Sommaire
À la mi-février, Google a introduit une nouvelle façon d'utiliser Google Analytics: Autotrack. Cet article montre pour qui cette fonction convient et comment Autotrack peut être intégré au site Web.
Autotrack de Google dispose d'une bibliothèque complète mais rationalisée de toutes les fonctionnalités pertinentes permettant de suivre le comportement des utilisateurs sur les pages Web. Selon Google, il devrait être possible de mettre en œuvre encore plus facilement le suivi souhaité sur le site Web et de simplifier l'utilisation des fonctionnalités précédemment utilisées.

Figure 1: Google Analytics Autotrack © analytics.blogspot.co.at
Depuis les débuts du logiciel d'analyse Web de Google "Analytics" en 2005, la mesure des données de site Web a toujours suivi le même schéma: l'extrait de suivi standard a été intégré au site Web et toutes les données nécessaires ont été mesurées.
Un peu plus tard, le suivi des événements a été introduit sous forme avancée. Toutefois, pour mesurer certains événements sur une page, vous devez toujours déposer des codes individuels aux emplacements appropriés. En raison des nombreuses possibilités et du développement constant des sites Web, des documents initialement statiques aux applications complexes et dynamiques, le suivi des événements devenait de plus en plus compliqué et, pour de nombreux webmasters, également plus difficile.
C’est précisément à cet endroit que Google Analytics AutoTrack devrait commencer et proposer une solution.
Pour qui Autotrack est-il adapté?
Le nouveau suivi avec la bibliothèque autotrack s'adresse principalement aux opérateurs de sites Web qui ne peuvent pas ajouter ou modifier certains codes de suivi des événements sur leurs sites Web de manière indépendante, ou qui ne souhaitent mesurer que quelques événements. Si les données sur les pages Web sont uniquement mesurées via l'extrait de suivi standard de Google Analytics et qu'il est impossible de stocker des sections ou des éléments individuels avec des codes d'événement individuels, Autotrack peut être utilisé comme alternative pour enregistrer automatiquement le comportement de l'utilisateur. L'avantage d'Autotrack à ce stade est que seule la position des événements doit être "marquée" et que la fonction respective de la bibliothèque prend en charge le reste du suivi.
Cependant, l'intégration n'est pas complètement automatisée, comme vous pourriez le penser. L'installation des extraits de code automatique nécessaires au suivi des événements doit toujours être effectuée à l'avance.
Si des codes de suivi d’évènements individuels sont déjà utilisés sur un site Web, vous devez absolument étudier la bibliothèque sur Github avant d’utiliser Autotrack et vérifier s’il est judicieux d’utiliser en plus la nouvelle fonctionnalité.
Comment Autotrack est-il intégré au site?
Pour implémenter l’autotrack dans une page Web, le code classique d’Analytics n’a besoin que d’une ligne.
ga ('require', 'autotrack');
être complété. Cela permet à la bibliothèque Autotrack d'être utilisée pour le suivi sur son propre site Web.
& lt! – Google Analytics – & gt
& Gt ltscript &
(fonction(I, s, o, q, r, a, m) {i ('Objet Google Analytics') = R i (r) = i (r) ||fonction() {(i (r) .q = i (r) .q || ()). push (arguments)}, i (r) .l =1*nouveau date(); a = s.createElement (o), m = s.getElementsByTagName (o) (0); A.async =1a.src = g; m.parentNode.insertBefore (a, m)}) (fenêtre, document,'Script'.'Https://www.google-analytics.com/analytics.js'.'Ga');
ga (« Créer ». 'UA-XXXXX-Y'. 'Auto');
ga ('require', 'autotrack');
ga (« Envoyer ». 'Pageview');
& Lt / script & gt
& lt! – Fin de Google Analytics – & gt
Pour utiliser uniquement les plug-ins et les fonctionnalités sélectionnés, vous pouvez modifier davantage l'extrait de suivi.
Exemple: il devrait seulement suivi des événements et outboundLinkTracker être ajouté. au lieu de ga ('require', 'autotrack'); le code suivant est ajouté dans le code:
ga ('require', 'eventTracker');
ga ('require', 'outboundLinkTracker');
Que pouvez-vous mesurer avec Autotrack?
Formulaires sortants: Par défaut, Google Analytics ne mesure pas les actions qui redirigent les utilisateurs d'une page Web vers une autre en cliquant sur un formulaire. L'ajout de la bibliothèque autotrack capture automatiquement ce comportement en tant que "formulaire sortant" et le stocke dans le rapport d'événement.
Liens sortants: En outre, le fait de quitter le site Web en cliquant sur un lien sortant si l'événement n'est pas sauvegardé par des codes de suivi individuels n'est pas non plus reconnu. Autotrack peut reconnaître cet abandon et le mesurer dans la catégorie "Liens sortants" en tant qu'événement. Cela impliquera l’implémentation de codes de suivi d’événement ou l’ajout d’événements trackOutboundLink via un attribut onclick (onclick = « trackOutboundLink ( 'http://www.ihrebeispielurl.de');) liens sortants épargnés.
Changements à l'URL: Fondamentalement, Google Analytics ne mesure qu'une seule page vue par URL, ce qui permet de calculer divers autres paramètres, tels que le temps de visite ou le taux de rebond. Par exemple, même si le contenu d'une page Web est généré via une API d'historique et que l'URL est donc ajustée, Analytics ne peut mesurer que la première page affichée. Autotrack détecte et mesure automatiquement les modifications d'URL et les enregistre en tant que vues de page supplémentaires. Cependant, aucun changement de hachage (#) ne peut être suivi ici.
Requêtes de médias: À l'époque du Responsive Design, il est important que de nombreux exploitants de sites Web et responsables du marketing en ligne sachent à quelle fréquence un site Web est affiché, par exemple sur des smartphones orientés paysage ou portrait. Avec Autotrack, ces informations peuvent être capturées sous forme de dimensions dans Analytics. Cela fonctionne, par exemple, avec ce qu'on appelle des "points d'arrêt".
Le suivi d'analyse standard peut également collecter ces données via des dimensions personnalisées et des codes de suivi supplémentaires. Avec Autotrack, il est possible de mesurer les requêtes de média en utilisant le plugin mediaQueryTracker. Les configurations et les paramètres de mediaQueryDefinitions indiquent à ce plug-in quelles requêtes multimédia sont actives et à quelle fréquence. Avant d'utiliser le médiaQueryTracker, les dimensions personnalisées de la propriété respective doivent être créées et activées dans Google Analytics. Google a publié une documentation complète sur Github pour l'intégration exacte de Media Query Tracking.
Suivi des événements déclaratifs: Les événements dits déclaratifs peuvent être plus facilement intégrés à Autotrack qu'aux codes de suivi des événements Analytics traditionnels. Ici, les clics et les interactions des utilisateurs sur un site Web sont automatiquement détectés par les annotations stockées et envoyés à Analytics.
exemple:
& ltbutton data-event-category = "Vidéo" data-event-action = "play" & gtLire & lt / button & gt
Cet exemple place un événement déclaratif sur une vidéo pour mesurer le mode de lecture de la vidéo en tant qu'événement dans Analytics.

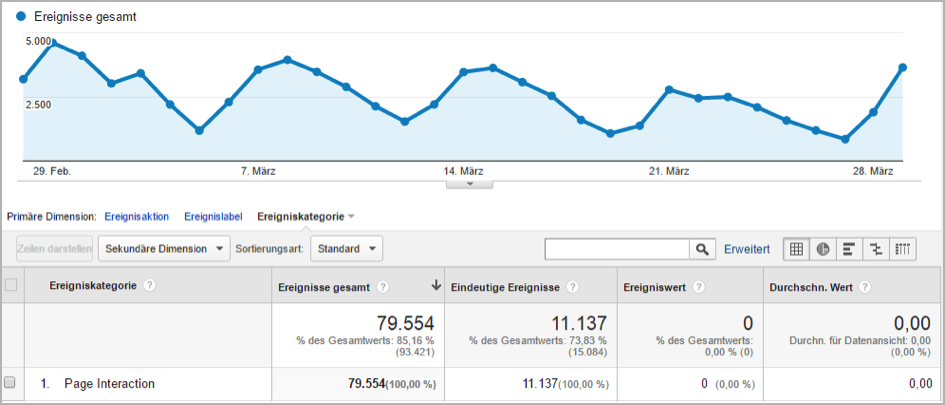
Figure 2: Suivi des événements dans Google Analytics
Quels sont les avantages et les inconvénients de Google Analytics Autotrack?
Bien sûr, la méthode autotrack répond dans une certaine mesure à l’objectif poursuivi, qui est de faciliter le suivi sur les pages Web. Néanmoins, il existe également des inconvénients pour les exploitants de sites Web et les développeurs.
avantages:
- Suivi automatique des liens et des formulaires sortants.
- Suivi amélioré des pages Web d'une seule page.
- Suivi des requêtes multimédia avec des dimensions personnalisées.
contre:
- Mise en œuvre manuelle dans le modèle / code nécessaire.
- Aucune intégration standard via Google Tag Manager possible.
- Des balises d'analyse supplémentaires sont encore nécessaires (seulement une solution partielle!)
Surtout, le nom Autotrack est bien intentionné, mais pas correct. L'autotrack de Google n'est en aucun cas entièrement automatisé et, à l'instar du code standard, nécessite d'autres ajustements, implémentations et paramètres dans le code source du site Web et dans Google Analytics lui-même.
Résumé:
Pour les exploitants de sites Web inexpérimentés qui souhaitent uniquement utiliser des fonctionnalités de suivi des événements spécifiques, tels que les formulaires et les liens sortants, Autotrack constitue certainement une bonne alternative au code de suivi commun. Néanmoins, en tant que spécialiste du marketing en ligne et webmaster expérimenté, il est conseillé de recourir au suivi classique et de mettre en œuvre le suivi des événements avec des extraits individuels. Certains événements doivent toujours être déclenchés et mesurés avec les codes précédents, tels que le suivi de défilement.


