Sommaire
Toute entreprise proposant des offres et des informations numériques souhaite offrir à ses visiteurs une expérience utilisateur optimale. Surtout dans l'optimisation mobile, les entreprises ont différentes options.
En plus du site Web adapté aux mobiles, les applications constituent une option importante pour améliorer la convivialité. avec Applications Web progressives et Applications natives Les propriétaires de sites Web ont deux options. De quoi s'agit-il et quelle option est la meilleure pour le référencement, vous apprendrez dans cet article.
Avec l'avènement des smartphones, l'utilisation d'Internet a considérablement changé. Le contenu Internet est accessible presque partout, en fonction de la couverture du réseau. L'utilisateur peut magasiner, informer ou communiquer à tout moment. Les webmasters devraient donc optimiser leurs offres pour les appareils mobiles. En outre, cela La convivialité mobile est un facteur de classement dans la recherche mobile, Mais au-delà, les applications peuvent fournir un contenu optimisé pour les smartphones et les tablettes.
Informations générales sur les applications
Les applications facilitent beaucoup l'accès au contenu avec votre smartphone. L'opération est presque toujours possible sans saisie de texte. Dans le même temps, l'utilisateur se concentre sur l'offre de l'entreprise. Cela ne gêne pas la barre de navigation, l'utilisateur ne peut pas non plus cliquer sur le bouton de retour pour accéder à une autre page. Ce n'est qu'en fermant l'application que nous quitterons cela.
Les applications offrent également l'avantage d'augmenter la fidélité des clients. Quiconque est intéressé par l'offre et installe l'application correspondante prendra plus de temps à y faire face à moyen terme. Selon les statistiques, plus de 85% des utilisateurs utilisent leur smartphone avec des applications. Les exploitants de sites Web qui souhaitent atteindre les utilisateurs mobiles avec leur offre Web doivent donc tenir compte de la popularité des applications.
Cependant, contrairement aux sites Web, les applications doivent d'abord être installées sur le smartphone avant de pouvoir être utilisées par un utilisateur. Deux types d'applications peuvent être utilisés: les applications natives et les applications Web progressives.
1. Applications natives
Les applications natives doivent être conçues spécifiquement pour un système d'exploitation spécifique. D'un côté, les coûts de développement plus élevés, d'un côté, sont tout à fait judicieux du point de vue technique, car les applications natives peuvent utiliser tous les avantages d'un système d'exploitation.
Ces applications peuvent donc utiliser le matériel existant tel que des caméras ou des capteurs de la meilleure façon possible, car elles sont optimisées pour le système d'exploitation approprié.
Autres avantages des applications natives:
- Les applications natives peuvent sauvegarder les données dans la limite du stockage disponible sur le périphérique mobile.
- Les applications natives payantes peuvent augmenter les revenus d'une entreprise via l'App Store et, par conséquent, entraîner des coûts de développement.
- En hébergeant des applications natives dans la boutique du fournisseur, les développeurs n'ont pas à s'inquiéter des ventes.
- Après l'installation, l'icône de l'application est automatiquement répertoriée sur l'écran d'accueil.
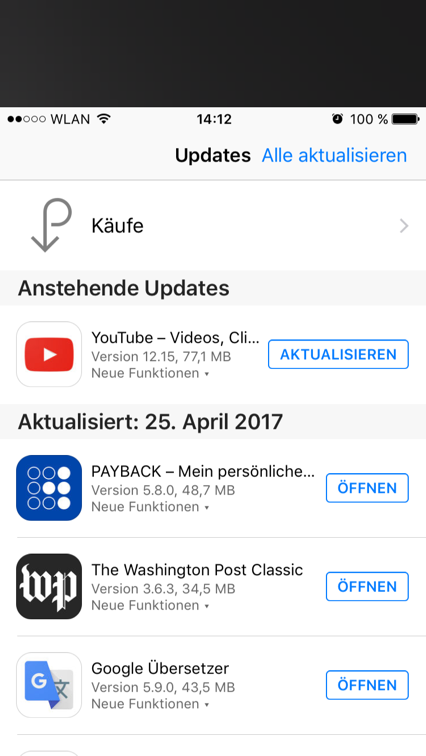
Cependant, les applications natives ont non seulement des avantages, par exemple, plusieurs versions d'applications pour les différents systèmes d'exploitation doivent être développées, publiées et gérées. Pour les mises à jour des systèmes d'exploitation respectifs, vous devez mettre à jour l'application via l'App Store correspondant.

Figure 1: Mise à jour des applications via l'Apple App Store.
Un inconvénient majeur des applications natives est également le facteur coût élevé. Les coûts n'affectent pas seulement le développement de l'application elle-même, mais également la maintenance de l'application. En plus du CMS actuel, une autre application doit être gérée et mise à jour en permanence.
Les applications natives sont toutes les applications répertoriées dans les magasins d'applications respectifs de Google, Apple ou Microsoft et pouvant y être téléchargées par les utilisateurs. Les applications courantes pour les applications natives sont les jeux sur smartphone, les versions mobiles des boutiques en ligne ou des services spéciaux fournis par des fournisseurs de services et des entreprises rarement ou rarement proposées sur un site Web.
Les exemples parfaits de l'application native native d'une entreprise sont Instagram ou WhatsApp. Yahoo! WeatherApp est un exemple de service externalisé.

Figure 2: Instagram est un exemple typique d'application native.
2. Applications Web progressives (PWA)
Les applications Web progressives sont basées sur une initiative de Google. Fondamentalement, ce ne sont pas vraiment des applications, mais plutôt un site Web modifié qui s'adapte au périphérique de sortie ou au navigateur utilisé. Le principe de fonctionnement des PWA repose sur l’approche de l’amélioration progressive, c’est-à-dire l’idée selon laquelle un site Web peut être adapté successivement au paramétrage technique d’un terminal.
Le développement de Progressive Web Apps est basé sur des standards Web ouverts. Le balisage est séparé du CSS, ainsi que le contenu et le design sont séparés. En outre, JavaScript est séparé de ces deux éléments. Cela garantit que tout le contenu est toujours disponible et peut être visualisé sur l'appareil. Dans le même temps, cela garantit une fonctionnalité minimale du PWA, que le périphérique de sortie ou le navigateur prenne en charge JavaScript ou CSS.
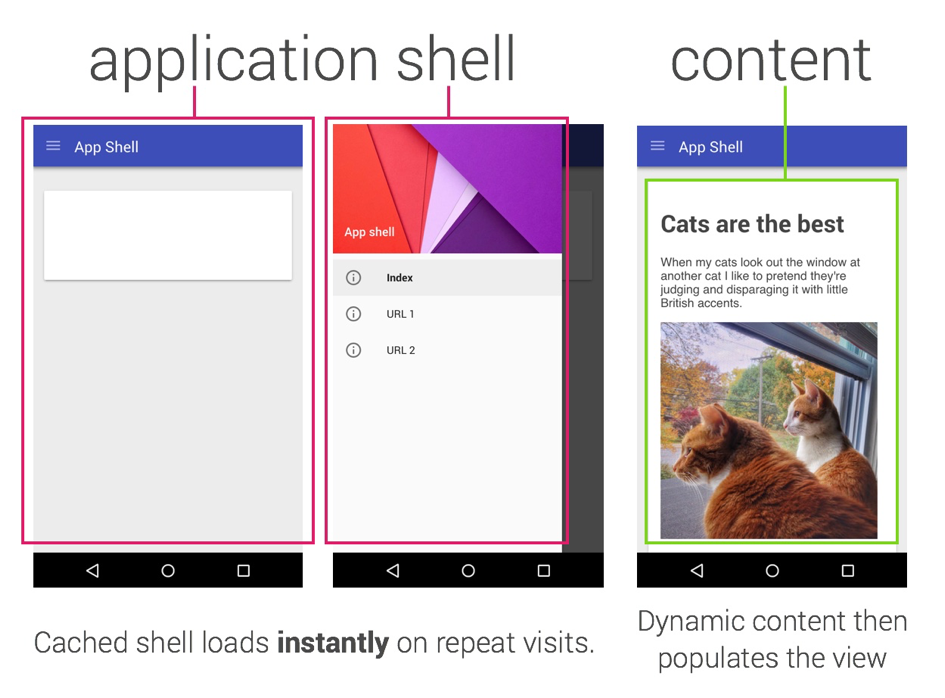
Lors de l'accès à une application Web progressive, le shell de l'application est placé en tant que base dans la mémoire cache du périphérique ou du navigateur. Ensuite, les éléments centraux peuvent être chargés immédiatement. Le shell d'application lui-même est constitué du minimum de HTML, CSS et JavaScript requis par une page Web pour ses performances. Il s’agit donc d’une sorte de groupe de codes avec lequel l’interface utilisateur est fournie sur le périphérique et le contenu peut ensuite être chargé de manière dynamique via une API.

Figure 3: Comment fonctionne un shell d'application. (Source)
Contrairement aux sites Web mobiles, les applications PWA offrent de nombreuses fonctionnalités que les applications natives fournissent également. En principe, les applications Web progressives combinent les avantages des applications natives avec les avantages des sites Web réactifs optimisés pour les appareils mobiles.
Les fonctionnalités courantes des applications PWA et natives sont les suivantes:
- L'application peut envoyer des messages push à l'utilisateur.
- L'application peut être enregistrée avec une icône sur l'écran du smartphone.
- De nombreuses fonctions d’un PWA peuvent également être utilisées sans ou avec une connexion Internet très lente.
Cependant, les PWA sont désavantagés en matière d'intégration matérielle. Par exemple, aucun capteur d'empreinte digitale ou Bluetooth ne peut être intégré à la fonctionnalité. Actuellement, il y a des problèmes avec l'iOS d'Apple en particulier, car le système d'exploitation ne prend pas encore complètement en charge les applications Web progressives. Ainsi, l'utilisation des PWA reste pour le moment limitée sur les appareils Android. Cependant, les applications spéciales fonctionnent avec toutes les fonctions possibles et utilisables.
Avantages de l'utilisation des PWA par rapport aux applications natives:
- Il n'est pas nécessaire de disposer d'une base de code distincte pour la programmation, car les fichiers PWA peuvent également être développés avec HTML5.
- Les applications Web progressives sont accessibles via la recherche Google car elles sont complètement indexables.
- Les mises à jour n'ont pas besoin d'être mises à jour via un App Store. Au lieu de cela, l'application Web est mise à jour à l'aide de l'agent de service.
- Vous pouvez également utiliser un PWA hors ligne en chargeant du contenu et des fonctions dans le cache du périphérique. Si une connexion Internet est à nouveau disponible, les fonctions et le contenu peuvent être synchronisés avec le serveur.
- Le coût de développement est nettement inférieur à celui des applications natives. Cela est également dû au fait qu'un PWA fonctionne sur toutes les plates-formes et qu'aucune version distincte n'est nécessaire en fonction du périphérique.
- Pour la distribution de l'application, aucun magasin n'est nécessaire et l'utilisateur n'a rien à installer car l'application fonctionne avec le navigateur.
- Les utilisateurs peuvent plus facilement basculer entre les applications et partager du contenu avec le PWA. De même, il y a moins de pauses lorsque vous cliquez sur des liens et passez à une page Web.
- Les PWA se chargent instantanément, leur temps de chargement est donc nettement inférieur à celui des applications natives.
- La connectivité avec l'application Web progressive est cryptée avec le protocole SSL, ce qui la rend plus sûre que les connexions Web des applications traditionnelles. Cependant, le serveur doit être configuré pour cela.
- Les PWA sont réactifs et s'adaptent à tout périphérique de sortie.
Utilisations pour les applications Web progressives
En principe, les PWA peuvent utiliser toutes les fonctions qui peuvent également être utilisées avec des applications natives, car l'accès au matériel de l'appareil est possible. En pratique, les applications qui fournissent un contenu changeant sont particulièrement utiles, mais sont mises à jour sans réinstallation ni mise à jour via un App Store.
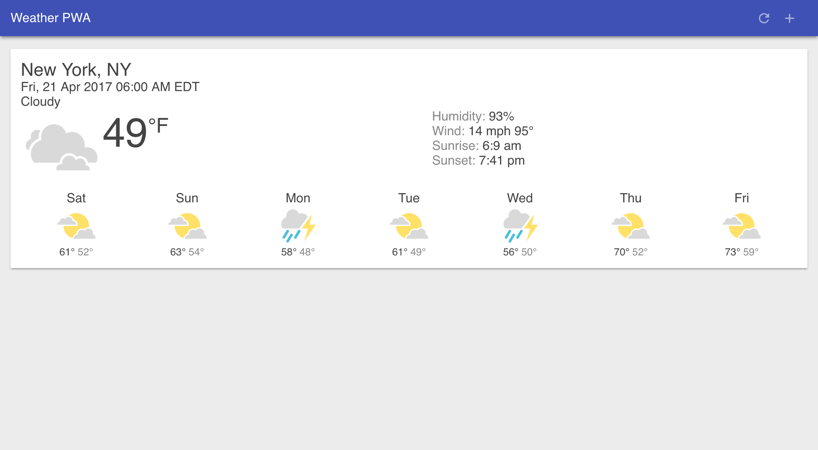
Celles-ci incluent, par exemple, les sites Web d'informations ou l'application météo développée par Google.

Figure 4: PWA Google Météo.
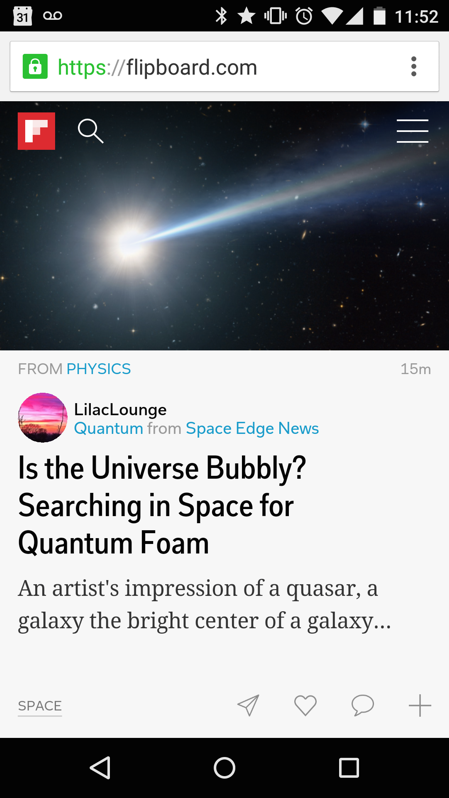
L'offre Flipboard est également disponible via une application Web progressive. Tout d'abord, le navigateur est utilisé comme d'habitude pour les sites Web mobiles.

Figure 5: Flipboard en tant que PWA dans le navigateur.
Plus tard, l'utilisateur reçoit une indication lui indiquant s'il souhaite enregistrer le PWA sur l'écran d'accueil.
Le résultat ressemble à l'icône d'une application native. Toutefois, l’icône ressemble davantage à un signet, car le PWA est une page Web mobile modifiée.
Vous trouverez d'autres exemples de PVA actuels sur le site Web pwa.rocks.
Aspects importants pour le développement des PVA
Pour le développement, les webmasters auraient idéalement d’abord besoin du logiciel PWA codelab de Google. Les premiers PWA peuvent ensuite être conçus sur la base de la plateforme Firebase. La plate-forme adoptée par Google en 2014 offre de nombreuses opportunités pour modifier la fonctionnalité et la conception des PWA. Dans le même temps, l'application peut être adaptée à différents groupes cibles. De plus, les tests peuvent être effectués facilement. Suivre l'application est également possible avec Firebase. C’est ainsi que les applications Firebase peuvent être liées à Google Analytics.
Addy Osmani, un développeur de Google Chrome, trouvera ici une introduction très détaillée à la programmation d'applications Web progressives.
Quelle version de l'application a plus de sens pour le référencement?
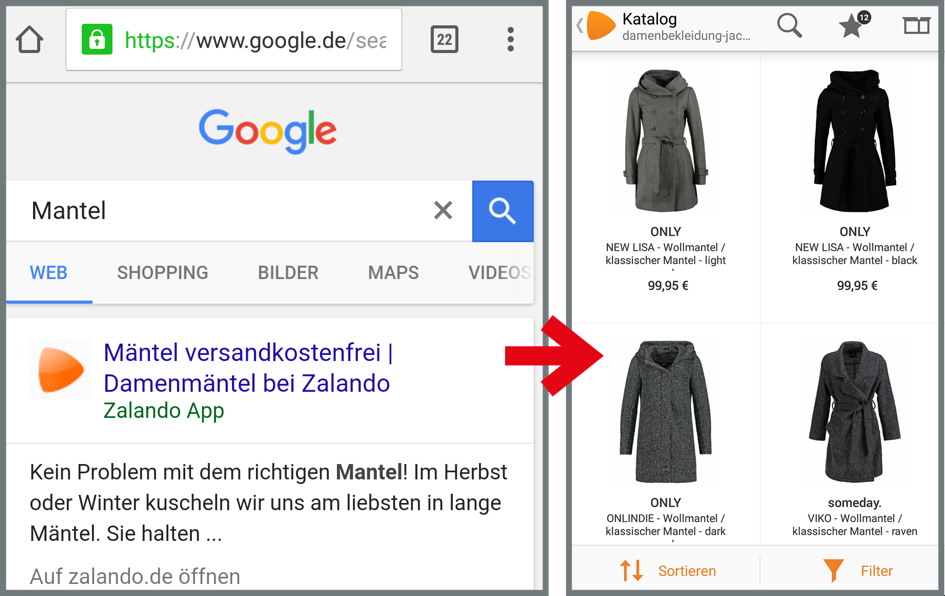
Jusqu'à présent, l'optimisation des moteurs de recherche pour les applications se limitait à une bonne inscription dans les magasins d'applications respectifs et à l'indexation des applications. La fonctionnalité d'indexation des applications de Google permet aux utilisateurs de trouver des suggestions de liens de recherche dans Google Search qui renvoient directement au contenu d'une application installée.
Toutefois, le code source du site Web doit être modifié pour cela. Il existe des liens profonds dans la zone de tête déposée, qui mènent au fond respectif de l'application. Les liens profonds doivent être créés pour iOS et Android respectivement. Ils peuvent également être déposés dans le sitemap XML pour en informer Googlebot.

Figure 6: Exemple d’indexation d’applications sur Zalando.
Avec l'avancement des applications Web progressives, toutefois, les possibilités de référencement sont plus nombreuses. Un gros avantage, par exemple, est que l'application peut être partagée via un lien et récupérée à l'aide d'un navigateur. Ces liens peuvent également indexer les moteurs de recherche. Ainsi, il est possible que des URL individuelles du PWA soient répertoriées dans les SERP. Ici, cependant, est basé uniquement sur les SERPs mobiles, car cette forme de l'application est principalement axée sur les appareils mobiles.
Bien que l’indexation des applications offre la possibilité d’indexer le contenu natif des applications, il existe certaines conditions préalables pour que l’utilisateur en profite réellement. Donc, il doit avoir réellement installé l'application pour pouvoir l'obtenir en cliquant sur la page de destination de l'application ou il doit d'abord installer l'application. De plus, un ajustement du code source est nécessaire, ce qui entraîne des frais supplémentaires.
conclusion
Les applications Web progressives en sont encore au début de leur développement et de leur diffusion. Ils ne sont utilisés que par quelques entreprises jusqu'à présent. Cependant, si l'utilisation de l'internet mobile évolue dans la même mesure que ces dernières années, les webmasters et les référenceurs ne seront peut-être pas confrontés à la question de "l'application native ou du PWA?", Mais devront plutôt décider si leur propre site Web doit être programmé ou non. une application web.
Jusqu'à ce que cela se produise, les AHP constituent une extension utile du site Web mobile.Par exemple, les messages push ou l'utilisation hors connexion peuvent entraîner un plus grand engagement des utilisateurs par rapport aux sites Web traditionnels.
Les Macbooks Apple utilisent déjà des applications, ainsi que des ordinateurs Microsoft. La même chose s'applique aux tablettes de n'importe quel fournisseur. Il est donc concevable que l’application Web progressive puisse remplacer un jour le site Web. Pour les développeurs, les exploitants de magasins et les entreprises, cette avancée aurait pour avantage que les pages Web peuvent utiliser encore plus de fonctions, adaptées aux terminaux respectifs. Les appareils individuels n'ont alors besoin ni de l'App Store, ni de fonctionnalités supplémentaires. Seul un navigateur resterait comme accès au contenu Web. Ainsi, aujourd'hui, les applications Web progressives peuvent être considérées comme une sorte de défi de la part de Google vers l'App Store d'Apple. En effet, à propos du Groupe, Cupertino représente la plus grande partie de ses ventes. Cependant, quelle que soit la conception concurrentielle des géants de l’Internet, Progressive Web Apps rendra le Web mobile encore plus convivial. En raison des efforts de programmation nettement inférieurs à ceux des applications natives, les PWA sont également moins coûteux à mettre en œuvre et peuvent donc être utilisés par un plus grand nombre d’entreprises.
Du point de vue du référencement, les PVA pourraient être bénéfiques à long terme dans le classement, car ils se chargent rapidement et offrent une interaction élevée entre les utilisateurs. Comme pour tous les développements récents sur le Web, ici aussi: si vous commencez le plus tôt possible, vous pourrez acquérir le plus tôt possible l’expérience nécessaire au développement et à l’optimisation de votre propre offre.


