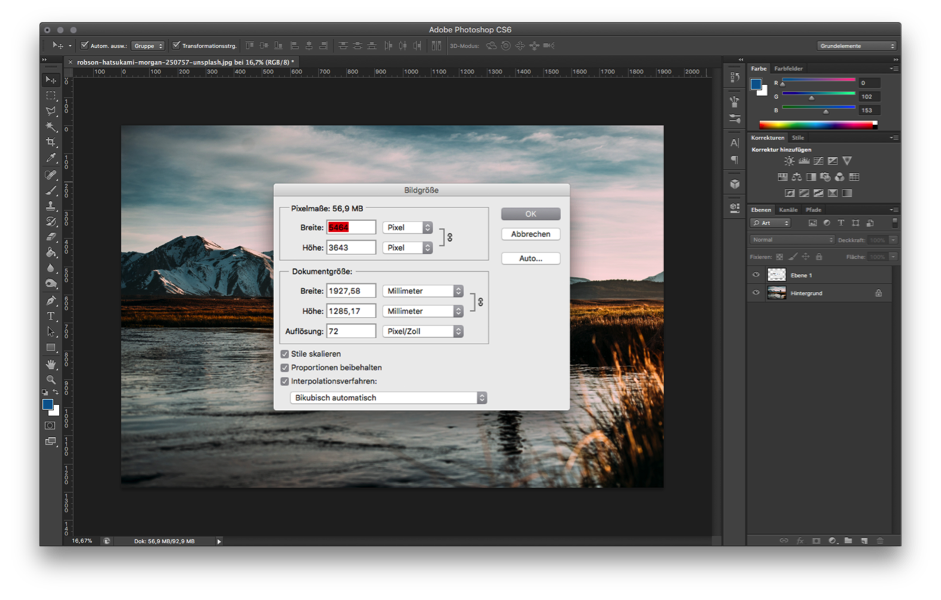
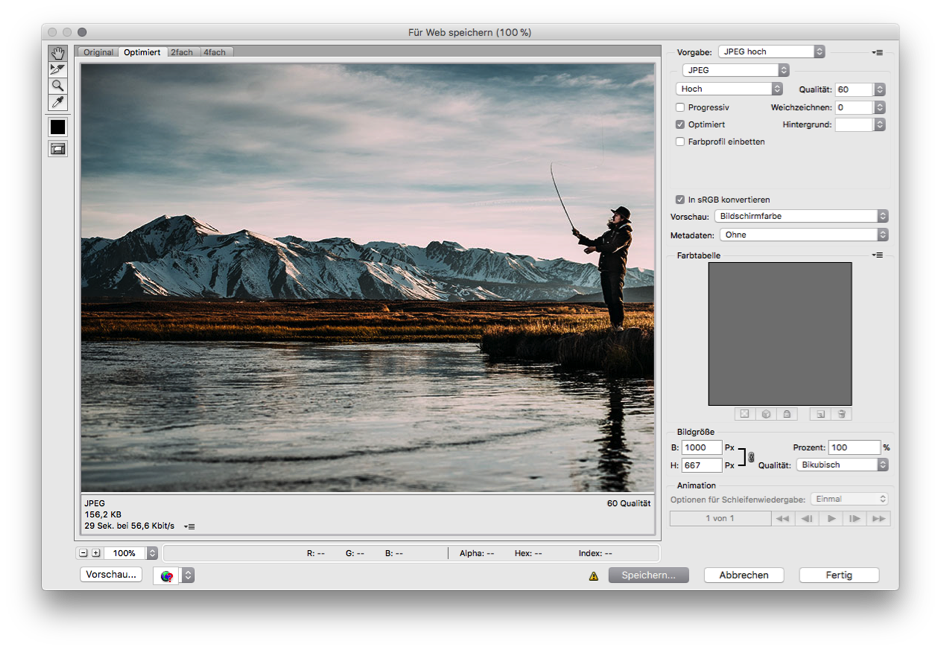
Le programme le plus important pour l'édition et l'édition d'images est toujours Adobe Photoshop. Sous "Image> Taille de l'image", vous pouvez réduire la taille de l'image. Après avoir édité l'image, la question se pose de sa compression. Sous "Fichier> Enregistrer pour le Web", Photoshop propose tous les formats courants. WebP peut être ajouté via un plugin.
Avec ses nombreuses options de compression, Photoshop est l'outil professionnel de compression d'images. Toutefois, si vous ne souhaitez pas créer ou modifier des images vous-même, mais simplement compresser, Photoshop n'est pas la meilleure alternative. Parmi les programmes présentés ici, c'est aussi le plus cher. La compression manuelle de nombreuses images successives peut également prendre beaucoup de temps.

Figure 2: Redimensionner les images dans Photoshop.

Figure 3: Enregistrer pour le Web.
Compresser des images avec des programmes gratuits
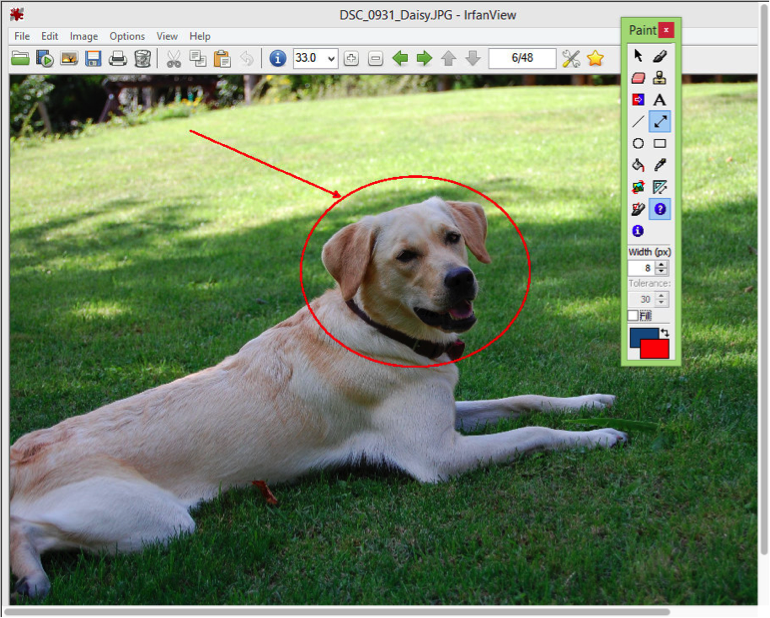
Si vous souhaitez compresser des images rapidement et facilement, vous pouvez utiliser des outils gratuits. L’un d’eux est le logiciel gratuit IrfanView, disponible pour Windows et Mac. IrfanView supporte tous les formats courants et via un plugin également WebP. Outre la possibilité de compresser les images, les dimensions et la profondeur de couleur peuvent également être modifiées. En outre, les images éditées peuvent également être directement tamponnées pour protéger leurs propres droits d'auteur.
Pour la compression des images, IrfanView propose différentes options. Pour modifier la taille directement en pixels ou en pourcentage, sélectionnez la boîte de dialogue Enregistrer, ainsi que le format de fichier et le niveau de compression. Une autre possibilité est la conversion dite par lots, dans laquelle de grandes quantités d’images peuvent être traitées en même temps. Cela peut être utilisé, par exemple, pour ajuster la taille de l'image, convertir les images dans un autre format de fichier et ajuster la compression.

Figure 4: Retouche d'image avec IrfanView (capture d'écran).
Compresser des images en ligne avec Optimizilla & Co.
Si vous ne souhaitez pas installer de programme supplémentaire, vous pouvez modifier des images directement en ligne. Pour cela, il y a plusieurs offres sur le net, telles que Compressjpeg ou Optimizilla. Dans le premier cas, il est possible de télécharger jusqu'à 20 fichiers JPG par glisser-déposer, qui sont ensuite compressés automatiquement. Ceux-ci peuvent ensuite être téléchargés individuellement ou sous forme d'archive ZIP.
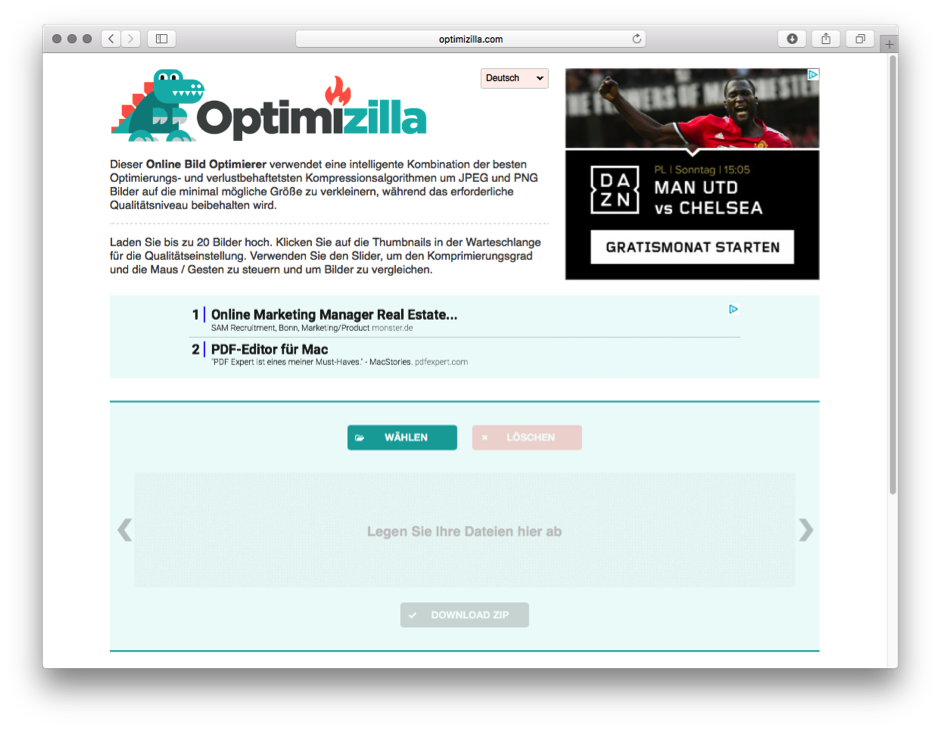
Optimizilla fonctionne aussi bien, mais peut faire un peu plus. L'optimiseur en ligne utilise une combinaison intelligente des meilleurs algorithmes d'optimisation et de compression pour réduire les images JPEG et PNG à la taille minimale possible tout en maintenant le niveau de qualité requis. Ici, les paramètres de qualité et le degré de compression peuvent être édités.

Figure 5: Avec Optimizilla, vous pouvez éditer jusqu'à 20 images simultanément.
TinyPNG est un autre outil pratique de compression d’images. TinyPNG utilise des techniques de compression intelligentes pour réduire la taille de vos fichiers PNG. En réduisant sélectivement le nombre de couleurs dans l'image, il faut moins d'octets pour stocker les données.

Figure 6: Effectuez un zoom arrière sur les images avec TinyPNG.
Compresser automatiquement les images
Pour les exploitants de sites Web contenant de nombreuses images et photos, par exemple: Journaux en ligne et boutiques en ligne, la compression régulière d'images est associée à des efforts considérables. Afin de trouver un compromis, ils renoncent donc principalement à l'optimisation d'image individuelle et utilisent plutôt des niveaux de qualité fixes pour toutes les images. Cela se traduit souvent par une compression minimale et de faibles économies de vitesse de page.
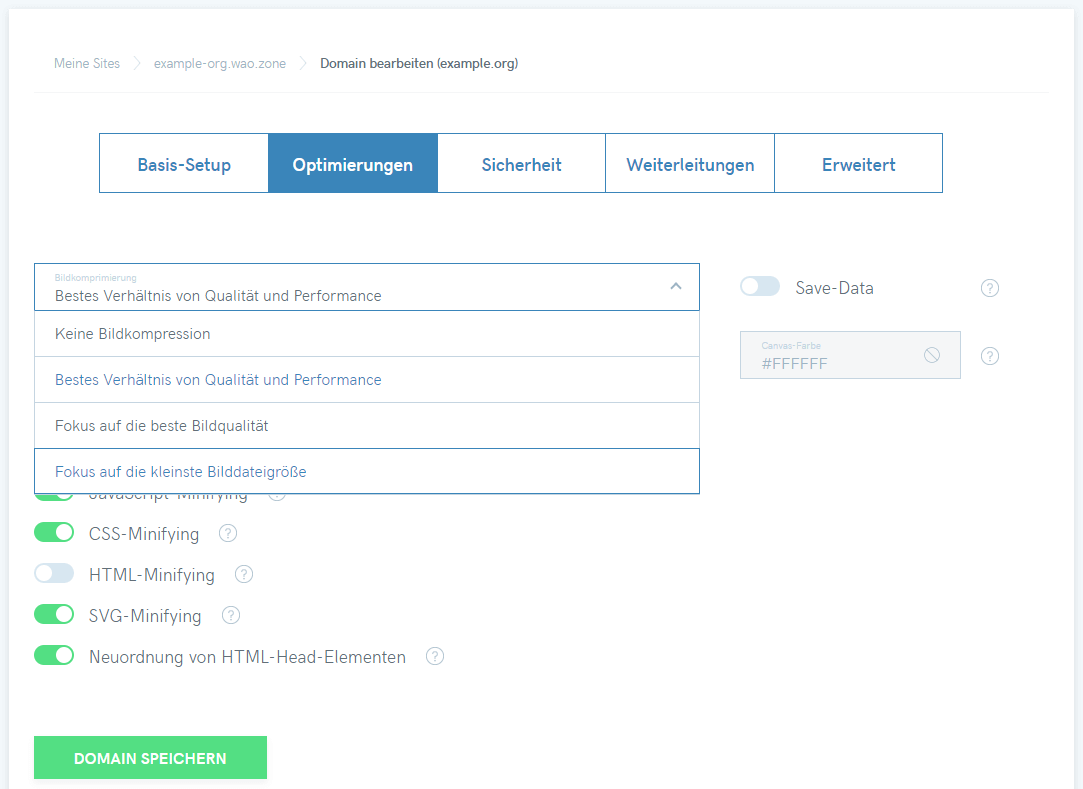
Pour prendre en compte le potentiel d'optimisation de chaque image et obtenir une compression maximale, il est possible d'utiliser des algorithmes permettant d'estimer la qualité de l'image à la manière de l'œil humain. Les fournisseurs, tels que le service cloud wao.io, s'appuient sur ces algorithmes pour compresser les images de manière totalement automatique. En quelques clics, l'optimisation peut être configurée et sera désormais transmise sous forme compressée aux utilisateurs du site.

Figure 7: Définissez la compression d'image automatisée dans wao.io.
Conseils d'optimisation de site Web pour une vitesse de page plus rapide
En principe, vous ne devez utiliser que des images optimisées pour une utilisation Web. S'applique généralement: Les photos et les graphiques de haute qualité doivent être utilisés au format .jpeg. Les graphiques comportant moins de détails et les surfaces solides, au contraire, ont .png. À ce stade, nous vous donnerons des conseils sur la façon d'optimiser votre site Web pour les images afin d'améliorer la vitesse de la page.
- Tous les navigateurs ne supportent pas actuellement le format WebP: Si vous souhaitez utiliser des images WebP et assurer un rendu inter-navigateur, définissez un repli sur une image JPEG ou PNG.

- Entrez la taille d'image appropriée dans le code source: Si un navigateur doit calculer lui-même les dimensions des graphiques, le temps de chargement peut être long. La taille spécifiée doit correspondre à la taille d'origine de l'image stockée sur le serveur. Vous pouvez également définir la sortie de la taille de l'image via CSS.

- Supprimer les balises META et les données EXIF des images: Si vous utilisez des images de votre appareil photo ou de votre smartphone, par exemple, elles contiennent de nombreuses informations supplémentaires, telles que l'emplacement, l'appareil photo utilisé et d'autres données. Avec un outil tel que TinyPNG, vous pouvez les supprimer et gagner de la place.
- Passez à HTTP / 2: Si vos images sont chargées via une connexion HTTP normale, chaque image doit être demandée individuellement. La conversion au format HTTP / 2 sur le serveur Web chargera toutes les images et autres fichiers du site Web sur une seule connexion, ce qui réduira considérablement le temps de chargement. HTTP / 2 nécessite un certificat SSL.
- Utilisation d'un CDN: Si, malgré toutes les optimisations, de nombreuses images volumineuses doivent encore être chargées, elles peuvent simplement être rapprochées de l'utilisateur. Grâce à un réseau de diffusion de contenu (CDN) tel que le wao.io mentionné ci-dessus, les images de votre site Web sont mises en cache sur des serveurs rapides et transférées de là à l'utilisateur.
- Plus d’astuces pour une meilleure vitesse de page dans notre article détaillé sur la mesure de vitesse de page.
conclusion
Une bonne compression d'image améliore considérablement la vitesse de la page. Les formats modernes tels que WebP marquent la tendance. Cependant, il faut toujours veiller à préserver la qualité d'une image afin qu'elle soit toujours attrayante pour l'utilisateur. En termes d’expérience utilisateur, il faut donc trouver un bon compromis entre la compression d’une image et sa qualité.
Nous avons montré plusieurs manières de compresser des images. Cela commence par le travail de détail sur les images individuelles dans Photoshop ou d'autres programmes d'image. Le traitement par lots avec les applications en ligne vous permet d’éditer rapidement plusieurs images. Quiconque met de nombreuses photos à disposition sur son site Web et souhaite limiter au maximum les efforts d'optimisation de l'image est bien avisé avec une alternative automatisée.

