Sommaire
Un design réactif, des images nettes et l'incorporation de polices spéciales ne sont que quelques-unes des exigences imposées aux sites Web modernes. Cependant, cela entraîne souvent de longs temps de chargement pour les visiteurs.
La volonté de cliquer sur d'autres pages du projet disparaît. Les réseaux de diffusion de contenu sont un excellent moyen de réduire les temps d'attente pour vos visiteurs. Dans cet article, vous apprendrez à utiliser le CDN (réseau de diffusion de contenu) de Google en tant que turbo pour votre site Web.
CD … quoi?
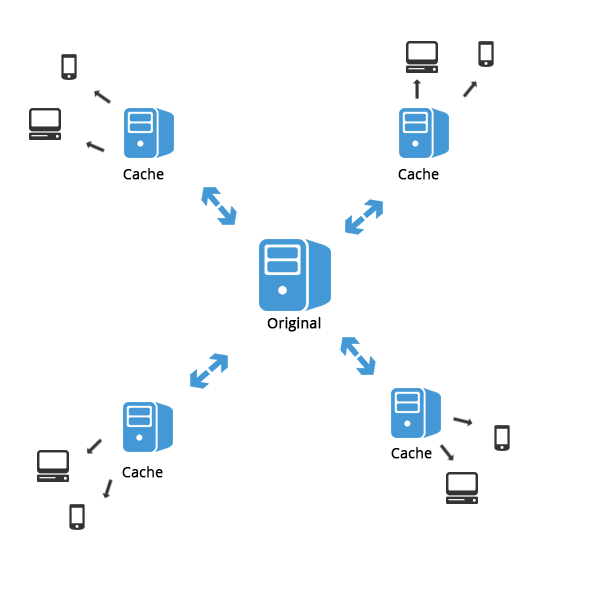
Imaginez que vous allez avoir des gâteaux le matin. Il y a cinq back-shops dans une chaîne dans votre ville. Tous les rouleaux ont le même goût. Où allez-vous? À moins que vous n'aimiez les longues marches matinales, vous prendrez probablement celle qui vous est la plus proche. C'est le principe des réseaux de diffusion de contenu. Un serveur a le contenu original et actuel. Les autres serveurs répartis dans le monde tirent leurs données de ce serveur. Ils les reflètent et vérifient périodiquement les fichiers nouveaux ou mis à jour. Le visiteur du site Web obtient automatiquement les données du serveur le plus proche de son emplacement.

Figure 1: Comment fonctionne Content Delivery Network?
Un autre avantage est généré par les serveurs hautes performances des fournisseurs de CDN.
Cet article traite spécifiquement de la possibilité d'utiliser les structures de serveur Google. Les hôtes Web standard ne disposent pas des ressources matérielles nécessaires pour offrir la même vitesse que les serveurs Google.
Quelles données devraient être disponibles dans le CDN?
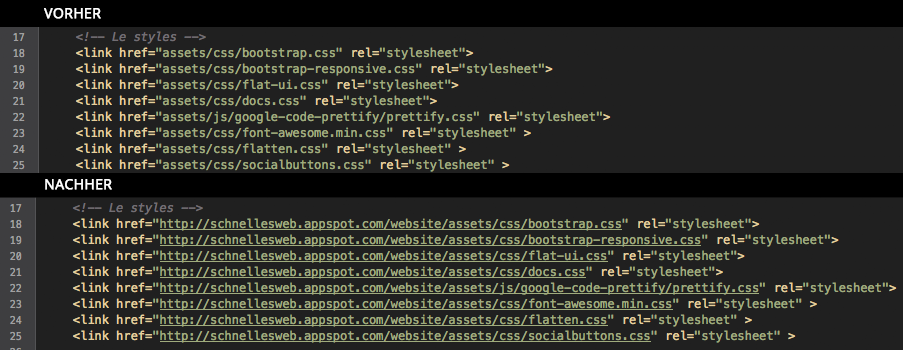
Les réseaux de distribution de contenu peuvent rendre des fichiers statiques disponibles. Par exemple, des fichiers CSS et JavaScript ou des images. Une fois téléchargés sur le réseau du serveur, ils peuvent être récupérés à partir de fichiers HTML.

Figure 2: Exemple d'intégration dans le code source
Tous les fichiers image ne doivent pas être rendus disponibles sur le CDN. Nous recommandons, par exemple, les grands fonds d’écran ou les images liées au design. Laissez des images appartenant au contenu de vos sites Web sur votre propre serveur. Après tout, vous souhaitez apparaître dans les résultats de la recherche d'images ci-dessus.
Combien coûte l'utilisation du réseau de diffusion de contenu Google?
L'utilisation de ce service Google est gratuite pour un maximum de cinq millions de vues par mois. De plus, les demandes sont réglées à l'heure ou au gigaoctet. Cependant, les coûts ne sont que de l'ordre du centime. De plus amples informations sont disponibles dans le tableau des prix.
Google CDN – Enregistrement et configuration pas à pas
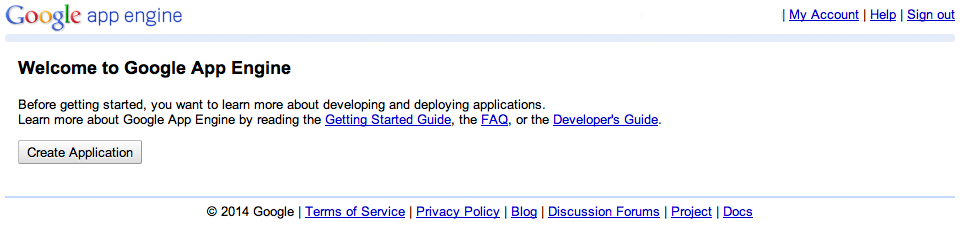
Prêt? Parce que maintenant il est temps de commencer! L'inscription se fait via Google App Engine. Là, vous devez vous connecter avec votre compte Google. Cliquez sur le bouton "Créer une application".

Figure 3: Accueil Google App Engine
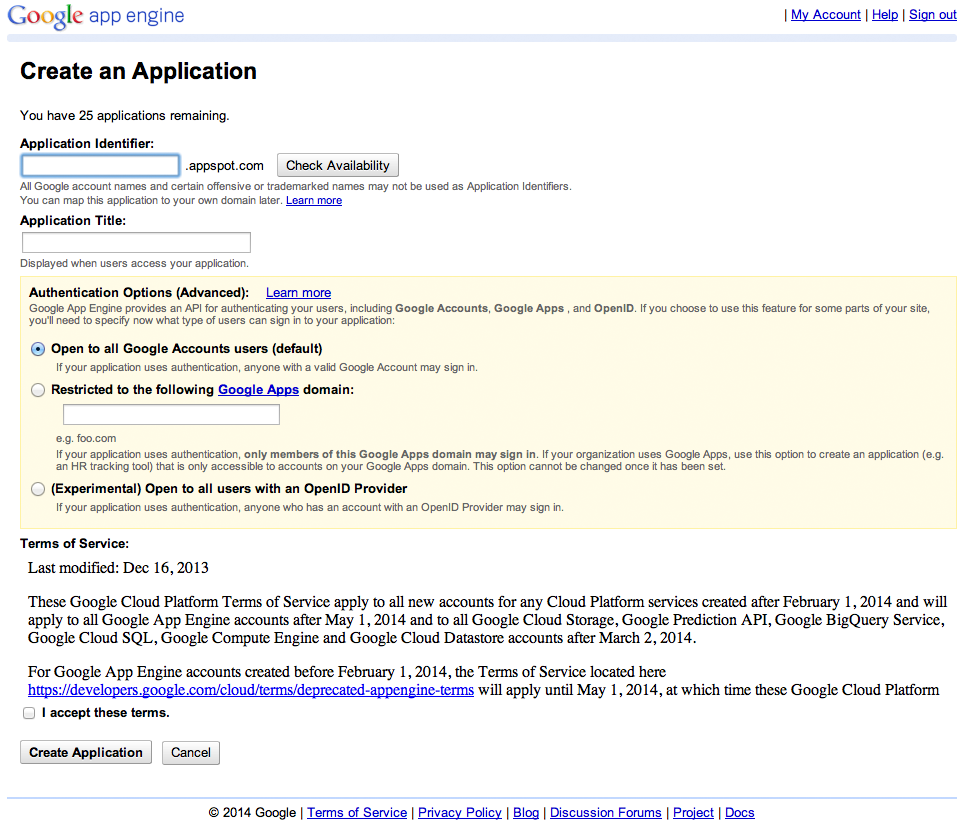
Dans l'étape suivante, vous devez créer votre application. Choisissez d'abord un nom. Ce nom sera également disponible en tant que sous-domaine à partir de AppSpot.com (deinname.appspot.com). Le choix du nom peut prendre un certain temps, car la créativité est en demande ici. Chaque nom ne peut exister qu’une seule fois et vous remarquerez bientôt qu’il y en avait déjà un devant vous 🙂 Dans le champ suivant, vous devez donner un titre à votre application. Personne ne verra ce titre dans notre cas, car vous n'utiliserez l'application que comme espace de stockage pour les fichiers statiques de vos pages Web. Confirmez à présent que vous acceptez les conditions d'utilisation en cochant la case correspondante. Vous pouvez maintenant cliquer à nouveau sur le bouton "Créer une application".

Figure 4: Installer une application Google
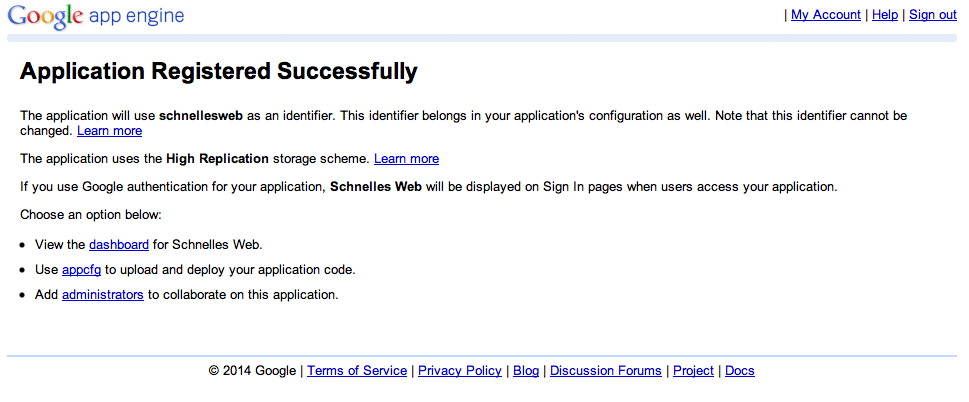
C'était la première blague et la seconde suit en même temps. Votre application a maintenant été créée avec succès. Vous avez maintenant la possibilité d'afficher le tableau de bord et d'enregistrer de nouveaux administrateurs pour votre espace de stockage.

Figure 5: Enregistrer avec succès une application Google
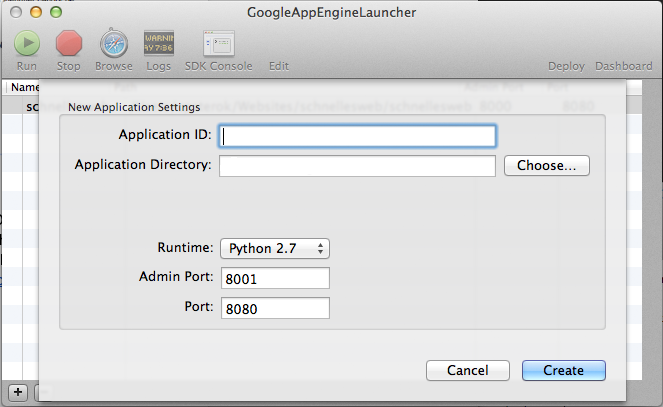
Maintenant, il est important que vous puissiez également télécharger des fichiers. Cela n'est possible qu'avec GoogleAppEngineLaunchen, qui est bien entendu fourni gratuitement par Google. Accédez à la page de téléchargement et téléchargez le logiciel correspondant à votre système d'exploitation. Ouvrez le programme et installez-le sur votre ordinateur. Cliquez ensuite sur "Fichier -> Nouvelle application". Dans le champ ID de l'application, entrez le nom unique précédemment défini pour votre application. Sous Répertoire d'application, vous pouvez spécifier dans quel dossier de votre ordinateur les fichiers doivent être téléchargés. Cliquez ensuite sur le bouton "Créer".

Figure 6: Configurer une nouvelle application dans GoogleAppEngineLauncher
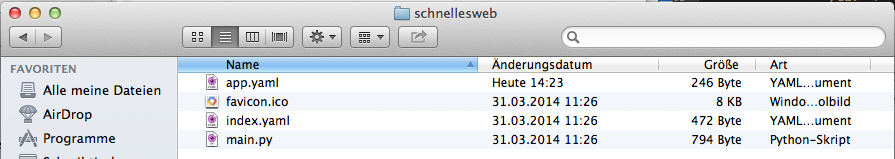
Automatiquement, trois fichiers système seront créés dans le dossier que vous avez défini et un favicon sera déposé.

Figure 7: Fichiers système GoogleAppEngineLauncher
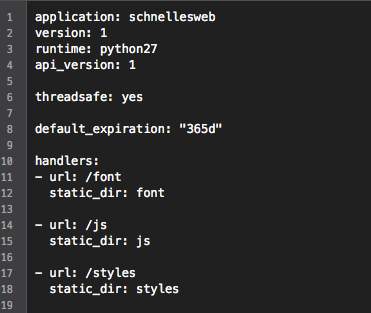
Chaque nouveau dossier que vous souhaitez partager pour la synchronisation, vous devez maintenant vous inscrire une fois dans le fichier "app.yaml" et déposer.
Ouvrez le fichier dans un éditeur de texte. Dans notre exemple, nous avons maintenant enregistré trois dossiers:
Comme vous pouvez le constater, l’inscription d’un nouveau dossier ne nécessite que deux lignes de code qui s’expliquent d’elles-mêmes.

Figure 8: Enregistrement de nouveaux dossiers dans app.yaml.
Vous êtes maintenant prêt à synchroniser vos fichiers pour la première fois. Ajoutez simplement vos fichiers aux dossiers appropriés, puis cliquez sur "Déployer" dans GoogleAppEngineLauncher. La vue de la console de votre ordinateur s'ouvre et vous pouvez suivre la manière dont les fichiers sont téléchargés sur le serveur.

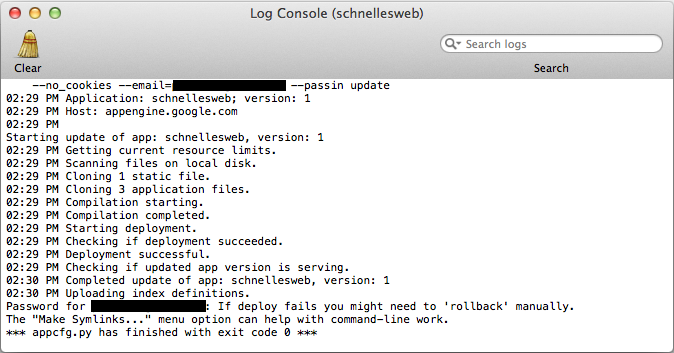
Figure 9: Vue de la console de GoogleAppEngineLauncher
Bravo, c'est fait!
Modifiez maintenant le code source de votre site Web, comme le montre la figure 1, le référencement des fichiers que vous avez maintenant externalisés sur le serveur ultra-rapide de Google.
Bonus: le réglage des puces pour votre site Web
Les sites Web modernes utilisent de plus en plus des bibliothèques dites JavaScript. Par exemple, jQuery a peut-être déjà entendu l'un ou l'autre. Google fournit ces normes Web sur son serveur pour une utilisation gratuite. Tous les fichiers pris en charge sont disponibles sur Google Hosted Libraries. Déterminez lesquels de ces fichiers seront utilisés sur votre site Web et modifiez la référence à l'emplacement correspondant sur Google. L'avantage ici est que beaucoup de sites Web utilisent ces fichiers. Ainsi, si un visiteur a déjà visité un site Web qui obtient également le fichier jQuery du serveur Google, le fichier se trouve déjà dans la mémoire cache du navigateur de l'utilisateur. Cela rendra votre site web encore plus rapide.
Des visiteurs heureux font des webmasters heureux
Si vos visiteurs sont satisfaits, vous le serez également en tant qu'opérateur de site Web. Le temps de chargement joue ici un rôle important. Parce que les sites Web rapides montrent non seulement à Google qu’ils traitent avec un professionnel, mais également aux visiteurs. Ainsi, les performances des sites Web contribuent également au gain de confiance, augmentent la durée du séjour et, si nécessaire, améliorent les taux de conversion. La semaine prochaine, vous pourrez approfondir la question des réseaux de distribution de contenu dans un article avancé. Encore plus de rapidité pour votre site web, telle est la devise 😉

