Sommaire
Les temps de chargement courts ont un effet positif sur l’interaction de l’utilisateur avec une page et peuvent conduire à une augmentation des ventes à long terme pour les boutiques en ligne. Dans cet article, vous recevrez des conseils pratiques pour optimiser les temps de chargement de vos pages WordPress.
Il y a trois zones à distinguer: les optimisations sur le serveur, les images et le thème:
1. Optimisations sur le serveur
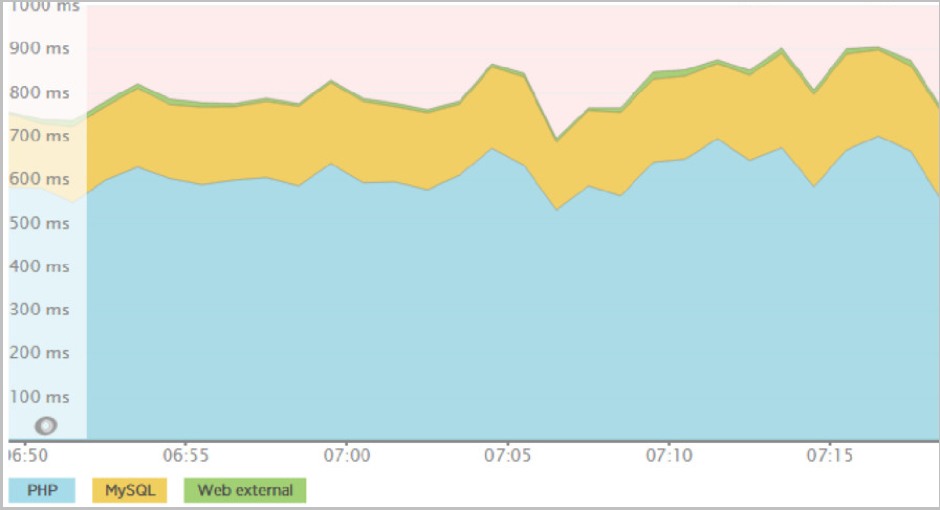
Les temps de chargement des pages WordPress sont longs à 80% en raison du traitement du code PHP, le délai restant sur la base de données.
Contrairement à PHP 5.6, PHP 7 offre un avantage notable en termes de rapidité. Encore mieux, cependant, lorsque les pages vues pas de PHP est exécuté. Par conséquent, l’optimisation PageSpeed pour WP évite également l’exécution de codes PHP. à travers des pages statiques ou la mise en cache.

Figure 1: Le traitement du code PHP est responsable de la majeure partie du retard côté serveur. © Jan Thiel à partir de https://wlwp.eu
Pages WordPress statiques
De nombreuses entreprises, filiales et clubs n’utilisent pas WordPress en tant que plateforme de blog interactive, mais en tant que système de gestion de contenu. Des fonctions telles que commentaires, ping et rétroliens sont désactivées, le contenu des pages est rarement mis à jour et les nouvelles pages ne sont presque pas créées. Pour de tels cas, le plugin Simply Static est intéressant. Simply Static crée des copies statiques de la page WordPress et les stocke dans un répertoire. Les pages vues ne traiteront aucun code PHP et les demandes de la base de données seront perdues.
Configuration possible: WP s’exécute sur un sous-domaine avec la protection d’annuaire (ou localement sur la machine) et le domaine pointe vers l’annuaire avec les copies statiques de la page WordPress.
la mise en cache
Tous les autres sites, y compris les magasins WooCommerce, reposent sur la mise en cache plutôt que sur des sites statiques (remarque WooCommerce: les zones Panier, Mon compte et Paiement ne sont pas mises en cache). Les pages HTML sont créées et enregistrées à partir du contenu de la base de données et du code PHP sur le serveur: au lieu de recréer les pages HTML pour chaque demande de page, les utilisateurs reçoivent la page HTML déjà générée et enregistrée.
D’une part, votre serveur répond plus rapidement aux demandes des utilisateurs, d’autre part, il peut gérer davantage de visiteurs, car la base de données n’est plus appelée à chaque appel de page et le code PHP est en cours d’exécution. Pour la plupart des sites WordPress, une solution de mise en cache simple et solide telle que Cache Enabler suffit. Si vous l’aimez plus complexe et que vous souhaitez optimiser toutes les subtilités, vient avec cache total W3 à l’objectif. Comme alternative aux plugins, les hébergeurs WordPress spécialisés proposent Nginx Caching, ce qui rend inutile l’utilisation des extensions WordPress.

cache du navigateur
La mise en cache du navigateur va encore plus loin. Les ressources statiques ne sont plus demandées par le serveur lorsque la page est appelée à nouveau, mais chargées beaucoup plus rapidement à partir du cache du navigateur de l’utilisateur. Cela fonctionne avec les deux plugins de mise en cache déjà introduits.
Gzip ou mod.deflate
Gzip / deflate compresse le contenu de la page compressible (HTML, CSS et JS) avant le transfert entre le serveur et l’utilisateur, afin de transférer moins de données. L’activation est faite ici encore en utilisant .htaccess / (nginx: ngx_http_gzip_module, apache: mod_deflate) ou par plugin.
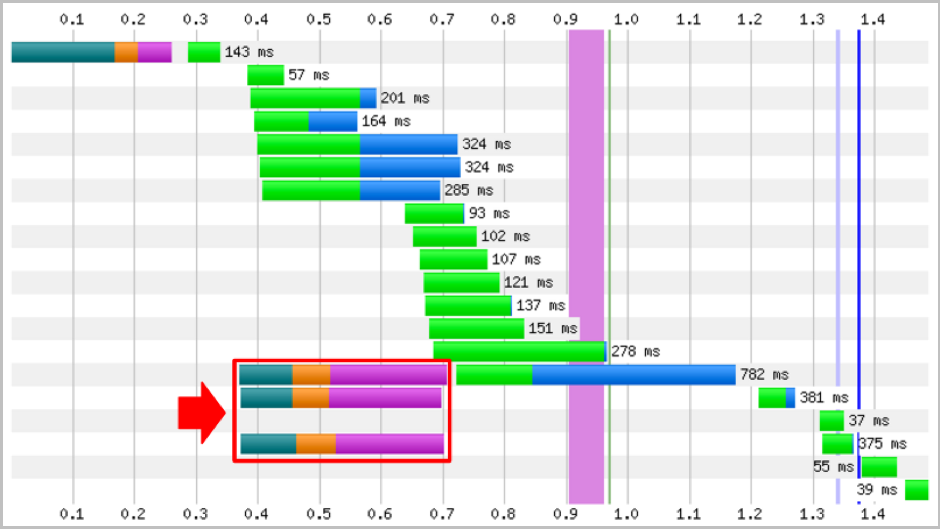
keep-alive
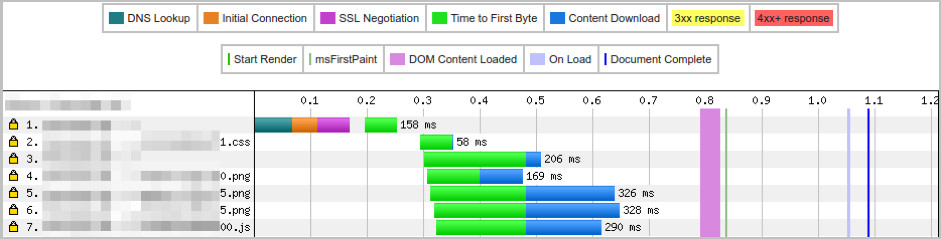
Même les pages avec HTTPS bénéficient de la persistance. Sans garder en vie, de nouvelles connexions entre serveur et utilisateur sont établies pour toutes les ressources d’une page. Pour les pages avec HTTPS, cela prend un peu plus de temps, car avant chaque connexion, une prise de contact TLS est établie et le serveur et le navigateur s’accordent sur le cryptage. Keep-alive maintient une connexion ouverte entre le serveur et le navigateur et est utilisé pour transférer toutes les ressources. Ainsi, la prise de contact TLS ne doit être effectuée qu’une fois.

Figure 2: Une seule liaison TLS pour toutes les ressources fournies par le serveur.
Réduire les demandes
Jusqu’à HTTP / 2, le nombre de connexions parallèles entre serveur et navigateur constitue un goulot d’étranglement, leur nombre dépendant du navigateur étant très limité.
Pour y remédier, des éléments statiques ont été extraits, par exemple, à partir de sous-domaines, de fichiers CSS et JavaScripts concaténés. Cela n’est plus nécessaire avec le protocole HTTP / 2 standard, car davantage de connexions parallèles peuvent être établies entre le serveur et le navigateur.
Concaténer CSS et JS
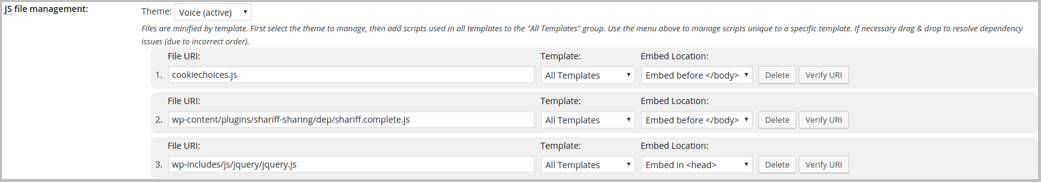
Si vous souhaitez concaténer confortablement des fichiers CSS ou JS via le backend de WordPress, le cache total W3 vous aidera. Tout d’abord, en bas se trouve le général paramètres la Mode Minify-Radiobutton de voiture sur manuel fourni. Ensuite, en bas rapetisser déposé les ressources à lier.
Il s’agit simplement du test de webpagetest.org: le sous Examen du rendement Les ressources listées (non livrées via CDN) seront insérées par copier / coller et spécifier où elles doivent être intégrées dans le code.

Figure 3: Avec le cache total W3, les fichiers JavaScript ou CSS sont concaténés et leur position déterminée dans le code.
DNS Prefetch, Preconnect et Subresource vs. hébergez-vous
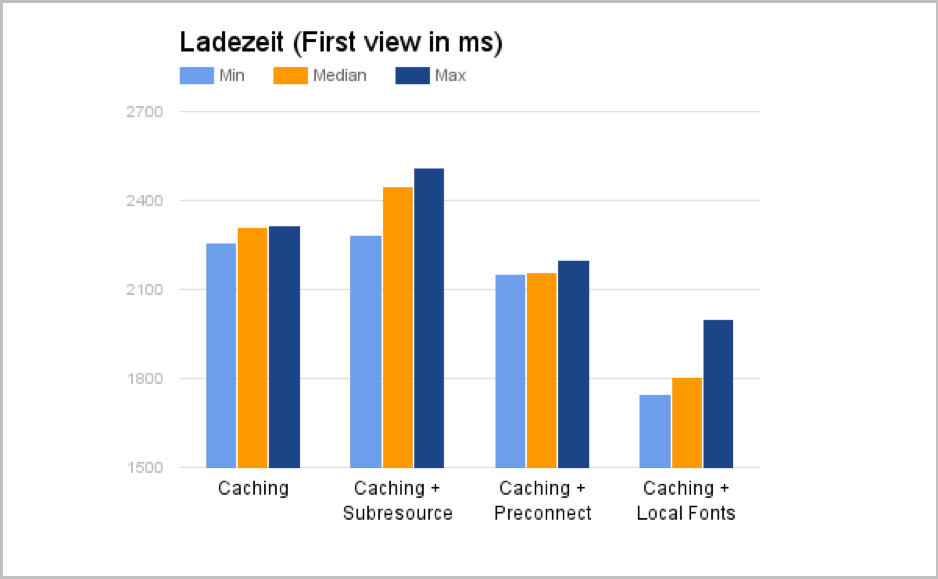
Les ressources fournies en externe, telles que les polices Web ou le suivi Google Analytics par Google Analytics, ralentissent le temps de chargement des visiteurs du site, car, en plus de la recherche DNS de la page et des adresses IP des serveurs fournisseurs, elles doivent être résolues. Ce processus est accéléré en indiquant au navigateur déjà dans l’en-tête HTML quels autres domaines sont requis pour la présentation de la page – ou que le contenu lui-même est hébergé directement:

Figure 4: La mise en cache et les polices auto-hébergées garantissent des temps de chargement courts.
Pour les polices, il est important de ne charger que les tailles de police également utilisées dans le thème (ou, pour les polices d’icônes, uniquement les icônes également incluses).

Figure 5: Avec preconnect, les connexions nécessaires aux autres serveurs sont établies tôt.
Le téléchargement des ressources externes est accéléré si la connexion aux serveurs est établie tôt. Pour cela, les domaines en tête de la page avec l’attribut preconnect inclus:
& ltlink rel = “preconnect” href = “https://de.ryte.com/https://www.googletagmanager.com” & gt
& ltlink rel = “preconnect” href = “https://de.ryte.com/https://www.google-analytics.com” & gt
& ltlink rel = “preconnect” href = “https://de.ryte.com/https://stats.g.doubleclick.net” & gt
Hébergement WordPress
Pendant ce temps, presque tous les hébergeurs allemands proposent un “Hébergement WordPress”. En pratique, cela signifie seulement qu’une base de données et suffisamment de mémoire PHP seront fournis ainsi qu’une installation en un clic. Un hébergement WordPress spécial avec des concepts de sécurité personnalisés, des réglages de performances et des services de mise à jour pratiques est disponible sur: wlwp.eu et raidboxes.de.
Figure 6: Le même site WordPress se charge beaucoup plus rapidement sur un hébergement WordPress dédié que sur un hébergement partagé.
Pour les sites qui attirent les utilisateurs en Allemagne, il propose un hébergement en Allemagne ou dans un environnement plus proche. Les plus grands nœuds Internet allemands se trouvent à Francfort et à Karlsruhe, mais les hébergeurs à Aix-la-Chapelle peuvent convaincre avec très peu de temps jusqu’au premier octet. En fin de compte, cela dépend de la connexion particulière du centre de données et de la configuration du serveur.
Réseau de diffusion de contenu (CDN)
Un CDN a besoin d’au moins, et le CDN Photon de WordPress n’a personne qui ait des lecteurs en Allemagne – car leurs serveurs sont aux États-Unis et ralentissent la mise en page pour les utilisateurs européens.
2. Optimisation des images
En règle générale, les images génèrent le plus grand volume sur une page Web et accordent une attention particulière à l’optimisation du temps de chargement. Les mesures suivantes peuvent être utiles pour cela:
Optimiser les dimensions de l’image
Ceux qui travaillent seuls ou ont mis en place des processus stricts dans l’entreprise bénéficient de l’automatisation. Au lieu de réduire les images aux dimensions correctes avant de les télécharger, WordPress peut également le faire. À cette fin, le plug-in Imsanity reçoit les tailles d’image correspondant au thème et une fois, tous les fichiers d’image récemment téléchargés sont calculés à la taille correcte avant d’être enregistrés. Cela économise du travail et garantit que cette étape n’est pas “oubliée”.
Compresser les images
Parmi les nombreux fournisseurs de compression d’images dotés d’une intégration WordPress, tels que Optimus ou EWWW Image Optimizer, personne n’a de meilleurs résultats que le kraken.io payant. En combinaison avec Imsanity, les images sont d’abord découpées aux dimensions correctes du thème, puis calculées selon les différentes tailles (vignettes), optimisées via kraken.io et enfin enregistrées sur le serveur: Le flux de travail parfaitement automatisé pour des images optimisées dans WordPress.
Images sensibles
Les images réactives fonctionnent de manière médiocre avec WordPress. Si vous êtes un perfectionniste et que vous souhaitez investir beaucoup de temps, je vous recommande l’ebook de Matthias Schwindt. Là, il est expliqué de manière pratique comment les images responsive et retina peuvent être implémentées avec WordPress.
Lazy-charge
En dessous du pli, les images sont chargées au besoin via lazy-load. Pour cela, les plugins Rocket Lazy Load et a3 Lazy Load, qui prend également en charge les vidéos, ont fait leurs preuves. Cette fonction n’est utile que pour de nombreuses images de la page, comme c’est souvent le cas des pages uniques, par exemple.
3. Optimisation du thème
Les thèmes WordPress sont souvent surchargés de fonctionnalités inutiles et inutilisées. Ceci est en partie dû aux puissants frameworks tels que bootstrap, qui ne sont réduits que dans quelques cas aux fonctions et classes réellement utilisées. D’autre part, les utilisateurs, qui attendent de plus en plus de fonctionnalités dans le thème lorsqu’ils prennent leurs décisions d’achat, n’utilisent finalement que la moitié des fonctionnalités.
Le peu de code réellement utilisé peut être déterminé avec https://unused-css.com/ en quelques étapes. Là, vous pouvez simplement entrer l’URL du plan du site pour vérifier toutes les pages. Si vous créez vous-même des thèmes et utilisez des infrastructures telles que bootstrap, vous pouvez alléger le code avec le personnalisateur suivant: http://getbootstrap.com/customize/
Boutons sociaux statiques
Outre les problèmes de confidentialité, l’effet négatif sur le temps de chargement des pages est également un problème pour de nombreux boutons de réseaux sociaux qui chargent du code javascript. Plus rapides et conformes à la protection des données, les boutons de partage statique peuvent être décrits ici comme avec fastwp ou intégrés via un plugin tel que Shariff Wrapper.
Au-dessus du pli CSS
Pour le rendu du chemin critique, le CSS, qui est requis pour la zone visible au-dessus du pli, est intégré dans l’en-tête de la page et les feuilles de style restantes sont chargées dans le corps.
Lorsque vous déterminez le CSS ci-dessus, utilisez l’outil gratuit criticalpathcssgenerator ou la version premium plus confortable sur criticalcss.com.
Si vous souhaitez gagner du temps lors de la personnalisation du thème, le CSS critique est intégré via le plug-in Autoptimize, qui sert également de plug-in de mise en cache.
Pages mobiles accélérées (AMP)
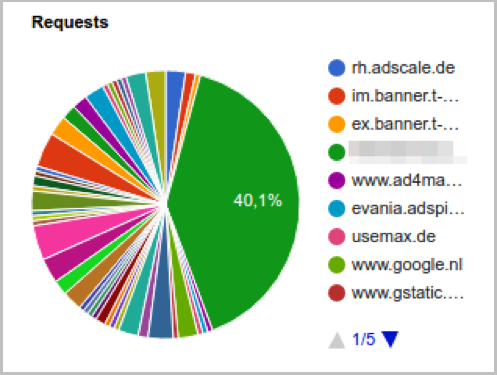
Les avis sur AMP sont très divergents, mais le principe est aussi simple que convaincant: “Évitez les fonctions inutiles et d’innombrables pixels de suivi, en particulier dans les pages mobiles.”

Figure 7: Les ressources de 44 domaines entraînent des temps de chargement longs.
Avec AMP, la page est réduite au contenu essentiel. Cela peut avoir un effet très positif sur le temps de chargement de la page.
Ceux qui veulent implémenter AMP avec WordPress, s’appuient sur le plugin AMP officiel d’Automattic et peuvent personnaliser l’apparence de la page AMP avec deux extensions aux couleurs du thème: Glue pour Yoast SEO & AMP (recommandé pour ceux qui utilisent WordPress SEO de Yoast) ou Pagefrog (qui prend également en charge les articles instantanés de Facebook). Si vous voulez en savoir plus sur AMP, Philipp Roos a un bon aperçu ici dans le magazine.
conclusion
Le temps de chargement des pages WordPress peut être réduit à l’aide des conseils énumérés ci-dessus à environ une à deux secondes. Vous avez uniquement besoin de pages statiques ou mises en cache, de paramètres de serveur optimisés, d’images compressées et d’un thème élégant.

