Sommaire
Pratiquement aucune discipline de marketing en ligne ne coûte autant que la publicité PPC. Le formulaire figurant sur la page de destination de votre matériel publicitaire contribue souvent pour beaucoup au taux de rebond. Vous trouverez ici des suggestions pour remédier à la situation et augmenter considérablement vos prospects.
L'utilisateur clique sur votre matériel publicitaire, traite intensément l'offre sur votre page de destination et saute. Un tel comportement de l'utilisateur peut être provoqué par divers facteurs. Cependant, une fois que l'utilisateur a compris votre offre – et qu'il est aussi confiant que possible – il ne reste qu'une chose entre lui et le lead ou la vente: le formulaire. Je vous donnerai aujourd'hui des conseils utiles que vous pourrez facilement appliquer à votre formulaire.
Placement & présentation
L'exigence de base pour une bonne forme est qu'elle soit trouvée et attrayante et facile à utiliser. Où se trouve la bonne position et quelles directives de conception doivent être prises en compte?
Où devrais-je placer mon formulaire?
Il était courant de cacher des formulaires sur des sous-pages derrière des boutons. Avec le nombre croissant de "Pages d'accueil autonomes" – d. h. Pages marketing spécialement conçues pour des offres individuelles – le placement de formulaires directement sur la page de destination est de plus en plus populaire.
Cela a également du sens: nous avons le placement de formulaire "sur la page de destination" vs .. "Derrière un bouton sur le bas" a été testé pour de nombreuses pages de renvoi et a obtenu des résultats très positifs dans presque tous les cas. Les augmentations du taux de conversion ont varié de + 20% à plus de + 200% – avec suffisamment de conversions pour parler de signification statistique. Une des raisons est que l'utilisateur peut voir immédiatement ce qui est attendu et avec quelle facilité il est facile de remplir un formulaire.
Les exceptions confirment la règle: Dès qu'un formulaire situé dans la partie supérieure d'un site Web dépasse un certain nombre de champs ou de sous-étapes, il est logique de le placer derrière un bouton sur une sous-page, sinon l'utilisateur ne pourra pas le faire. a. est dissuadée par la majeure partie des informations demandées avant de traiter du contenu réel de la page. Pour les formes plus longues, le placement doit toujours être testé A / B.
Le mythe "au-dessus du pli"
Le mythe "au-dessus du pli" dit que tous les éléments importants de votre page doivent être visibles sans défilement. Le "pli" décrit le bord inférieur de la fenêtre du navigateur avant un mouvement de défilement. La prétendue raison en est que les utilisateurs ne feraient pas défiler.
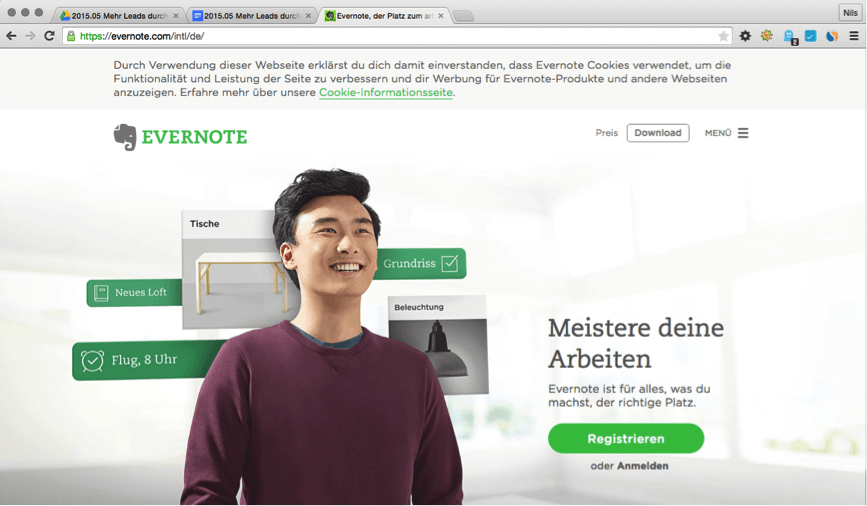
D'après mon expérience, un stage représente sous le pli seulement un problème si l'utilisateur a l'impression qu'il l'est déjà au dessus du pli au bas de la page. La clé est de motiver l'utilisateur à faire défiler. Il est donc judicieux de placer au moins un élément de sorte qu'il soit à la fois au-dessus aussi bien dessous le pli est visible. Pour cet exemple, la forme, la communication d'avantage ou une image appropriée convient. Vous pouvez en savoir plus sur le mythe "fold" ici.

Figure 1: Sur evernote.com, le défilement est probablement rare: le site est beaucoup plus long qu'il n'y paraît.
Souvent, ce problème est essayé par un bouton dans la zone au dessus du pli à résoudre, ce qui déclenche un défilement lorsque vous cliquez dessus. L'inconvénient de cette solution est que les utilisateurs n'aiment pas cliquer lorsqu'ils défilent. Joshua Porter a déclaré à juste titre: "Le défilement est une continuation, le clic est une décision."
Comment la forme optimale est-elle conçue?
Chaque fois que je suis interrogé sur la conception optimale, je dois répondre par un "ça dépend". Les meilleures pratiques varient en fonction de l'audience, de la conception du reste du site, de l'objectif et du contexte de la page, ainsi que de nombreux autres facteurs. Quoi qu'il en soit, quelque chose n'est "optimal" que lorsque 100% des visiteurs convertissent en permanence avec la valeur la plus élevée possible (panier). Jamais.
En général, on peut dire que la conception des formulaires met l'accent sur le reste du contenu ou est délimitée par lui, telle qu'une couleur d'arrière-plan frappante, un cadre ou similaire. Ainsi, l'utilisateur peut facilement voir ce que l'on attend de lui sur la page et où aller.
Une teinte brillante mène généralement au succès plutôt qu’une couleur plus sombre. La raison en est qu'une forme sombre est "plus lourde" et plus compliquée. Un brillant, en revanche, semble être "plus léger" et donc plus facile à remplir.
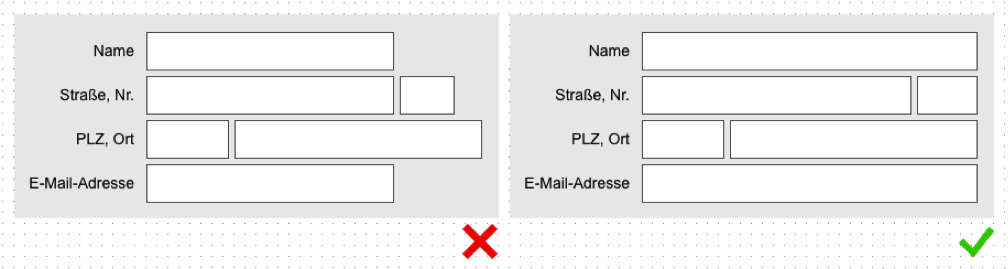
Les champs de saisie doivent être disposés harmonieusement. Surtout dans le cas de plusieurs champs par ligne, on rencontre fréquemment des "flottements" de champs de formulaire, ce qui réduit la clarté visuelle de l'ensemble.

Figure 2: Comment le faire correctement: Les champs de formulaire ne doivent pas "flutter", mais donner une image globale cohérente.
Pourquoi quelqu'un remplirait-il mon formulaire maintenant?
Si l'utilisateur ne comprend pas immédiatement pourquoi il doit s'informer immédiatement auprès de vous, il est susceptible de sauter avant d'avoir rempli le premier champ de formulaire.
Par conséquent, avant que l'utilisateur remplisse votre formulaire, vous devez le convaincre avec un bon titre et une communication d'avantage appropriée ou confirmer sa décision.
En-tête de formulaire correct
Le titre du formulaire vise à donner à l'utilisateur la réponse sans équivoque à la question qu'il se pose: "Pourquoi devrais-je remplir ceci maintenant?"
Bien entendu, des titres tels que "Contacter maintenant" ou "Votre demande" ne permettent pas de convaincre l'utilisateur de saisir ses coordonnées. À ce stade, il est logique de communiquer votre offre en lien avec l’objectif de l’utilisateur: si vous offrez de votre côté, par exemple, un service de tutorat en ligne pour étudiants, constitue un titre similaire "Avec le tutorat en ligne en seulement 4 semaines de meilleures notes « préservé. Vous obtenez donc dans la tête de l'utilisateur un effet "Je veux ça" et il se sent compris. La meilleure condition pour une conversion.
Communication appropriée avantage
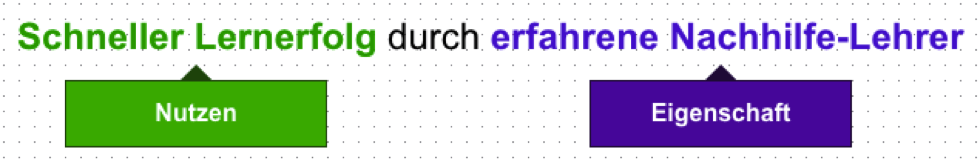
Afin de renforcer davantage l'effet "Je veux", vous devez placer les avantages client significatifs (éventuellement en combinaison avec les propriétés) dans les en-têtes de formulaire 2 à 3.
Pour rester avec l'exemple de tutorat:

Figure 3: exemple de tutorat
Si vous trouvez difficile de trouver de la valeur pour vos clients, écrivez simplement un ensemble de caractéristiques de devis sur un morceau de papier et posez-vous la question suivante: "Pourquoi cette propriété est-elle bonne pour mon client?"
Voilà. Un nouveau bénéfice client.
Facilité d'utilisation et expérience utilisateur
Pratiquement aucun élément d’un site Web n’a autant de potentiel de frustration qu’un formulaire. Comment les champs doivent-ils être organisés de manière à ce qu'ils soient faciles à utiliser? Quel est le meilleur moyen de gérer une saisie incorrecte et que pouvez-vous faire pour rendre l'expérience de l'utilisateur aussi positive que possible?
Champs et étiquettes de champs
Sauf si vous souhaitez augmenter artificiellement le seuil d'inhibition (nous en parlerons plus tard), il est préférable de vérifier uniquement les informations dont vous avez réellement besoin. Ce qui n'est pas requis ne fait pas partie du formulaire – du point de vue de la conversion.
Les champs de saisie doivent être aussi sujets aux erreurs que possible: utilisez z. Par exemple, utilisez un Datepicker pour sélectionner une date proche. Ou, pour spécifier une date de naissance, fournissez 3 zones déroulantes: une pour le jour, une pour le mois et une pour l'année. Évitez les messages d'erreur de l'utilisateur, qui sont causés par un manque de conformité du format de date (par exemple, 01.03.2015 vs. 1.3.2015).
Les étiquettes de champ d'un formulaire comportant plus de 3 champs ne doivent pas être placées à l'intérieur des champs (et disparaissent lors de la saisie), mais à gauche ou au-dessus. Sinon, il est extrêmement difficile de vérifier vos propres entrées, car à la fin du formulaire, vous ne savez plus ce qui était requis pour le premier champ.
Remplissage automatique des champs
Plus un formulaire est rempli facilement et rapidement, mieux c'est. Par exemple, si l'internaute accède à votre page via votre newsletter, veuillez indiquer votre adresse e-mail directement dans le champ de formulaire correspondant.
Si l'utilisateur souhaite entrer son adresse, lui retirer un travail et renseigner automatiquement le lieu et l'indicatif régional à l'aide de OpenGeoDb, après avoir entré son code postal.
Traitement des objections et validation
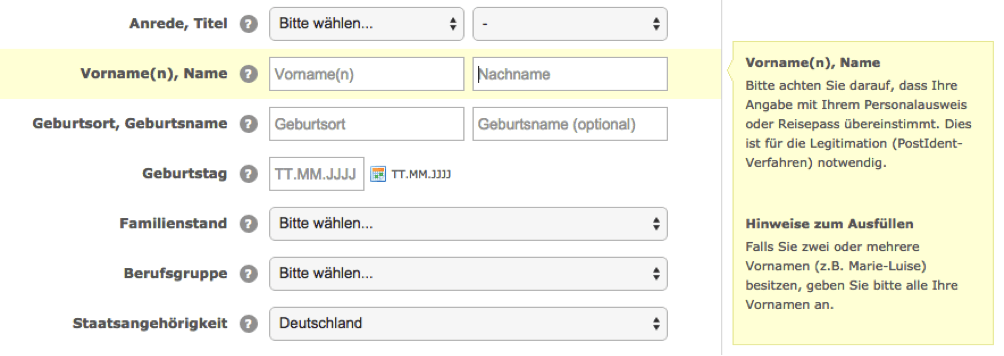
Il est parfois difficile pour l’utilisateur de comprendre pourquoi certaines informations sont demandées. Se posent rapidement des objections. Et si ceux-ci ne sont pas traités, l'utilisateur saute. Contrecarrez les objections avant qu'elles ne surviennent, en effectuant un fondu dans une petite zone d'info-bulle avec une justification compréhensible dès que le curseur est dans le champ de saisie.

Figure 4: Check24.de le fait bien et ne laisse pas de questions en remplissant le formulaire.
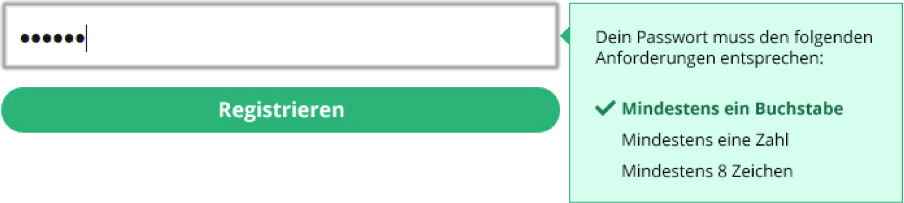
Pour les entrées qui répondent à certains critères (nombre de caractères ou caractères spéciaux dans le mot de passe, par exemple), il est utile que l'utilisateur obtienne un retour visuel une fois le critère rempli.

Figure 5: Les commentaires visuels aident les utilisateurs à choisir un mot de passe qui répond à leurs exigences de sécurité.
La validation doit avoir lieu en temps réel, c'est-à-dire juste après l'achèvement de chaque champ. Les messages d'erreur, qui apparaissent uniquement lorsque vous cliquez sur le bouton d'envoi, sont frustrants et empêchent l'utilisateur de trouver le mauvais emplacement sur des formulaires plus longs.
Si la validation est positive, la présentation d'une coche verte est recommandée comme rétroaction positive. Tout le monde comprend ça. Si une indication est incorrecte, la description de l'erreur doit être très courte et très "pointue". L'utilisateur doit immédiatement comprendre ce qu'il doit corriger et comment.
Le bouton d'appel à l'action ("bouton CTA")
Remarque latérale: le bouton principal d'un site Web est généralement défini comme une incitation à l'action ("CTA"). Bien que cela puisse être vrai, un CTA ne doit pas nécessairement être un bouton. C'est – bien – une demande d'action. Où cela dépend de la structure de chaque page. C'est pourquoi j'utilise le terme "appel à l'action"bouton».
Si vous avez directement fait défiler jusqu'à ce point, car vous avez entendu dire qu'une certaine couleur de bouton augmente vos prospects et vos ventes de 234%: je dois vous décevoir. Le bouton parfait n'existe pas. Et chaque étude de cas qui prétend le contraire ment.
"Mais les boutons orange sont meilleurs que les boutons verts."
Vous pouvez sûrement configurer un test A / B avec différentes couleurs de boutons. Après certaines conversions, vous constaterez peut-être une variation qui semble être meilleure que les autres. Cependant, si vous laissez un tel test fonctionner plus longtemps, les résultats seront de plus en plus proches.

Figure 6: source
Les utilisateurs n'achètent pas car un bouton orange les oblige inconsciemment à cliquer. Que ce soit vert, bleu, rouge, orange ou noir – l’attention de votre bouton est bien plus importante que la couleur. Lors d’une présentation particulièrement frappante, vous vous assurez que l’utilisateur voit votre bouton très tôt. En conséquence, en supposant que le lettrage soit correct, vous pouvez générer la pertinence très tôt. Et plus une page est pertinente pour l'utilisateur, plus elle est susceptible de regarder le contenu et plus rapidement elle est convertie.
Voici 3 astuces pour des boutons accrocheurs:
premier Définissez une couleur qui se démarque du reste de la page. Cela ne devrait pas arriver ailleurs sur la page. Le contraste le plus grand possible est obtenu en utilisant la couleur complémentaire de la zone sur laquelle le bouton est situé. Ne négligez pas l'esthétique.
deuxième Faites le bouton si gros que vous pouvez le lire à partir de 3 mètres.
troisième Une subtile progression de l'arrière-plan dans l'arrière-plan / en bas / sombre accentue le bouton de manière plastique et le fait apparaître "cliquable".
Que devrait être sur votre bouton?
Si le bouton est accrocheur, l'utilisateur le remarquera très tôt. Pour cette raison, vous devez utiliser une légende de bouton qui ajoute de la valeur et aide à comprendre le but ou l'objectif de la page.
Exemples de texte de bouton mal sélectionné:
- plus
- ici
- envoyer
- Commencer le téléchargement
- Demander un devis
Exemples de meilleur texte de bouton:
- Téléchargez le livre électronique gratuit
- Offre pour (…) reçue
- Prendre un rendez-vous sans engagement
Comment puis-je influencer la qualité et la quantité de prospects?
En fonction du produit, les objectifs de la société en termes de génération de leads varient parfois extrêmement. Si certaines entreprises souhaitent générer autant de prospects que possible, d’autres dépendent de la qualité plutôt que de la quantité.
Augmentation du seuil d'inhibition: Augmentation de la qualité du plomb
Vous devez définir la génération de prospects axée sur la qualité lorsque votre offre besoin d'explication est et un conseil personnel (par exemple par un vendeur).
Les leads de haute qualité présentent généralement les caractéristiques suivantes par rapport aux leads de qualité inférieure:
Pro:
- Les prospects sont plus intéressés par l'offre
- appels de vente plus courts ou plus faciles
- achats plus fréquents
- ROI publicitaire plus élevé (marge de contribution / investissement publicitaire * 100)
inconvénients:
Vous pouvez facilement augmenter la qualité de vos prospects en augmentant le seuil requis pour remplir le formulaire.
Meilleure qualité de prospect en raison de champs obligatoires supplémentaires
Il est facile d’augmenter la qualité du prospect grâce à des champs obligatoires supplémentaires.
A) Par exemple, si vous souhaitez générer des intérêts potentiels dans la zone B2B, définissez le champ "Société" comme champ obligatoire. Parler à des personnes seules prendra beaucoup moins de temps.
B) Pour les services particulièrement coûteux, vous pouvez créer une sorte de "pré-filtre" en interrogeant le niveau de budget et en reconnaissant rapidement si le prospect est intéressant ou non.
C) Dans la zone B2C, la qualité est améliorée en supprimant l'anonymat de l'utilisateur. Le nom, l'adresse, l'e-mail et le numéro de téléphone valent bien plus qu'une simple adresse e-mail.
D) En gros, plus il y a de champs, moins il y a d'utilisateurs qui se "battent" dans le formulaire. Et plus il y a de champs, plus la qualité des enquêtes est élevée, ce qui vous permet d'arriver à la fin.
Au fait: les champs obligatoires doivent toujours être clairement identifiés comme tels. Les messages d'erreur dus à des champs non renseignés génèrent de la frustration et réduisent les taux de conversion.
Meilleure qualité des leads grâce à la communication des prix
Si vous ne communiquez pas un prix n'importe où, de nombreuses demandes comporteront les mots suivants: "combien cela coûte-t-il?"
De tels prospects coûtent du temps et peuvent être facilement évités en communiquant le prix de votre offre sur votre site Web ou votre page de destination: si vous ne voulez pas payer le prix, ne demandez pas.
En plus de la communication des prix, il est extrêmement important que l'utilisateur valeur Comprend votre offre. Si vous n’êtes pas un redacteur publicitaire doué, qui peut traduire la réponse en offre convaincante du type «qu’en est-il pour moi?» Du sommeil, vous feriez bien de ne pas vous mêler de cette technique. Ou engager un rédacteur publicitaire de première classe. Dans le cas contraire, la communication de prix avec le destructeur de conversion et le nombre de prospects seront réduits à un minimum absolu.
Abaissement du seuil d'inhibition: augmentation de la quantité de plomb
Vous devez mettre l’accent sur la génération de prospects sur la quantité lorsque votre offre vendu rapidement et facilement est.
La génération "massive" de leads (souvent inférieurs) présente généralement les caractéristiques suivantes:
Pro:
- Gamme haute
- Beaucoup de ventes
- Construction de grandes listes de destinataires pour une vente croisée et possible
inconvénients:
- Augmentation du nombre de prospects non qualifiés (impact négatif sur le retour sur investissement)
Vous pouvez augmenter le nombre de vos prospects en abaissant le seuil d'inhibition nécessaire pour remplir le formulaire.
Quantité de plomb plus élevée en raison de la réduction des champs obligatoires
Si vous souhaitez générer de nombreux leads, vous devez ignorer tous les champs qui ne sont pas obligatoires pour une édition ultérieure du lead.
En termes de numéro de champ de formulaire, l'optimum pour un nombre élevé de leads est compris entre 1 et 3 champs: adresse électronique, le cas échéant, prénom et nom. Remplir le formulaire se fait en un rien de temps et il n’ya pratiquement pas de questions ou d’incertitudes ("Cela coûte-t-il quelque chose?", "Est-ce contraignant?") Dans la tête de l'utilisateur, comme c'est souvent le cas lors de la spécification de sa propre adresse. (Conseil de livre: Ne me faites pas penser – Steve Krug)
Plus grande quantité de plomb grâce à des offres gratuites
Si vous offrez un produit ou un service, les taux de conversion supérieurs à 50% ne sont pas rares: une bonne page de destination est nécessaire.
Les offres gratuites vous permettent de toucher un grand groupe d'utilisateurs et de vous positionner en tant qu'experts – ou simplement de collecter des adresses e-mail pour les revendre ultérieurement dans le cadre des options juridiques.
Les offres gratuites peuvent également être utilisées en complément des offres payantes: cela a un effet positif sur le nombre de prospects, si vous promettez vos "7 meilleurs conseils pour (…)" ou équivalent en remerciement gratuit pour la demande. ,
Un autre avantage des offres gratuites est le soi-disant. effet Réciprocité: Si quelqu'un reçoit un cadeau ou une faveur de votre part, il est disposé à rendre la pareille. Ou plus simplement, comme vous, je parle de vous. Pour votre offre gratuite, cela signifie qu’elle peut avoir un impact positif sur les taux de conversion, les négociations futures et / ou les renvois.
L'augmentation du nombre d'enquêtes par le biais d'offres gratuites, bien sûr, fonctionne également dans la génération de leads, en mettant l'accent sur les enquêtes qualifiées de haute qualité. Ici, cependant, vous devriez vérifier très attentivement si le rapport qualité / quantité correspond à vos attentes.
Automatisation du marketing et traitement des prospects non qualifiés
Pour le commerce en vrac avec prospects, je recommande une automatisation (partielle) du marketing. Surtout avec les produits bon marché, il est souvent payant de ne pas traiter manuellement chaque demande dès la première étape. Au moins, la qualification des leads peut être facilement automatisée avec presque tous les outils de newsletter (par exemple, MailChimp).
Dans le même ordre d'idées, il est judicieux d'élaborer un plan B pour les prospects non qualifiés: vous pouvez faire connaître votre entreprise ou votre produit par courrier électronique automatisé dans l'intervalle mensuel ou par des produits gratuits toujours dans votre tête et possible sans trop d'effort, éventuellement aux ambassadeurs de la marque. faites qui vous recommandent.
Conseils pour les formulaires sur les sites Web mobiles
La proportion d'utilisateurs qui naviguent sur Internet avec leur appareil mobile est en augmentation constante. De nos jours, les sites mobiles doivent être optimisés, que ce soit sous forme de design réactif ou via des sites Web mobiles autonomes vers lesquels les utilisateurs mobiles sont routés.
Bien sûr, certains éléments doivent être pris en compte dans les formulaires, ce qui peut augmenter votre taux de conversion pour Smartphone & Co.
Rendez-le aussi simple que possible pour votre utilisateur
Personne ne remplit de formulaires sur un smartphone. L'écran est petit, le clavier difficile à utiliser. Les caractères spéciaux nécessaires (par exemple @) ne sont pas immédiatement visibles sur de nombreux appareils.
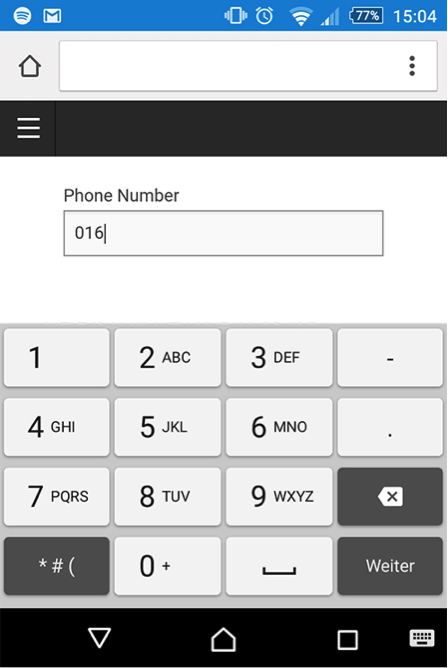
Heureusement, HTML5 apporte toute une gamme de types de saisie de formulaire, qui représentent directement la bonne interface de saisie à différentes fins. Ainsi, lorsqu'un champ de courrier électronique apparaît directement sur le signe @ du clavier. Les champs de saisie pour les champs de sélection de date appellent une interface de calendrier, des numéros de téléphone un clavier numérique.

Figure 7: Le type de saisie "tel" appelle un clavier numérique sur les appareils mobiles
Pour en savoir plus sur les types de saisie HTML5 et leur utilisation, cliquez ici.
Vous devriez également penser à réduire votre formulaire encore plus. Tout champ de saisie redondant peut entraîner un saut sur le Web mobile.
La taille compte
Les images publicitaires de fabricants de smartphones réputés suggèrent qu'il y a principalement des personnes avec de beaux doigts fins, conçues pour taper avec précision sur chaque élément d'interaction.
La dure réalité est différente: même les personnes aux doigts de saucisse veulent acheter chez vous. Ne les frustrez pas avec des champs de formulaire et des boutons dont la hauteur dépasse à peine 30 pixels. Entrez en contact avec eux et optimisez les éléments d'interaction sur votre site Web mobile de sorte que vous pouvez facilement les toucher en tapant – et, de manière optimale, voir également ce qu'il y a sous le doigt.
Ma règle de base pour les sites mobiles: aucun élément d'interaction ne peut être plus petit que mon ongle.
Conclusion et conseils à prendre
Les formulaires peuvent faire beaucoup de mal ou de bien. Si vous suivez les conseils de cet article, vous êtes généralement du bon côté. Cependant, comme toujours avec l'optimisation de la conversion, ne vous fiez pas aveuglément aux meilleures pratiques. Testez les changements dans votre contexte et découvrez ce qui vous convient le mieux.
Voici les enseignements les plus importants résumés sous forme abrégée:
- Faites votre formulaire en grève et placez-le – en fonction de la longueur – sur la page de destination ou une sous-page.
- Initiez votre formulaire avec un titre et une communication avantageuse.
- Concevez votre formulaire de manière à ce que le remplissage soit aussi simple que possible.
- Répondre aux objections avant qu'elles ne se produisent.
- Ne considérez pas les boutons comme la panacée contre les taux de conversion incorrects.
- Vous pouvez influer sur la qualité et le nombre de prospects grâce à des champs spécifiques et des offres gratuites.
- Les utilisateurs mobiles imposent des exigences particulières aux formulaires. Utilisez les possibilités techniques de HTML5 et ayez le cœur à la chair de saucisse.
Quelles expériences avez-vous eues avec les formulaires? Avez-vous des suppléments ou êtes-vous en contradiction sur certains points? Faites le moi savoir dans les commentaires. 🙂



