Sommaire
La plupart des sites Web contiennent du lest inutile: code superflu, images trop volumineuses, fonctions JavaScript inutilisées. Les conseils suivants vous aideront à trouver et à éliminer rapidement les emplois "en surpoids". C'est le Carême parfait (du point de vue du référencement).
La plupart des fichiers nécessaires à une page Web sont constitués de fichiers texte, HTML, CSS et Javascript. Celles-ci incluent de nombreux espaces, des sauts de ligne et bien sûr des commentaires des développeurs. Cependant, ces éléments ne sont pas nécessaires pour exécuter la page Web. Par conséquent, ils doivent être supprimés pour réduire la taille du fichier et réduire le temps de transmission.
Les pages à chargement rapide présentent l’avantage de permettre aux utilisateurs de passer plus de temps à regarder d’autres pages et donc d’enregistrer davantage d’informations. Le taux de conversion augmente généralement avec les pages rapides.
Les éléments d’une page Web où l’optimisation peut être lancée sont généralement des fichiers CSS et JavaScript, des modèles HTML ainsi que des fichiers image. Avec les mesures suivantes, vous pouvez rapidement envoyer votre site Web à la cure de jeûne.

Zoom sur CSS
Afin de réduire les fichiers CSS correctement, 3 étapes sont généralement nécessaires:
- « Purifier »
- diminuer
- unir
1. Purifier
Tout d'abord, le code CSS est "purgé". Cela signifie que tout le code inutile pour la présentation du site Web est supprimé. Par conséquent, les sélecteurs superflus, qui apparaissent lorsque des modifications sont apportées au cours de la création du site Web, des sélecteurs pour les tests ont été introduits ou des thèmes prédéfinis sont utilisés. Même les frameworks prêts à l'emploi tels que Bootstrap ou Foundation apportent généralement de nombreux sélecteurs inutilisés.
Dans le cas de la désintoxication automatisée, la page Web est lue, les sélecteurs CSS utilisés sont déterminés sur toutes les pages et ceux qui ne sont pas utilisés sont supprimés. Cependant, des précautions sont conseillées lorsque des pages ne pouvant pas être explorées, par ex. Les pages du processus de commande utilisent des sélecteurs spéciaux.
Sur les sites Web modernes, le langage Javascript est souvent utilisé pour adresser les sélecteurs CSS. Par conséquent, les fichiers Javascript doivent être analysés.
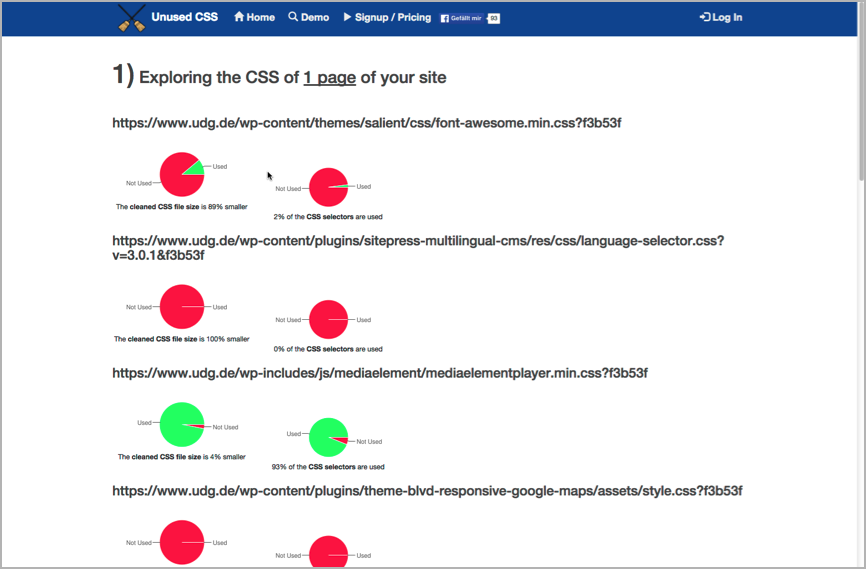
Un outil en ligne qui présente un très bon taux de reconnaissance des sélecteurs CSS inutilisés est inutilisé-css.

Figure 1: Un petit conseil d'initié. L'outil ne gagne pas de prix de beauté, mais il est pratiquement pratique.
Phantom.js évalue également les fichiers Javascript afin qu'aucun sélecteur CSS ne soit supprimé par erreur. L'inconvénient de cet outil en ligne est qu'après chaque mise à jour, les fichiers sont revérifiés, puis transférés manuellement sur le serveur.
D'autre part, il est plus pratique d'utiliser un dénommé taskrunner, tel que gulp ou grunt, pour intégrer ce processus à son environnement de développement ou au processus de déploiement. Pour Gulp et Grunt, l'outil UnCSS est disponible.
2. Réduire
Si, après la première étape, le fichier CSS ne contient que les sélecteurs réellement nécessaires, il est temps de réduire le nombre de fichiers.
Cela signifie supprimer le code inutile tel que les commentaires et les espaces. Vous obtenez donc des fichiers petits et rapidement transférables. L'inconvénient est que les gens ont du mal à lire ce code. Afin de maintenir la maintenance, les fichiers originaux doivent être conservés.
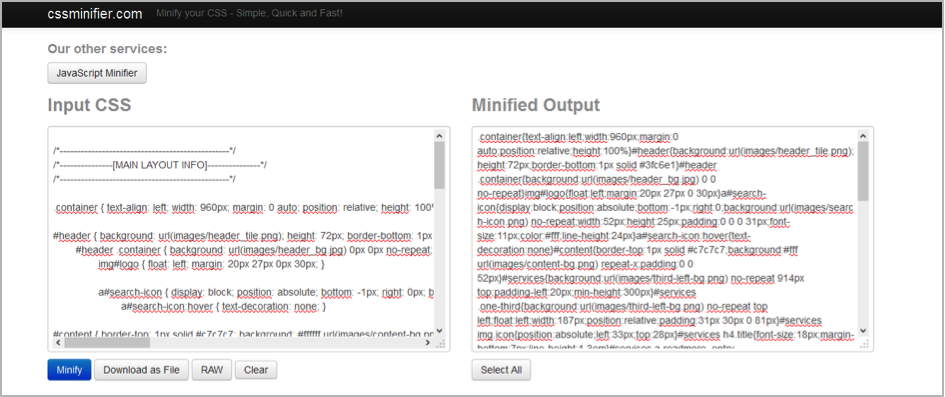
Un outil qui peut être utilisé pour réduire les fichiers est le minificateur CSS.

Figure 2: Les commentaires et les espaces sont supprimés. Les gens ne peuvent plus bien lire le code.
Si les fichiers d'origine dans l'environnement de production diffèrent de ceux sur le serveur, la solution d'un Taskrunners est proche.
Et même dans ce cas, il existe quelques options intéressantes, de sorte que le processus de réduction des effectifs puisse être automatisé. La vidéo Youtube suivante montre comment grunt peut automatiquement réduire tous les fichiers avec uglify.
vidéo: Réduction automatisée – Explication simple en 10 minutes (source)
3. Fusionner
Toute demande que le navigateur doit adresser au serveur ralentit la mise en page. Étant donné que les pages rapides convertissent mieux et tendent à mieux classer, il est logique de minimiser les demandes.
La plupart des sites Web utilisent plusieurs fichiers CSS pour décrire la présentation. Souvent basé sur un framework réactif tel que bootstrap.css, un fichier de style individuel tel que style.css et d'autres fichiers CSS appartenant à des plug-ins tels qu'un zoom ou un curseur. Ces fichiers CSS peuvent être regroupés pour minimiser les demandes.
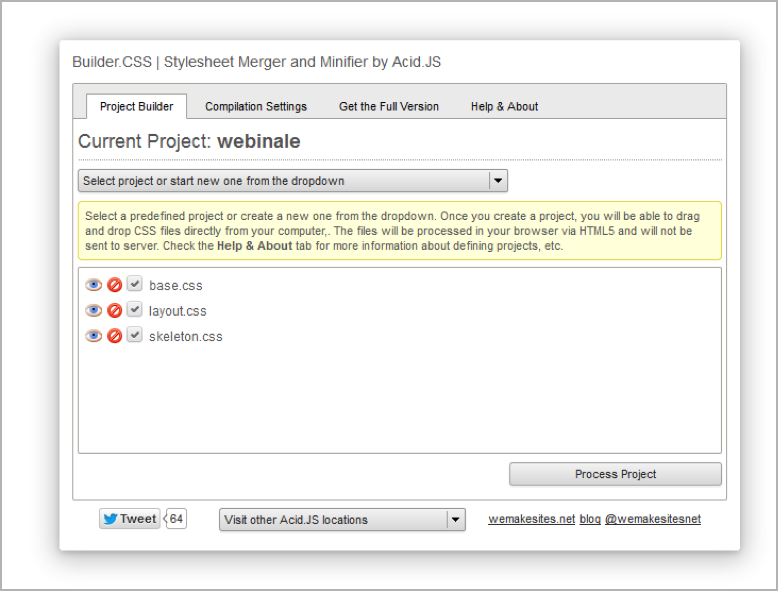
Wemakesites 'Builder.CSS est un outil qui fait très bien cela. Surtout, l'interface pratique glisser-déposer simplifie le travail.

Figure 3: Builder.css de wemakesites.net minimise et lie les fichiers CSS.
La chose intéressante est que la tâche s'exécute dans le navigateur. Donc, aucun fichier CSS n'est chargé sur le serveur. Tout reste en possession personnelle!
Les modules correspondants de Taskrunner sont disponibles sur:
https://www.npmjs.com/package/gulp-concat-css et
https://www.npmjs.com/package/grunt-concat-css
Réduire les fichiers HTML
Les fichiers HTML peuvent également être désintoxiqués et compressés dans la plupart des cas. Les passages commentés doivent être supprimés. Cela peut ou devrait être fait manuellement.
Souvent, les moteurs de CMS ou de modèles, utilisés pour générer les fichiers HTML, laissent leur marque sur le code. En fonction du CMS ou du moteur de modèle, ces pistes peuvent être facilement supprimées via des plug-ins. Les outils de ce type sont appelés nettoyeurs d'en-tête. Un bon outil pour WordPress est par exemple RS Head Cleaner Plus.

Figure 4: RS Head Cleaner Plus nettoie les cheveux Code HTML produit par WordPress.
allusion: Uglifying pages HTML n'est pas obligatoire car les mécanismes de mise en cache et les outils de compression le font quand même. Plus le code est petit et compact, plus le serveur a besoin de temps pour décompresser, puis du navigateur pour le décompresser.
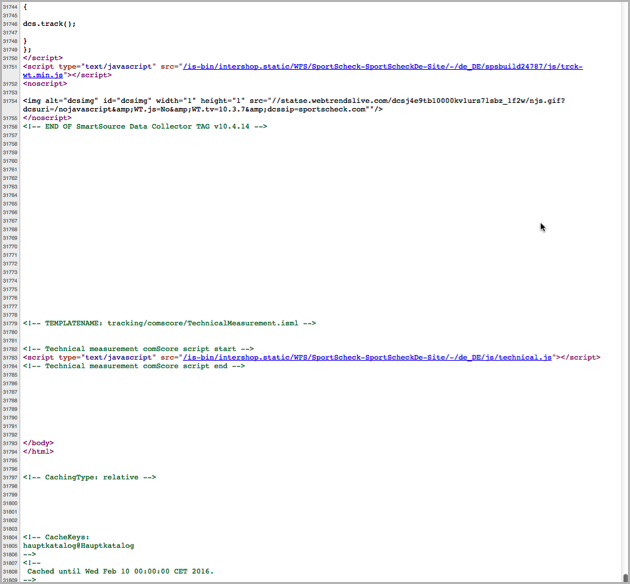
Un exemple intéressant montre la page de démarrage de Sportscheck. Plus de 31 000 (!) Lignes de code sont nécessaires pour la page d’accueil, qui n’a que trois écrans de hauteur. Si vous ouvrez le code, vous trouverez de nombreuses lignes vierges, balises, extraits de code et plug-ins.

Figure 5: Attention! 31 000 lignes de code pour la page d'accueil de Sportscheck. Voici un potentiel d'amélioration.
Réduire les fichiers Javascript
Semblable aux fichiers CSS ou HTML, il se comporte également avec les fichiers Javascript. De nombreuses bibliothèques sont de toute façon disponibles dans la version simplifiée.
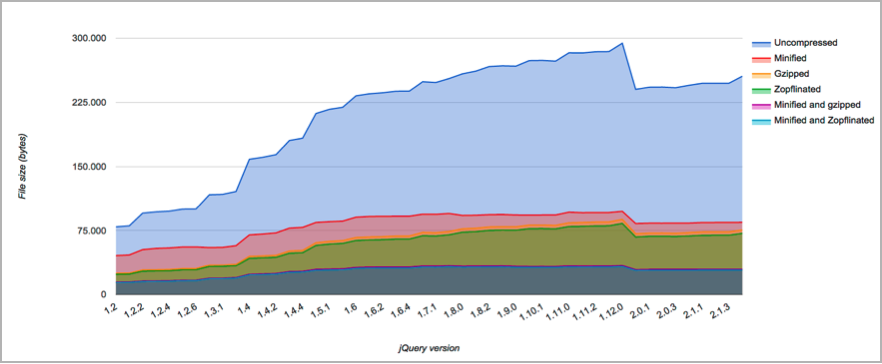
Par exemple, jquery.js 247 Ko comparé à jquery.min.js avec 84KB,

Figure 6: La différence entre les fichiers compressés et réduits est clairement visible. (Source)
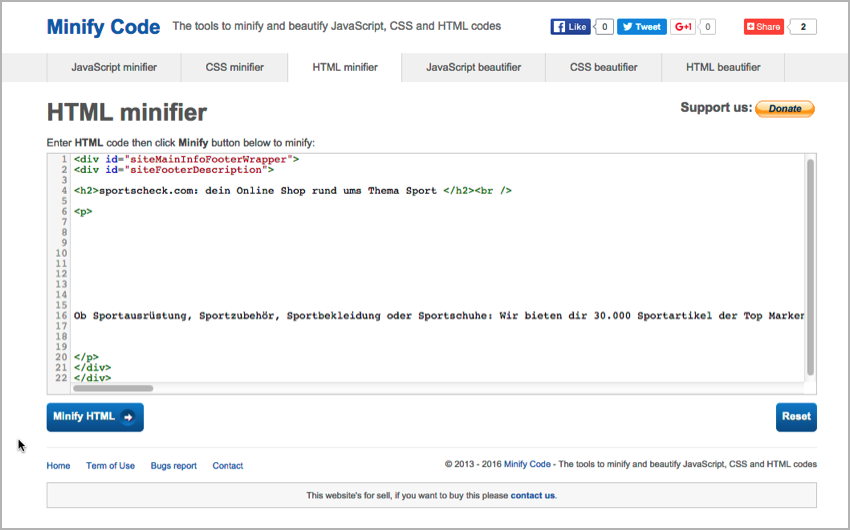
L’outil minifycode.com est un outil pratique pour réduire tous les fichiers.

Figure 7: Avec minifycode.com, tous les fichiers texte peuvent être réduits.
Zoom arrière
Les images donnent un visage à chaque site Web, elles sont importantes pour véhiculer l'image et créer un cadre de confiance. Malheureusement, les grandes et belles images ont également de longs temps de chargement. Souvent, cependant, ils peuvent être réduits au point que l’œil humain ne reconnaisse pas la différence. Le temps de chargement rapide, cependant, est clairement perceptible et plaît à l’utilisateur.
Pour réduire la taille des images, il existe trois approches courantes:
- Compresser les images JPG et PNG
- Résumer les images en images-objets
- Remplacer les icônes par des polices
1. Compression d'images JPG et PNG
Les images prises par les téléphones cellulaires ou les appareils photo numériques contiennent des informations META supplémentaires qui fournissent des informations sur l'emplacement, l'exposition, l'ouverture, etc. Cependant, ceux-ci ne sont pas pertinents pour les sites Web, il est donc logique de supprimer ces informations.
Même avec le fichier image lui-même, il existe des possibilités de compression. L'objectif est d'offrir une expérience utilisateur cohérente avec les fichiers les plus petits possibles. Cela signifie que ces contenus sont supprimés de l'image que l'œil humain ne peut pas reconnaître.
En général, les images créées avec Photoshop et correctement enregistrées via la fonction "Enregistrer pour le Web et les périphériques" sont déjà très bien compressées. Cependant, étant donné que les systèmes CMS téléchargent à plusieurs reprises des photos d'autres sources sur le site Web, il est judicieux de vérifier les images à intervalles réguliers pour en déterminer les possibilités d'optimisation. Par exemple, l'outil ReSmush.it est idéal pour cela. Il se compresse via une interface API et dispose également de nombreuses connexions vers des systèmes de gestion de contenu tels que Magento, Drupal ou Joomla. Ainsi, après le téléchargement, toutes les images doivent uniquement être routées via ce service et les images compressées sont terminées.
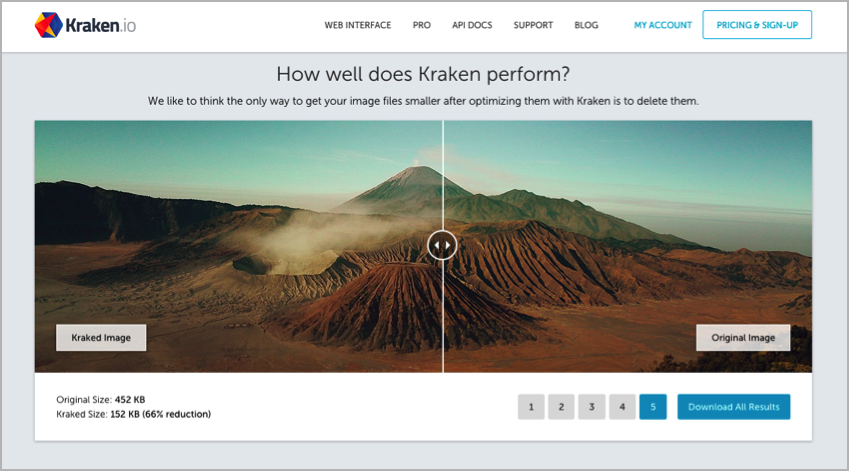
Quiconque préfère une interface Web pour obtenir des résultats sans programmation peut utiliser l'outil Kraken.io. Dans une interface Web gratuite, les images peuvent être facilement téléchargées, compressées et enregistrées à nouveau. La version Pro inclut les fonctionnalités populaires de Smush.it, telles que la fonction URL Paster, qui optimise toutes les images d’une page Web en une seule fois.

Figure 8: Kraken.io réduit toutes les images sans différence de qualité reconnaissable.
2. Fusionner les images en images-objets
Chaque site Web contient des graphiques, qui apparaissent à plusieurs reprises sur différentes sous-pages. Il s’agit principalement de logos de sociétés ou de produits sous différentes formes et variantes ou icônes, telles que des drapeaux, nécessaires au changement de langue. Si chaque logo et icône est stocké dans un fichier image unique, le navigateur demande alors chaque fichier séparément. Cela nécessite des ressources de transmission et de stockage, ce qui peut avoir un effet négatif sur PageSpeed.
Par conséquent, il est judicieux de sauvegarder tous les logos et icônes dans un seul fichier image. Ces images résumées seront sprites appelé. La représentation correcte s'effectue ensuite via des fichiers CSS, dans lesquels sont déterminées les sections de l'image, qui doivent être affichées. Pour une image de sprite comprend donc également un fichier CSS, les sections de l'image associées – on parle de soi-disant compensations – décrit. La création manuelle de ce fichier CSS prend beaucoup de temps.
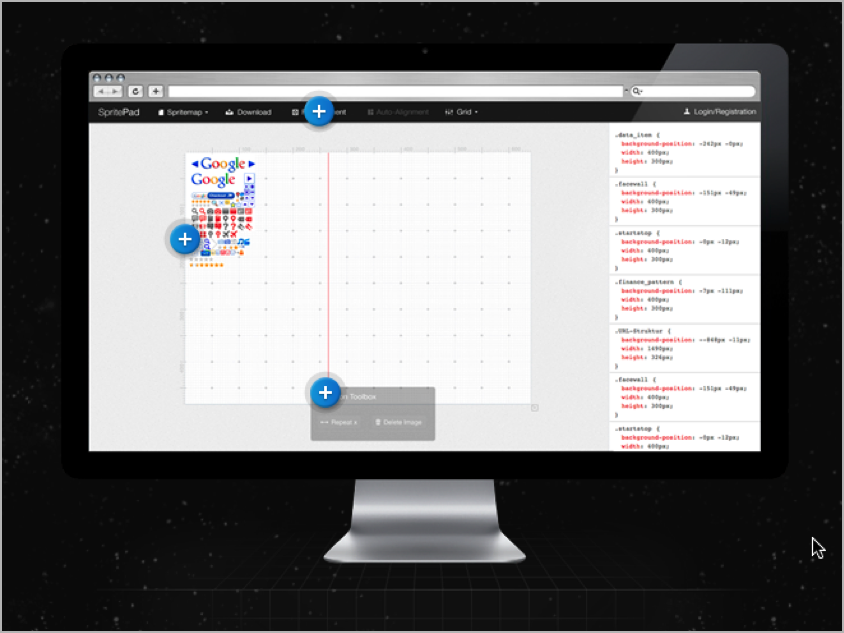
C'est pourquoi le wearekiss.com/spritepad créé par l'agence Kiss de Francfort est idéal pour créer des sprites. Surtout, il a l'avantage que le code de décalage CSS est automatiquement écrit en automatiquement. Le bloc de code doit seulement être copié dans le fichier CSS.

Figure 9: SpritePad Organise parfaitement les icônes et écrit automatiquement le code de décalage CSS correct. Copier. Fait.
allusion: Les photos et les images de produits ne doivent pas être enregistrées en tant qu'images-objets, car cela aurait effectivement un effet sur la réduction du temps de chargement. Toutefois, un autre inconvénient se présente: l'indexabilité de la recherche d'images sur les moteurs de recherche est détériorée car la capacité de description est inférieure. Les professionnels du référencement connaissent toutefois le truc des sprites d’image produit: être au sommet des termes génériques des catégories dans la recherche d’image.
3. Remplacer les icônes par des polices
En raison de l'utilisation accrue d'écrans haute résolution (mobiles), les icônes doivent également être configurées avec une résolution élevée afin d'éviter la formation de pixels impurs. Par conséquent, deux variantes d'une image doivent toujours être conservées. Cela nécessite un espace de stockage supplémentaire et un volume de transfert.
Les symboles utilisés sur les icônes ou les boutons peuvent souvent être extraits des polices. L'avantage d'utiliser des polices dans lesquelles aucune lettre, mais des symboles ne sont déposés, est que le symbole est mis à l'échelle avec la taille de la police sans pixels. Surtout avec l'utilisation de Responsive Design et les différentes résolutions associées, cela peut être un grand avantage.
Afin de mettre vos propres logos et icônes dans une police, il existe différentes manières.
À la dure
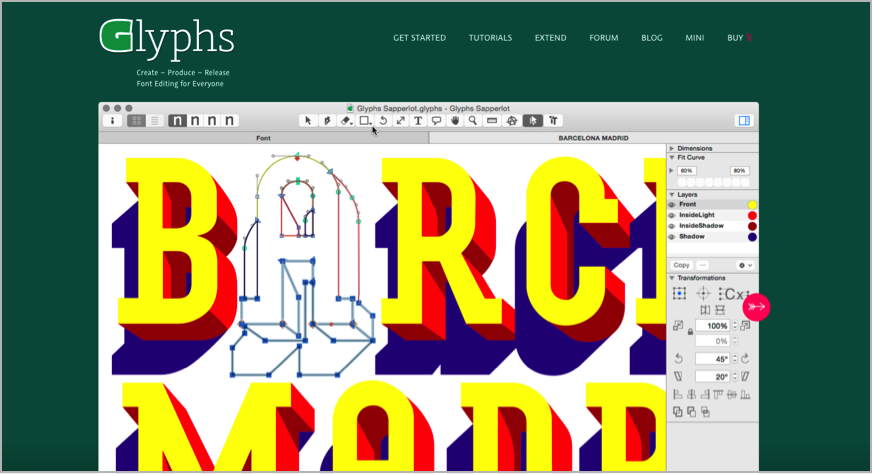
Les concepteurs infatigables lancent Illustrator puis créent leur propre police à partir des graphiques vectoriels. Par exemple, utiliser des outils tels que des glyphes.

Figure 10: Création professionnelle d'une police.
Le moyen facile
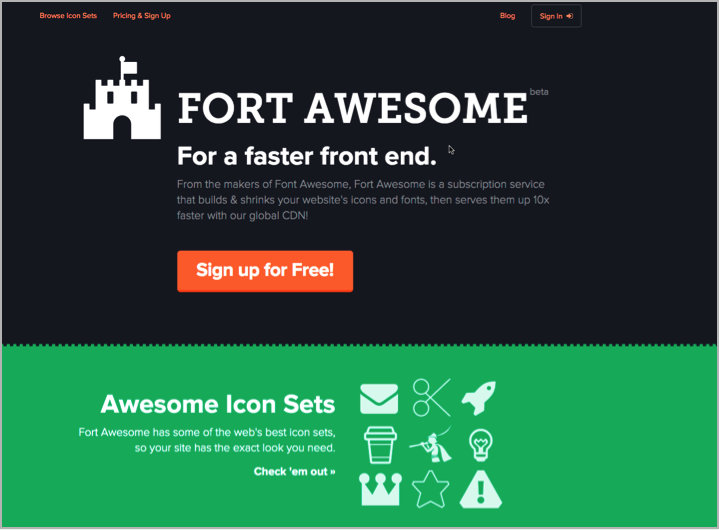
Une méthode simple consiste à ajouter les vôtres aux icônes FontAwesome existantes. À cette fin, l'inventeur de Font Awesome a fourni un outil: FortAwesome.
Vous prenez ses images vectorielles et les chargez dans l'outil. À partir de là, une police distincte est créée, qui est maintenant accessible via CSS et HTML. Facile!

Figure 11: Avec FortAwesome, vous pouvez facilement ajouter vos propres icônes à la fonte Webfont bien connue et très utilisée de FontAwesome.
conclusion
Les sites Web à chargement rapide se vendent mieux. La rationalisation du site Web via les CSS, les fichiers Javascript et les modèles HTML est l’un des plus importants leviers. De plus, si de grandes images sont réduites avec habileté, l'utilisateur obtient d'excellentes pages à chargement rapide avec toutes les possibilités d'interaction Javascript. Et les pages qui se chargent rapidement sont utilisées plus fréquemment, ont un taux d'engagement plus élevé et sont donc plus lucratives, car elles vendent plus.
Outre ces mesures, il existe d'autres possibilités de réglage du serveur Web et de la base de données et d'optimiser la vitesse d'exécution du script et du code de requête. La manière dont les informations sont stockées dans les bases de données assure également des temps de chargement plus courts et des temps d'exécution simplifiés. Ces mesures doivent être effectuées côté serveur et nécessitent généralement une connaissance plus détaillée des sous-composants utilisés.
En tant que première cure de jeûne, les mesures présentées ici – combinées aux activités de Taskrunner – constituent certainement une bonne configuration pour l’été à venir.

