Sommaire
JavaScript et le référencement ne sont plus de vrais amis depuis longtemps. La raison simple: les moteurs de recherche ne pouvaient pas explorer le code JS et le contenu en JavaScript était donc inutile pour Googlebot & Co.
Cependant, la technologie s’est améliorée et Google et d’autres moteurs de recherche sont capables d’analyser et de restituer JS. Raison suffisante pour que vous utilisiez JavaScript de manière à ne pas altérer l’optimisation des moteurs de recherche.
Les moteurs de recherche peuvent-ils même explorer JavaScript?
En pratique, la réponse à cette question n’est pas aussi simple que d’utiliser JavaScript pour la conception et les fonctionnalités comportent toujours certains risques. Ce risque est que les robots d’exploration interprètent mal le contenu et produisent des résultats que vous n’aviez pas l’intention de faire.
Google est un moteur de recherche capable de gérer JavaScript. BING peut également rendre JavaScript. Bien que le géant des moteurs de recherche et BING détiennent une part de marché de plus de 90% dans cette recherche sur le Web, de nombreux autres robots souhaitent explorer votre site Web. De Bing à Facebook à certains outils de référencement, les robots sont utilisés pour explorer les pages Web. Beaucoup de ces robots ne peuvent pas gérer JavaScript. Par exemple, cela peut empêcher les outils de backlink de reconnaître les liens sur votre page Web ou d’autoriser les robots d’exploration à créer un sitemap. Google est techniquement en avance sur de nombreux robots d’exploration de JS. Par exemple, BING restreint les capacités de rendu de son bot en termes de JavaScript lui-même: “Cependant, Bing recommande Dynamic.” Bingbot ne prend pas en charge tous les mêmes frameworks JavaScript que ceux pris en charge dans la dernière version de votre navigateur moderne favori. ” Rendu à utiliser. Google conseille également aux webmasters d’utiliser le rendu dynamique avec un contenu JavaScript changeant rapidement.
Même si de nombreux tests prouvent que Google JavaScript est très bon en lecture, par exemple, cela ne dit pas grand-chose sur la pratique quotidienne de millions de sites Web utilisant JS. Cela ne devrait pas vous dissuader de JavaScript, mais plutôt de son utilisation du point de vue du référencement (avec prudence).
JavaScript augmente-t-il le temps de chargement d’une page Web?
Les pages Web JavaScript doivent toujours être d’abord rendues par un client ou un bot pour pouvoir être affichées. Ce rendu prend du temps. Les pages JS ont donc un temps de chargement plus long par rapport aux pages HTML ordinaires. Par exemple, Andy Favell de searchenginewatch explique comment JavaScript étend le temps de chargement des sites mobiles. Avec les outils appropriés (voir section précédente), les temps de chargement peuvent également être optimisés avec JavaScript.
Si JavaScript est utilisé sous la forme de codes de suivi ou d’autres codes tiers, il est conseillé de toujours charger les codes à la fin et de manière asynchrone, afin que la mise en page ne soit pas ralentie.
Qu’est-ce que Google à propos de JavaScript?
En octobre 2015, Google a annoncé au Webmaster Center que le moteur de recherche était capable de restituer et de comprendre les pages Web à la manière des navigateurs modernes. Ceux-ci incluent JavaScript et CSS. Cela nécessite qu’aucun JavaScript ou CSS ne soit exclu de l’analyse. Les directives Webmaster mises à jour recommandent donc de ne pas exclure les ressources de page importantes de l’analyse via le fichier robots.txt. Cependant, dans le même article de blog, Google indique qu’il préfère le principe de l’amélioration progressive. Bien que cela n’exclue pas la capacité de lire du code JavaScript, l’amélioration progressive est une approche qui vise à améliorer les pages Web HTML.
Résumons: évidemment, Google peut gérer au mieux le JavaScript de tous les moteurs de recherche qui analysent et rendent les fichiers. En fait, vous ne devriez pas seulement développer des sites Web basés sur JavaScript, mais aussi utiliser seulement quelques éléments JS.
Cependant, John Mueller de Google, en réponse à la plate-forme Reddit d’octobre 2018, a souligné que JavaScript deviendrait de plus en plus important dans les années à venir. Il a même conseillé aux SEO de se concentrer davantage sur JavaScript et les mesures de référencement associées: “Si vous n’êtes pas spécialisé dans le SEO, utilisez le code HTML pour comprendre JS de plus en plus”.
Cependant, Google a même poussé des projets tels que Google AMP ou Progressive Web Apps (PWA). Ces approches se concentrent moins sur JavaScript mais sur HTML et HTML5. AMP lui-même n’autorise que le JavaScript asynchrone.
Lors de la conférence des développeurs de Google en mai 2018, Tom Greenaway, de Google, a annoncé que Googlebot disposait de son propre moteur de rendu capable de gérer JavaScript dès que le bot détecte JS sur une page Web. Cependant, comme le rendu JavaScript nécessite beaucoup de ressources, selon Greenaway, Google a cessé de rendre les ressources JS jusqu’à ce que Googlebot dispose des ressources nécessaires. Ainsi, Googlebot peut indexer un site Web avant la fin du rendu. Googlebot ne redémarre le rendu du contenu côté client que lorsque le processus de rendu final a été effectué.
John Mueller aurait ajouté plus tard, lors de la même conférence des développeurs, que ce nouveau contenu JavaScript prendrait plus de temps à être indexé.
Pourquoi est-il difficile pour les moteurs de recherche d’explorer JS?
La réponse à cette question peut devenir très extravagante, car cette question concerne des contextes techniques complexes. Mais finalement, tout est une question de capacité de calcul. Ainsi, le HTML, qui fonctionne avec PHP, CSS et d’autres techniques, peut être lu directement à partir d’un robot. Pour ce faire, le code source est rendu immédiatement lorsque l’URL est appelée.
Pour JavaScript, cet accès direct n’est pas possible. Tout d’abord, le robot d’exploration doit analyser le DOM (Document Object Model). Pour cela, le code du DOM est chargé et exécuté. Ce n’est qu’alors que le site Web peut être rendu. Ce travail prend automatiquement en charge tous les navigateurs lors de la navigation sur le Web. Si vous souhaitez tester JavaScript, vous pouvez utiliser des “navigateurs sans tête”. Ce sont des navigateurs sans interface utilisateur graphique, gérés via une ligne de commande.
5 règles clés pour l’utilisation de JavaScript
- Pour que le contenu JavaScript soit utile aux moteurs de recherche, le contenu de l’événement load doit être indexable.
- Le contenu dépendant de l’utilisateur n’est pas indexable.
- Les pages JS nécessitent une URL indexable avec prise en charge côté serveur.
- Les meilleures pratiques de référencement pour les pages JS rendues que pour les pages HTML s’appliquent.
- Il ne devrait y avoir aucune contradiction entre les versions HTML et JavaScript du site.
Principes de base pour le développement de sites Web JS
JavaScript est souvent plus complexe que HTML. Pour savoir ce qui est important pour le référencement, vous devez comprendre le fonctionnement de JavaScript:
- Demande initiale: Le navigateur et donc aussi un moteur de recherche lancent une requête GET pour le code HTML du site Web et les ressources associées.
- Rendu DOM: La page de script JS fournit le DOM (Document Object Model) au navigateur ou au bot. Le document indique comment le contenu est formé sur la page Web et quelles relations existent entre chaque élément de la page. Le navigateur affiche ces informations et les rend visibles et utilisables par les utilisateurs.
- IDOM charge: Pendant le traitement de la page de destination, le navigateur déclenche des événements appartenant à DOMContentLoaded. Le document initial HTMl a ensuite été chargé et analysé. Le navigateur ou le bot est maintenant prêt à exécuter des éléments JavaScript.
- Exécution de JavaScript: Les éléments JavaScript peuvent désormais modifier le contenu ou les fonctions du site Web sans avoir à modifier, supprimer ou étendre le code source HTML.
- Événement de charge: Une fois que la ressource et ses ressources JS dépendantes ont été chargées, le navigateur lance l’événement Load et remplit la page.
- Événements post-chargement: Une fois la page JS chargée, d’autres contenus ou éléments fonctionnels peuvent être modifiés ou ajustés par les utilisateurs.
Les moteurs de recherche tels que Google utilisaient ce qu’on appelle des navigateurs sans tête pour simuler l’accès à un navigateur conventionnel. Contrairement au navigateur “normal”, le navigateur sans interface graphique extrait le code du DOM pour afficher une page Web. Par exemple, Googlebot peut vérifier les éléments insérés par JavaScript pour modifier la page HTML. Après le rendu, Googlebot peut analyser et indexer l’élément affiché comme une source HTML.
Pour les pages JavaScript, les robots d’exploration ont deux versions: le code HTML pré-DOM et le code HTML rendu post-DOM.
Événements importants de JavaScript qui affectent le référencement
Les événements de chargement et les événements d’utilisateur peuvent considérablement influencer votre référencement. Ici, vous découvrirez pourquoi il en est ainsi.
- Événement de chargement : L’événement de chargement est “déclenché” par le navigateur lorsqu’une page est entièrement chargée. Les robots des moteurs de recherche imitent les navigateurs traditionnels lors du rendu de JavaScript. L’événement de chargement est important pour eux afin de prendre un instantané du contenu rendu. Il est supposé que tous les éléments chargés après l’événement load du navigateur ne sont plus nécessairement inclus dans l’analyse JavaScript et ne sont donc plus indexés. Cette hypothèse est évidente, car JavaScript peut modifier rapidement le contenu de la page. Cela est particulièrement vrai pour les sites d’informations ou les flux de réseaux sociaux tels que Twitter et Facebook.
L’outil de développement de Google vous permet de mesurer la durée de l’application DOMContentLoaded:
- Événements utilisateur : Après l’événement de chargement, d’autres événements peuvent être déclenchés via JavaScript. Ceux-ci incluent, par exemple, les “événements onClick”. Ce sont des événements déclenchés par l’utilisateur tels que le rétrécissement du contenu de la page ou la navigation interactive. Toutefois, ce contenu, créé ou modifié par les événements de l’utilisateur, n’est généralement pas indexé par les moteurs de recherche, car il survient après le chargement de l’événement.
Erreurs que vous devriez éviter d’utiliser JavaScript
Si vous utilisez JavaScript sur votre site Web, Google peut désormais très bien restituer les éléments après l’événement de chargement, puis lire et indexer l’instantané comme une page HTML classique.
En fait, la plupart des problèmes de JavaScript et de référencement sont causés par des implémentations incorrectes. De nombreuses meilleures pratiques de référencement populaires peuvent donc également être appliquées à JavaScript SEO. John Muller a également indiqué dans un article de Google + ce que les webmasters devraient rechercher lorsqu’ils utilisent JS et AJAX.
- URL indexables: Chaque site Web a besoin d’URL uniques et distinctes pour que les pages soient indexées. Cependant, un pushState comme JavaScript ne génère pas encore d’URL. Par conséquent, votre page JavaScript a également besoin de son propre document Web pouvant générer un code d’état 200 OK en tant que réponse du serveur à une requête client ou bot. Chaque produit représenté par JS ou catégorie implémentée par JS sur votre site Web doit donc être équipé d’une URL côté serveur afin que votre page puisse être indexée.
- Erreur pushState: La méthode pushState permet à JavaScript de modifier des URL. Il est à noter que l’URL d’origine avec prise en charge côté serveur est transmise. Sinon, vous risquez de dupliquer le contenu.
- Méta-données manquantes: Avec l’utilisation de JavaScript, de nombreux webmasters ou référenceurs oublient les bases et ne transmettent pas les méta-données au bot.Toutefois, les mêmes normes de référencement s’appliquent au contenu JavaScript rendu comme aux pages HTML. Par conséquent, pensez aux balises Title, Meta-Description ou ALT dans les images.
- Un href et img src: Pour que Googlebot puisse trouver plus de pages, il a besoin de liens qu’il peut suivre. Par conséquent, vous devriez également dans vos documents JS à gauche avec les attributs href ou src fournis.
- Créer des versions uniformes: Le rendu de JavaScript a pour résultat des versions preDOM et postDOM. Assurez-vous qu’aucune contradiction ne se produit et que, par exemple, les balises canoniques ou la pagination sont correctement interprétées. Donc, vous évitez de cloaking.
- Créer un accès pour tous les robots: Tous les robots, comme Googlebot, ne peuvent pas utiliser JavaScript. Il est donc recommandé de définir le titre, les métadonnées et les balises sociales dans le code HTML.
- Ne verrouillez pas JS via le fichier robots.txt: Assurez-vous que votre JavaScript peut également être exploré par Googlebot. Pour cela, les répertoires ne doivent pas être exclus dans le fichier robots.txt.
- Utilisez le dernier sitemap XML: Afin d’afficher les modifications éventuelles apportées par Google au contenu JS, vous devez toujours conserver l’attribut “lastmod” dans le sitemap XML à jour.
Consultez les sites Web JS : voici comment procéder en matière d’audit
Lorsqu’il s’agit d’auditer un site Web JS, il s’agit principalement d’un examen manuel d’éléments individuels. Les outils de référencement courants ne maîtrisent pas (encore) l’analyse de JavaScript.
Pour vérifier JavaScript, vous pouvez utiliser les outils de développement Google de Google Chrome et l’extension Web Developer pour Chrome.
1. Inspection visuelle
Pour avoir une idée de la façon dont un visiteur voit le site Web, vous devez diviser le contenu du site Web en:
- Contenu visible sur la page
- Contenu nécessitant une interaction
- Contenu caché
- Contenu de tiers tel que des critiques
- Contenu incluant des recommandations de produits
De cette façon, vous pouvez déjà faire une présélection d’éléments pouvant être réalisés avec JavaScript. La vérification des éléments JavaScript doit avoir pour objectif que ces éléments soient également explorables.
2. Vérifiez le code HTML
Avec les outils de développement Web, vous pouvez désactiver CSS, JavaScript et les cookies. Dans le code restant, vous pouvez voir ce qui manque sur la page. Ces éléments sont contrôlés par JavaScript.
Ensuite, vous pouvez contrôler les méta-éléments tels que le titre et la description du site Web. Pour que les robots indexent ces éléments, ils doivent être accessibles via l’événement load. En règle générale, cependant, seul Google peut actuellement lire ces éléments. Il est donc conseillé d’écrire le titre et les balises meta également dans le code HTML sur les pages JS.
3. Vérifier le rendu HTML
Rechargez la page avec JavaScript et CSS désactivés. Puis faites un clic droit sur la page et sélectionnez “Explorer l’élément” dans le menu Chrome. Sur le côté droit apparaît alors une fenêtre séparée. Cliquez sur la balise HTML. Avec un clic droit, un menu de sélection apparaît. Choisissez “copier le code HTML externe” ici. Ensuite, collez le code dans un éditeur. Ce code peut finalement être indexé par des moteurs de recherche tels que Google.
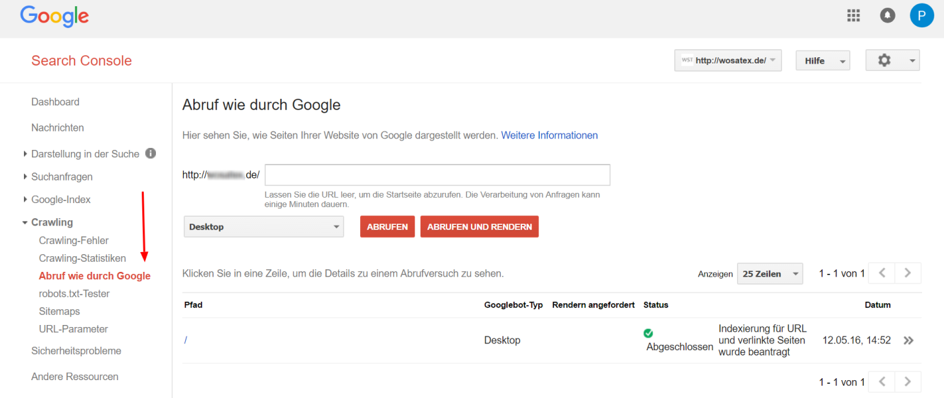
Une autre façon de tester vos pages JS est d’utiliser l’ancienne version de Google Search Console. Dans la nouvelle interface de la console de recherche Google, il n’y a pas encore de fonction (à partir du 02/2019). Pour contrôler votre site Web, la condition préalable est que le domaine ait été déposé et confirmé dans la console de recherche. Dans la console de recherche, cliquez d’abord sur “Explorer”, puis sur “Récupérer en tant que Google”. Collez ensuite le répertoire que vous souhaitez modifier, puis cliquez sur Obtenir et rendre.
Google vous montrera ensuite les problèmes potentiels liés au rendu de votre page et vous donnera des conseils sur les éléments JavaScript manquants ou explorés.

Figure 1: Testez les pages JS dans la console de recherche Google.
Vous devriez également faire attention à cette
- URL indexables : Pour qu’une page Web soit indexée et classée, il faut une URL indexable. Si votre site Web utilise des versions de JavaScript qui ne peuvent pas être récupérées à l’aide de sa propre URL, les moteurs de recherche ne pourront pas indexer cette page. S’il existe une URL, mais qu’elle n’est pas liée dans le code JS, la page ne peut pas être classée non plus.
- pushState : Si pushState génère une URL incorrecte, un contenu en double peut être créé. Vérifiez en particulier les liens internes générés avec JavaScript.
- Attributs de données : Des ressources supplémentaires telles que des images dans les attributs de données peuvent être stockées sur des pages JS. Cependant, ces ressources ne peuvent généralement pas être chargées, rendues et indexées par des robots. Il est recommandé que les ressources intègrent traditionnellement des images via HTML.
Outils pratiques permettant de rendre une page JS exploitable
Il existe plusieurs outils que vous pouvez utiliser lors de la modification ou de la création de contenu JavaScript.
- rerender.io : Prerender.io est un logiciel open source qui optimise le rendu d’une page JS. La page est mise en cache après le rendu et peut être imprimée plus rapidement lorsque les robots l’accèdent.
- Brombone : Le programme télécharge vos pages Web et les rend dans un navigateur Web. De cette manière, vous pouvez vérifier si les extractions AJAX et JavaScript fonctionnent correctement. De même, il peut être utilisé pour tester les modifications du DOM. Si le rendu fonctionne, ces pages peuvent être enregistrées au format HTML. Si un robot accède à votre page, vous pouvez utiliser un proxy de Brombone pour générer les pages JS rendues. Pour utiliser l’outil correctement, vous avez également besoin d’un sitemap XML.
- ANGULAIRE JSAvec Angular JS, les instantanés HTML peuvent être pré-rendus pour aider Googlebot à capturer et indexer les pages JS plus rapidement.
- SEO.JS: Avec ce programme, le code JS est également rendu au format HTML et rendu crawlable pour Google. Le code du programme sera transféré sur votre serveur. Avoir votre propre tableau de bord vous aidera ensuite à gérer vos éléments JS et les pages à restituer. L’outil crée également un plan Sitemap avec vos pages JS.
- Console de recherche Google: Google vous aidera avec l’ancienne version de Search Console à vérifier les éléments JS en rendant des pages individuelles. L’outil vous montrera ensuite les problèmes d’analyse possibles.
- JavaScript isomorphe: JavaScript isomorphe permet aux applications de s’exécuter côté serveur et côté client. Le backend et le frontend partagent le même code. En raison du manque de rendu, JavaScript est moins sujet aux erreurs en termes de référencement.
Conclusion
JavaScript peut considérablement élargir les fonctionnalités de votre site Web. Pour que Googlebot et les autres moteurs de recherche puissent rendre le code JavaScript, quelques ajustements ont été apportés dans cet article. Cependant, dans le contexte de AMP ou Progressive Web Apps, vous devez toujours vous demander si l’approche par amélioration progressive pourrait être plus utile que le développement de pages JavaScript complètes. Toutefois, comme JavaScript devient de plus en plus polyvalent sur les sites Web et que Google rend de mieux en mieux le rendu et l’indexation de ce contenu, vous devriez vous intéresser davantage aux avantages et aux inconvénients de JavaScript, en particulier dans le segment du référencement technique.

