Sommaire
Votre guide pratique, étape par étape, pour la configuration et la surveillance de pages AMP.
Avec Accelerated Mobile Pages (AMP) en 2015, Google et d'autres initiateurs, tels qu'Adobe et WordPress, ont créé une nouvelle norme pour le chargement instantané de pages Web mobiles. L'importance de la "convivialité mobile" est devenue de plus en plus importante ces dernières années. Les SAP jouent en particulier un rôle important. C'est pourquoi, dans ce didacticiel détaillé, nous vous montrons comment configurer et surveiller vos pages AMP en un rien de temps.

À compter du 1er février 2018, comme le rapporte Google dans sa dernière version sur le blog Webmaster Central, le contenu de la page AMP doit également être cohérent avec le contenu de la page canonique d'origine. Il indique entre autres:
"AMP a été introduit pour améliorer considérablement les performances sur Internet et pour assurer une utilisation rapide et cohérente du contenu. C'est pourquoi nous trouvons une forte similitude entre les pages qui apparaissent en tant que pages AMP dans Google Search. Appliquer les sites AMP et canoniques (…) Si un site AMP ne contient pas le même contenu de base que le site non-AMP correspondant, nous redirigerons nos utilisateurs vers le site non-AMP, ce qui n'affectera pas le classement de la recherche. Toutefois, les pages ne sont pas prises en compte pour les fonctionnalités de recherche nécessitant AMP, telles que le carrousel de titres AMP. "
Pourquoi avez-vous besoin de pages AMP?
L'utilisation de l'internet mobile est devenue la norme dans de nombreux domaines. Là où autrefois un PC de bureau était nécessaire, un smartphone avec une connexion réseau mobile suffit aujourd'hui. Toutefois, la faible bande passante des connexions Internet mobiles ainsi que le matériel des smartphones et des tablettes garantissent que les pages Web sont fréquemment chargées plus lentement lors de vos déplacements.
La vitesse de chargement est un facteur déterminant pour qu'un utilisateur consomme le contenu récupéré, en particulier sur le réseau mobile. Si la page se charge trop longtemps, elle sera ignorée.
Cependant, les sites Internet mobiles rapides ne peuvent généralement être atteints que par de nombreux efforts techniques. Les grandes entreprises telles que WordPress, Adobe et surtout Google ont donc lancé le projet Accelerated Mobile Pages en 2015. Cela a créé un nouvel écosystème mobile qui permet aux éditeurs d'utiliser des techniques normalisées et de créer des pages Web à chargement rapide.
La technique elle-même est basée sur trois composants:
- AMP HTML: C'est un code HTML très fin qui promet des tailles de fichier réduites et peut être chargé rapidement. De plus, si une page AMP est appelée, une seule demande est effectuée, ce qui augmente également la vitesse de chargement.
- AMP JavaScript: Les pages mobiles accélérées sont basées sur du JavaScript asynchrone. Cela permet un rendu instantané sans que les scripts ne bloquent la charge. Les scripts sont intégrés en tant qu'iframes pour des publicités ou des codes tiers et, conformément à la "Méthode d'abord du contenu", ils ne sont chargés qu'après la configuration du contenu.
- Cache AMP: Avec l'aide du cache, AMP-HTML peut être chargé immédiatement. Il possède son propre réseau de diffusion de contenu (CDN), qui rend rapidement le contenu disponible via des serveurs proxy dans le monde entier. Tous les documents de mise en page requis sont chargés à partir d'une seule source. Autre particularité: le CDN vérifie si la page AMP fonctionne et répond aux exigences AMP. Cela garantit que les pages AMP fonctionneront de manière fiable.
Avantages et inconvénients de l'AMP
Le plus gros avantage de l'AMP est que les pages Web qui en découlent sont actuellement les plus rapides à charger. Ainsi, l'expérience utilisateur avec les pages AMP devrait être très positive. Les études de cas du projet AMP montrent de nombreux exemples montrant comment les sites Web avec AMP ont obtenu des taux de rebond nettement inférieurs et les boutiques en ligne ont enregistré des conversions plus élevées. Un autre avantage des pages AMP est qu'elles peuvent être maintenues relativement facilement, en particulier lorsque des plug-ins appropriés sont utilisés.
En raison de la réduction de l'essentiel, toutefois, les pages AMP ne disposent généralement pas de toutes les fonctionnalités des sites Web conventionnels. Cet inconvénient est particulièrement vrai pour le secteur du commerce électronique. Mais en réalité, il existe trop peu de valeurs empiriques pour fournir des données précises ici.
Le haut débit est atteint via le réseau de diffusion de contenu AMP. À cette fin, le contenu des pages AMP est stocké localement sur différents emplacements de serveur. Toute personne cherchant un emplacement local dans la gestion des données verra par conséquent les sites AMP comme un désavantage. À cela s’ajoute la dépendance encore plus grande de Google en matière de technologie.

Configurer des pages mobiles accélérées
Les pages AMP peuvent être développées à partir de sites Web standard. Pour cela, cependant, certains ajustements doivent être faits:
- Type de document (type de document): le type de document se trouve au début de chaque document AMP HTML: ,
- Utilisez le Jeu de caractères.
- Votre page AMP doit avoir une balise HTML correspondante. Vous pouvez ou utiliser.
- Chaque page AMP HTML a besoin et inclus.
- Sur votre page AMP, vous devez inclure une balise Canonical qui pointe vers la page elle-même si elle existe seule. S'il existe une URL par défaut, la balise doit y avoir un lien.
exemple:
<link rel = "canonique"
href = "https://www.mysite.com/url/zur/original-version.html" />
Ici, l'URL d'origine est référencée.
<link rel = "canonique"
href = "https://www.mysite.com/url/zur/AMP-page.html" />
Ici, Canonical fait référence à la page AMP elle-même.
- Pour que la page AMP soit parfaitement adaptée à l'écran de sortie respectif, elle doit contenir une fenêtre d'affichage.
- Pour charger le contenu via l'AMP-CDN, cette ligne doit être insérée dans l'en-tête.
La journée prolongée pour la
Zone doit également être mis en œuvre:
Transférer des données structurées avec des pages AMP
Vous pouvez également équiper vos pages AMP de balises. Par exemple, il est possible que les pages de nouvelles ou de recettes sur les appareils mobiles soient parfaitement affichées dans les SERP. Les nouvelles sont affichées, par exemple, avec les balises appropriées dans le "carrousel" de Google.
Par exemple, un article AMP de nouvelles peut être attribué comme suit:
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"titre": "titre",
"datePublished": "2017-11-11T11: 11: 00Z",
"Image": "logo.jpg"
}
Les recommandations suivantes s'appliquent à l'insertion de logos:
- Il convient que les formats de fichier image .jpg, .png ou .gif. être utilisé.
- Les logos animés ne sont pas pris en charge.
- Ne placez pas une icône, mais votre mot-symbole ou le logo complet.
- Placez le logo sur un fond blanc ou transparent afin qu'il puisse être affiché correctement dans le SERP.
- Créez votre logo avec exactement 60 × 600 pixels au format paysage.
Ceci doit être pris en compte lors de l'insertion d'images sur des pages AMP:
Pour afficher correctement les images sur les pages AMP, vous devez à nouveau adapter le code HTML. Plus précisément, les références aux images dans le code source sont ajustées. Vous avez remplacé par
Un exemple:
Vous pouvez donc personnaliser la couleur de fond de vos pages AMP
Les pages AMP sont fondamentalement très simples. Si vous souhaitez modifier la couleur de l'arrière-plan, vous pouvez ajuster les éléments suivants.
Notez que pour gagner du temps, les pages AMP n’accèdent qu’à une seule feuille de style.
Vous pouvez trouver tous les détails sur la conception de styles via CSS ici.
Pourquoi l'attribut rel sur votre page par défaut est important
Vous devez absolument consulter votre version AMP sur votre site Web standard. L'attribut rel est utilisé pour cela. C'est dans le
Zone et liens vers la version AMP: <link rel = "amphtml"
href = "https://www.mysite.com/url/zur/AMP-version.html" />
En gros, les mêmes règles s'appliquent aux pages AMP et à tous les sites Web compatibles avec Google. Pour que votre page apparaisse dans Google Search, elle doit être conforme à toutes les principales spécifications AMP, son contenu doit être identique à celui de la page par défaut et le schéma d'URL doit être compréhensible pour les utilisateurs.
En outre, Google indique que le site doit être compatible avec AMP. La compatibilité s'applique également aux données structurées insérées.
Implémenter des pages AMP avec des plugins pour un CMS commun
| Plugins CMS | frais | remarques |
| WordPress | gratuit | Après l’installation, toutes les pages de votre blog WordPress peuvent être converties en pages AMP. |
| Wix Blog | gratuit | Pendant la transition, il est possible que le trafic diminue dans Google Analytics, car la plupart des visiteurs accèdent à votre liste via des pages AMP. |
| Typo3 | gratuit |
Le développeur est reconnaissant des messages d'erreur concernant Github. |
| Joomla! 1 Joomla! 2 |
79 dollars 69 $ pour un an |
|
|
Magento Shop Blogs 1 |
149 dollars
99 dollars |
|
| Shopware | 49 dollars | L'offre comprend une assistance de 12 mois et des mises à jour gratuites. |
Consultez les pages Web AMP à l'aide de la console de recherche Google.
Si vous avez configuré des pages AMP, vous pouvez facilement les consulter à l'aide de la console de recherche Google. La condition préalable à cela est que votre site Web soit stocké dans la console de recherche.
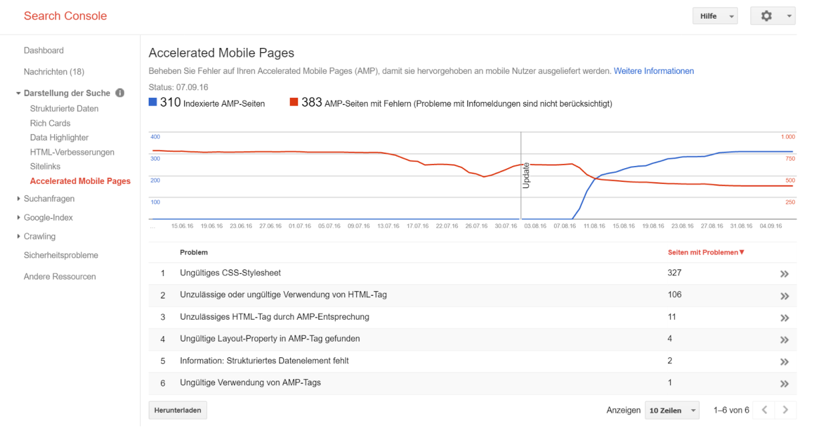
Puis connectez-vous comme d'habitude et cliquez sur "Pages mobiles accélérées" dans la zone "Affichage de la recherche". Ensuite, le nombre de pages AMP indexées est affiché. De plus, vous recevrez tous les messages d'erreur importants.

Figure 1: Pages AMP dans la console de recherche Google
Lors de l'évaluation des données, n'oubliez pas que toutes les modifications et les personnalisations ne sont pas toujours affichées immédiatement dans Search Console. John Mülller de Google a déjà souligné début 2016 dans un message sur Google+.
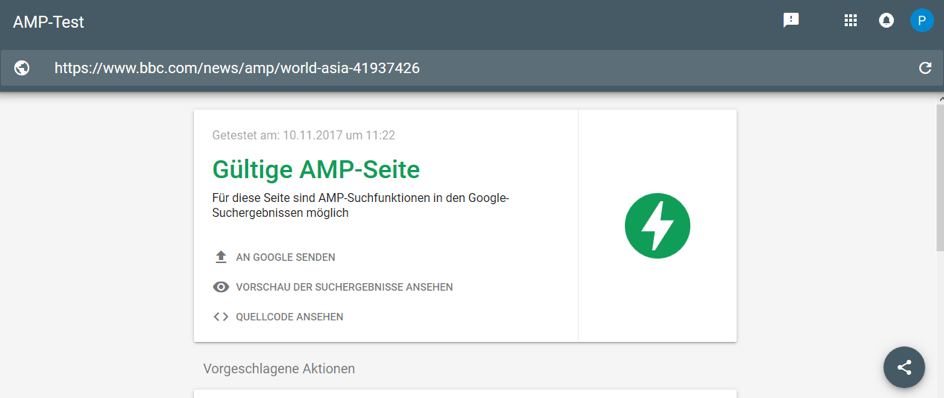
Si vous souhaitez tester l'implémentation d'AMP HTML, l'outil de test gratuit de Google AMP est disponible: https://search.google.com/test/amp.

Figure 2: Résultat du test de l'outil de test Google AMP
Une troisième option consiste à vérifier les pages AMP à l'aide de la console du développeur Google Chrome.
Pour cela, vous appelez d’abord votre page AMP dans le navigateur.
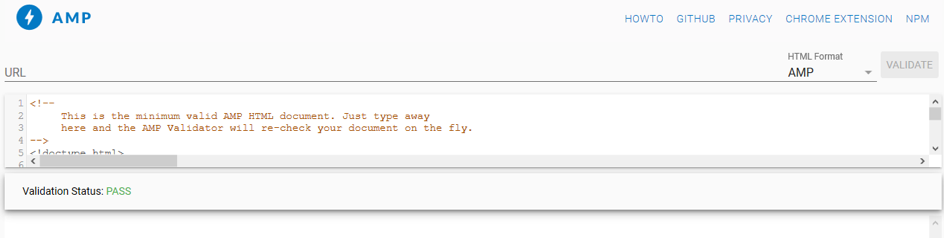
Enfin, les pages AMP peuvent toujours être contrôlées avec le validateur AMP du projet AMP. Là, le code HTML complet AMP est entré. Le validateur peut également être utilisé pour contrôler AMP Ads.

Figure 3: Validateur AMP du projet AMP
Surveiller les pages AMP avec SEO Expertise
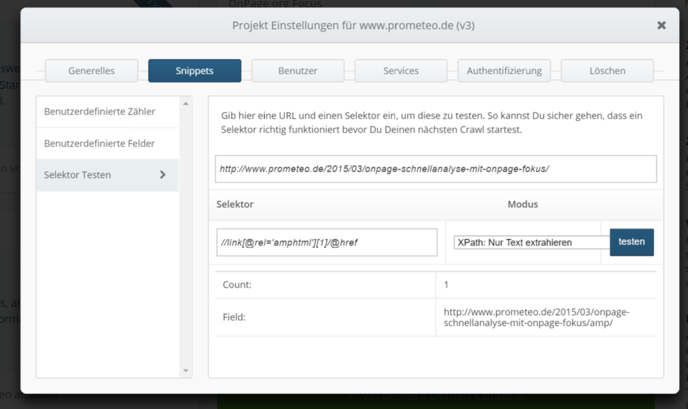
Même avec SEO Expertise, les pages AMP peuvent être testées et testées en quelques clics. Les éléments individuels peuvent être surveillés via les "Champs personnalisés".

Figure 4: Contrôle AMP avec SEO Expertise avec champs personnalisés
Par exemple, vous pouvez tester avec SEO Expertise si votre page Web par défaut pointe vers votre page AMP avec rel = "amphtml".
Voici comment vous procédez:
- Dans les "Paramètres du projet", sélectionnez l'élément "Champs personnalisés".
- Publier en tant que sélecteur // link (@ rel = 'amphtml') (1) / @ href en tant que XPath: extraire uniquement le texte.
- Ensuite, sauvegardez votre champ personnalisé en cliquant sur le symbole du disque.
- Si vous voulez vérifier votre sélecteur créé par vous-même, cliquez sur "Test du sélecteur".
Veuillez noter qu’une nouvelle analyse est peut-être nécessaire pour que SEO Expertise puisse suivre toutes vos références AMP.
Questions fréquemment posées sur AMP
- Puis-je aussi utiliser AMP pour les boutiques en ligne?
Un an à peine après la présentation du projet AMP, il a été signalé que les sites Web à chargement rapide pouvaient également être utilisés pour le commerce électronique. Il existe également des exemples de pages de produits et de catégories dans le blog du projet AMP.
La plateforme de vente Ebay a déjà introduit les pages AMP en juillet 2016. Vous trouverez un exemple de la version AMP ici.
Cet article explique les pièges et les possibilités de l’AMP dans le commerce électronique.

- Est-ce que AMP fonctionne avec les annonces?
AMP a été créé en grande partie pour permettre aux éditeurs de créer des pages Web à chargement rapide de manière normalisée. Il a également été considéré que le matériel publicitaire correspondant peut être affiché. Depuis l'été 2016, il est également possible de créer des AMP-Ads spéciales, qui se chargent également très rapidement et ne nuisent pas aux performances du site. Cependant, certaines conditions préalables sont nécessaires à la création des annonces. De même, lorsque vous jouez, des règles spéciales s'appliquent, telles que "Contenu d'abord" En conséquence, le contenu est toujours chargé en premier, suivi de la publicité. (Sources: ampproject.org, medium.com)
- Un contenu en double est-il une page AMP?
Théoriquement, le contenu dupliqué est possible, mais en pratique, il ne fonctionnera pas s'il est correctement implémenté. Google recommande de définir une balise Canonical de la version AMP sur la version standard lors de la configuration de AMP. S'il n'y a qu'une version AMP, le Canonical se réfère à lui-même.
De plus, une page HTML normale rel = "amphtml" fait référence à une page AMP existante. Cela envoie également un signal à Google indiquant qu'une autre version est disponible. La balise Canonical sur la page AMP garantit également que les moteurs de recherche sont référés à l'original.

- Puis-je également réaliser un site Web mobile uniquement avec AMP?
Théoriquement, les pages AMP fonctionnent sur tous les types de périphériques. Ainsi, il peut suffire de créer une seule version AMP. Il apparaîtra sur n’importe quel affichage dans Responsive Web Design. Cependant, certaines fonctionnalités de commerce électronique pour AMP ne sont pas encore complètement développées. Cela s'applique principalement aux scripts minimisés avec AMP. Sinon, bien sûr, il est facilement possible de réaliser une version mobile uniquement au format AMP.
- Peut-on combiner AMP avec du balisage tel que schema.org?
Oui, sur la page de projet d’AMP, il est recommandé d’utiliser schema.org pour marquer les données structurées. Cependant, soyez avisé de n'utiliser que des propriétés qui ont du sens. (Source: ampproject.org)
conclusion
Les pages mobiles accélérées sont un excellent moyen de rendre les sites Web mobiles encore plus rapides. Avec l'aide de plugins, la technologie peut être mise en œuvre très rapidement. L'avantage pour votre groupe cible peut être très élevé, car le chargement des pages est très rapide, même avec une mauvaise connexion Internet mobile.
Malgré son lancement en 2015, le projet AMP en est encore à un stade relativement précoce. Seulement au troisième trimestre de 2017, Google renforce ses roadshows et ses informations complètes sur les pages AMP avec une nouvelle initiative qui accélérera considérablement sa diffusion. Par conséquent, cela a du sens si vous traitez également avec AMP.
Autres ressources liées à la PGA: