Sommaire
Vous faites des tests A / B et peaufinez votre site Web depuis des années? Par conséquent, il est assez facile de configurer une version mobile de ceci: il suffit de copier-coller le contenu et le site Web mobile est déjà dans la boîte! Mauvaise pensée! Dans cet article, nous vous donnons des conseils sur ce à quoi vous devriez faire attention en matière de convivialité mobile.
Il ne fait aucun doute que ce sont les utilisateurs de smartphones qui passent plus de temps sur les sites Web de différents fournisseurs que les utilisateurs de PC. Pourquoi ça? D'une part, dans de nombreux pays, seul le mobile surfe. Deuxièmement, le fait que les technologies des appareils mobiles et des fournisseurs de services – voir, par exemple, Google et son apprentissage automatique – ont énormément évolué au cours des dernières décennies. Le résultat: nous, les humains, avons été "éduqués" à utiliser souvent les petits assistants quotidiens en conséquence. Un cycle sans fin entre demande humaine et offre de machines – nous ne pouvons pas attendre pour voir s'il y aura jamais un équilibre de marché ici.
Pourquoi l'optimisation de la convivialité mobile est si importante
Que faisons-nous lorsque nous sommes en ligne avec notre smartphone? Nous comparons, achetons, communiquons et utilisons l'appareil pour nos loisirs quotidiens. Il ne faut pas négliger le fait que nous lançons souvent notre Journey – si l'application privilégiée n'est pas déjà installée – sur le célèbre ami Google.
En 2015, Google a insisté sur la nécessité d'optimiser les sites mobiles en lançant sa mise à jour «Mobile Friendlyliness», qui l'a même propulsée au sommet en 2018 avec l'indexation «mobile-first». Ce qui était initialement un ajustement de panique du bureau au mobile, devrait au plus tard après l'annonce de l'indexation "mobile first" Repenser les webmasters ont causé. Pour que vous apparaissiez sous les sites Web indexés dans les résultats de recherche Google, vous devez optimiser votre site Web nécessairement pour les appareils mobiles.
D'un point de vue technique, il existe diverses options telles que la conception Web réactive, les sous-domaines mobiles, les applications natives, les applications Web progressives (PWA) ou les pages mobiles accélérées (AMP). Google recommande une conception Web réactive, car elle n’ajoute aucune capacité ni coût supplémentaire en raison de la personnalisation de tous les appareils. Toutefois, si vous voulez faire un effort supplémentaire, la mise en œuvre technique des AHP est bien conseillée. Vous pouvez trouver un guide détaillé sur l'optimisation de sites Web mobiles performants dans notre livre électronique gratuit ou dans nos conseils conviviaux pour mobiles.
Optimisation de la convivialité mobile: qu'est-ce qui compte?
Lors de la conception de votre site Web mobile, outre la création d'un contenu unique, vous devez également prendre en compte certains facteurs d'utilisation du mobile. Parce que si votre visiteur s'entend bien sur le site et peut facilement le servir, il reviendra volontiers en raison de son expérience utilisateur positive (UX). La convivialité mobile affecte l'UX mobile des utilisateurs.
"Awesomeness" dans tous les domaines le sera tant par les utilisateurs que par aimé par le moteur de recherche, Mobile First signifie maintenant que dans l'optimisation mobile Repenser du petit au grand – pourquoi pas d'une optimisation au mobile, mais plutôt de conception de sites Web mobiles (refonte) devrait être parlé. Ne vous inquiétez pas pour insérer le contenu de votre bureau dans le site mobile. Au lieu de cela, saisissez l'occasion de réfléchir à ce dont l'utilisateur a besoin dans le cas d'un site Web mobile demandant des informations et à la meilleure façon de le gérer. Vous devriez examiner la facilité d'utilisation de votre site Web en détail. Les sites Web mobiles ne devraient pas être une version réduite de la version de bureau! Posez-vous les questions suivantes:
premier Quel pourcentage de votre texte est composé de mots de remplissage et d’embellissements inutiles?
deuxième Vos images ne servent-elles que d'éléments décoratifs ou offrent-elles une valeur ajoutée à l'utilisateur?
troisième Utilisez-vous des formats tels que Flash ou JavaScript, qui ne sont pas pris en charge sur les pages mobiles?
4 Que voulez-vous réaliser avec votre site Web – sont des éléments importants qui servent, par exemple, à la conversion, suffisamment présents?
Répondre à toutes ces questions vous aidera à donner à votre site Web le régime alimentaire nécessaire. Parce qu'ici aussi la devise s'applique: Moins c'est souvent plus,
Les faits saillants pour une utilisation optimisée de votre mobile
1. Fonctionnalités
Les deux différences les plus notables entre Desktop et Mobile sont clairement la taille et leurs contrôles. La zone d’affichage de votre site Web doit être ajustée de manière à éviter aux visiteurs le défilement vertical.
Ce qui peut être rapidement vu sur les écrans de bureau n’est souvent pas évident sur les écrans tactiles mobiles, mais uniquement en cliquant sur les icônes, etc. Le contenu s’étend alors généralement sur tout l’écran. Assurez-vous que l'utilisateur peut ensuite les refermer.
Le mobile en ligne n'a pas d'aide à l'exploitation comme une souris. Il navigue ses doigts dans votre page. Pour une utilisation mobile, les éléments tactiles doivent avoir la bonne taille et une distance suffisante entre eux. Le passage de la souris en tant que fonctionnalité de bureau fréquemment utilisée est totalement éliminé sur les appareils mobiles.
L'ancien "contenu important au-dessus du pli" n'est tout simplement pas possible en période de communication mobile. La taille de l'écran et la résolution des smartphones varient énormément. Au plus tard, si l'utilisateur modifie l'orientation du format portrait habituel au format paysage, le "pli" ne peut plus être défini jusqu'au bord inférieur de l'écran. En outre, l'utilisateur mobile ne souhaite pas effectuer une recherche plus longue sur le site.
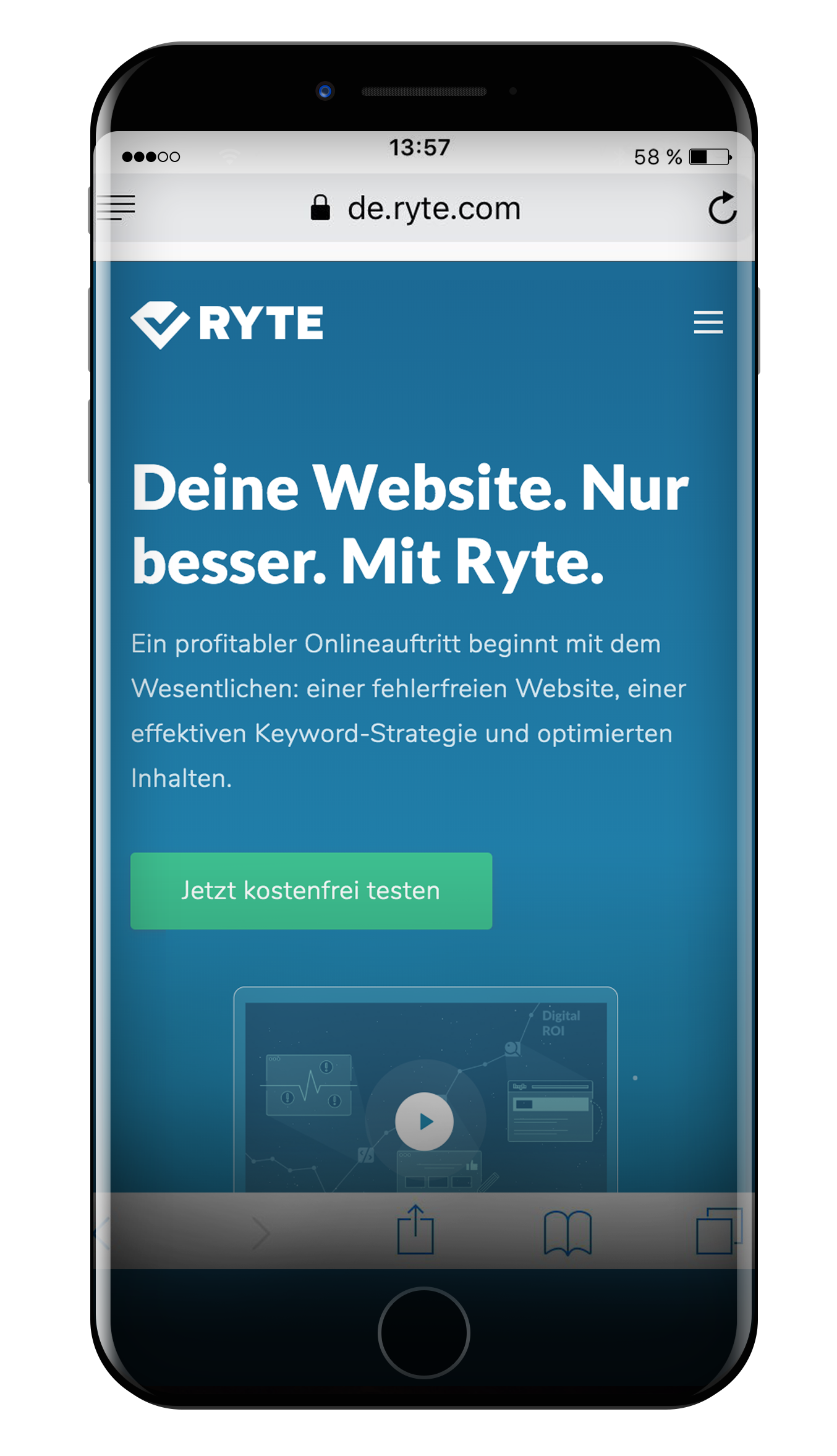
Effectuer des réservations est un objectif de conversion sur votre site Web? La convivialité mobile doit être simple: Verorten présente les fonctionnalités importantes – par exemple, un masque de réservation sur la page de démarrage. Un gain de temps si et que l'utilisateur peut "aller directement sur".

Figure 1: Fonctionnalité de conversion présente sur la page d'accueil
2. navigation
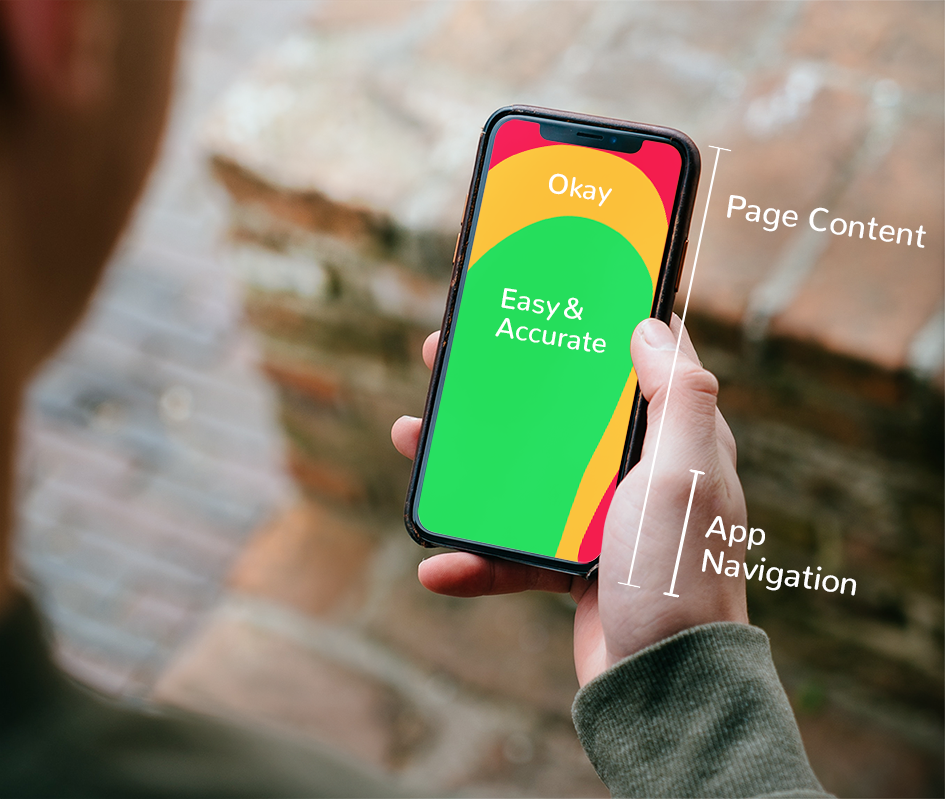
Il est bien connu et appris par les utilisateurs que des éléments d'icônes tels que menu de hamburger, recherche, espace personnel, panier d'achat, etc. sont placés dans la partie supérieure du site Web mobile. Cependant, la tendance de l'industrie des smartphones à reconfigurer les appareils les rend de plus en plus difficiles à manipuler. De plus en plus de personnes utilisent la trotteuse ou un support pour les doigts, de sorte que le doigt peut être utilisé – les éléments situés dans la partie supérieure du site Web ne peuvent pas être facilement contrôlés. Un impact négatif sur la convivialité physique mobile. La solution: "Feuille de fond». La navigation du smartphone est située au bas de l'écran.
Lors de la structuration de votre navigation, vous devez consulter vos données Analytics pour déterminer les pages sur lesquelles vous devez porter une attention particulière. Quelles pages ont un trafic plus élevé? Ceux-ci doivent ensuite être placés au premier plan ou dans la partie supérieure. Étant donné que la mémoire humaine à court terme peut mémoriser environ 5 choses sans trop d'effort, votre navigation principale doit être limitée à 5 à 7 éléments de menu maximum.

Figure 2: Niveaux de difficulté du contrôle d'un smartphone à une main
3. Contenu – Texte, image et vidéo
L'opérateur 24 heures sur 24 utilise non seulement son smartphone en déplacement, mais aussi partout et souhaite obtenir ses informations rapidement. Alors, que devriez-vous rechercher dans le contenu de votre site Web mobile?
Mappez votre contenu en ordre décroissant. Répondez à la question, ce que l'utilisateur attend des pages individuelles et quel contenu doit être placé où.
Vous devez également vous assurer que le contraste de votre site Web est lisible. En raison de la taille réduite de l'écran, il est important que l'utilisateur puisse bien capturer le contenu pour pouvoir utiliser le mobile. La police et l'image doivent se distinguer en termes de couleur.

Figure 3: Exemple de site Web mal lisible
Les textes que vous avez précédemment proposés sur votre variante de bureau peuvent prendre des longueurs extrêmes sur mobile. Textes simplifiés et limitez-vous au plus important. La scannabilité est le mot clé ici. Le texte peut souvent être remplacé par des icônes ou représenté par des énumérations moins complexes. Ne dirigez pas de monologue, ne posez pas de questions et n'interagissez pas avec l'utilisateur.
La taille de police optimale est de 16 pixels – en raison des tailles d’affichage variables, elles doivent être mises à l’échelle.
D'autres types de contenu, tels que des images et des vidéos, sont très importants, mais peuvent nuire à votre convivialité sur un téléphone portable s'ils sont chargés trop longtemps. D'une part, Page Speed Rankingfaktor sur Google, d'autre part, les utilisateurs se détournent rapidement. Alors notez également les options que vous pouvez utiliser pour améliorer la vitesse de votre site Web. Consultez notre compte gratuit si votre contenu est optimisé.
Pour optimiser votre contenu, vous devriez enfin voir l'intersection de ce que vous avez à dire et de ce qui intéresse votre public cible sur le site Web.
4. la cohérence
Nous, les humains, sommes des animaux d’habitude. Notez que l'utilisateur mobile en tant que tel n'existe pas. Les utilisateurs qui utilisent leur smartphone sont les mêmes personnes qui sont peut-être déjà venues sur votre site Web via un PC. Ou bien c'est l'utilisateur qui utilise initialement son smartphone pour des comparaisons ou une collecte d'informations, pour ensuite compléter son achat via un ordinateur de bureau.
Ne confondez pas vos utilisateurs! En termes de convivialité mobile est un peu différent des boutons, etc. sur le bureau. Cependant, pour donner une image cohérente à l'extérieur, il est important que vos pages soient reconnaissables. Par conséquent, retirez-vous de l’idée d’omettre simplement certains éléments de la variante mobile et de concevoir un "Look & Feels" différent pour différents appareils. Pensez à votre site Web mobile, ainsi qu'à plusieurs appareils.
Il en va de même pour les couleurs et la typographie: plus les couleurs sont harmonieuses, plus elles sont avantageuses. La convivialité mobile doit transmettre l'ordre. Ceci est possible en plus de l'alignement de la grille, également par l'utilisation de polices bien harmonisées. Un maximum de 2 polices doit être utilisé sur une page et dans les images.
5. Utilisation mobile dans la tendance de recherche
"Meilleur appareil photo pour smartphone" – une recherche sur Google aurait donc pu paraître il y a quelques années, mais tapée. La même question que nous posons aujourd'hui Siri, Alexa, Google & Co., mais exprimé. Outre la tendance de la recherche vocale, la recherche visuelle est de plus en plus ciblée. Les utilisateurs prennent des photos de ce qu'ils aiment et aimeraient et effectuent une recherche en ligne pour leurs photos. Typo et le temps adé! Ces nouveaux comportements de recherche vocale et visuelle sont déterminés par notre commodité. Réfléchissez donc à l’intégration de ces fonctionnalités de recherche sur le site Web, avec lesquelles les utilisateurs mobiles peuvent vivre une nouvelle expérience de recherche.
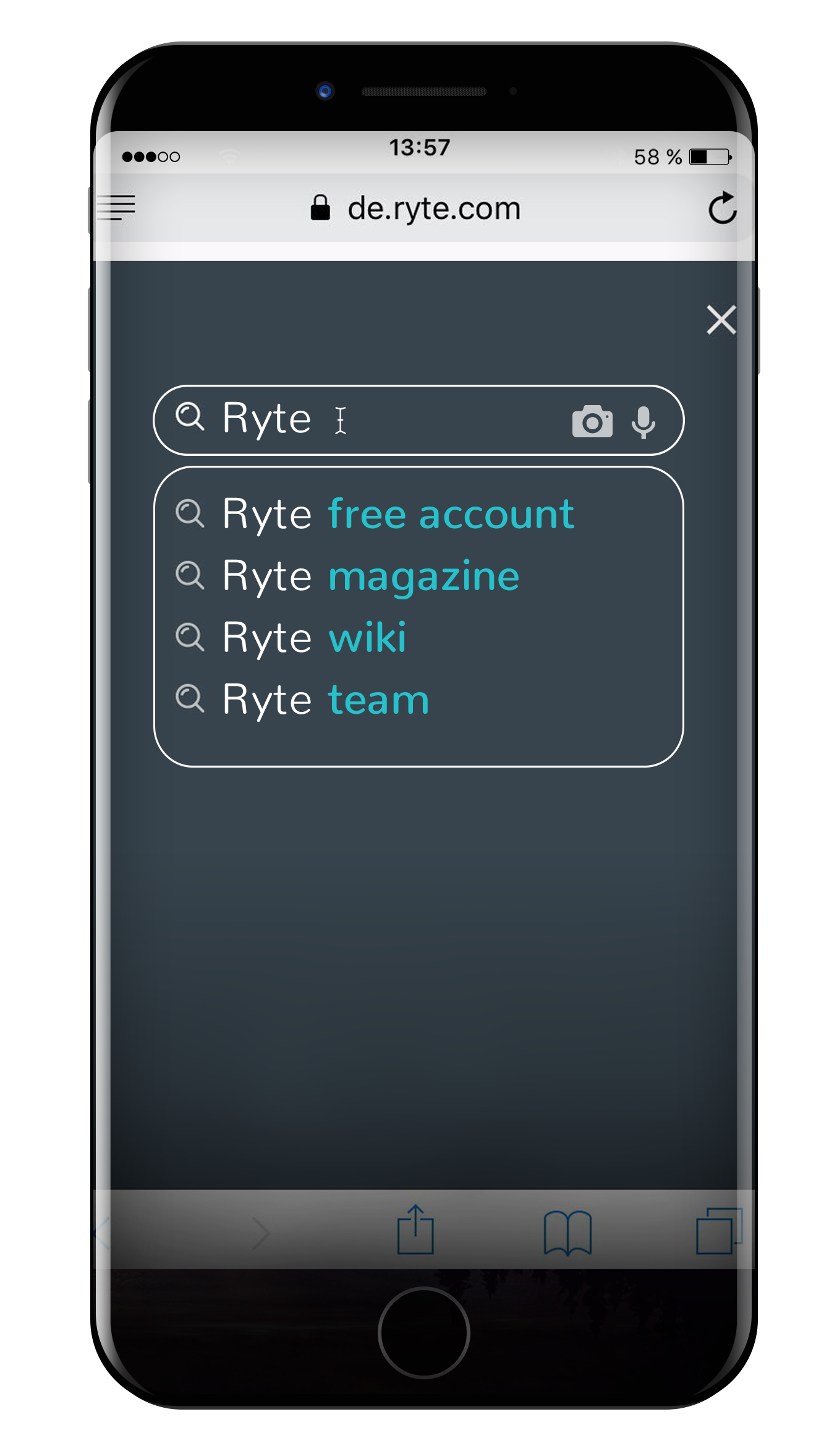
Vous pouvez également vous proposer des termes fréquemment recherchés via des suggestions ou les dernières recherches de l'utilisateur.
En outre, les formulaires de saisie semi-automatique ou offrant un login connu ("connexion via Google", etc.), dans le meilleur des cas, les détails de paiement sont déposés, est maintenant accepté par les utilisateurs mobiles heureux.

Figure 4: fonctions de recherche internes recherche visuelle et vocale et suggestions
Quoi que vous décidiez, faites-le aussi simple que possible pour vos utilisateurs!
Liste de contrôle de nos principales données sur la convivialité mobile
premier FONCTIONNALITÉ
- Ajuster la zone d'affichage
- Les fonctionnalités doivent pouvoir être fermées
- Taille appropriée et distance suffisante des éléments tactiles
- Eléments de conversion présents au début
deuxième NAVIGATION
- Feuille de fond
- Prioriser les pages importantes
- un maximum de sept points de navigation principaux
troisième CONTENU
- Le contenu de la carte est de moins en moins important
- Rendre les textes numérisables
- Interaction avec l'utilisateur
- Taille de police 16 px
- Compresser et redimensionner des fichiers image et vidéo
4 CONSTANCE
- Créer une valeur de reconnaissance sur tous les sites Web de périphériques
- Cohérence dans la conception des couleurs et la typographie
5 L’UTILISATION DE LA MOBILITÉ DANS LA RECHERCHE
- Fonctionnalité de recherche vocale
- Fonctionnalité de recherche visuelle
- Autocomplete pour les formulaires
- Suggestions ou dernières recherches pour la recherche interne
- Offrir un identifiant connu


